
也想出现在这里?联系我们吧


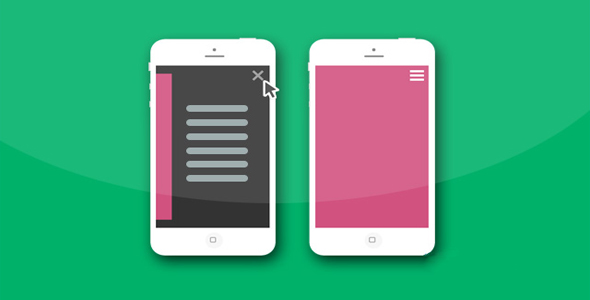
移动手机导航菜单UI设计效果
这是一组效果很酷的移动手机导航菜单UI设计效果。这组手机导航菜单设计共有6种不同的效果,均使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮时,会以不同的方式来显示全屏的导航菜单。 HTML结构 该手机导航菜单的基…

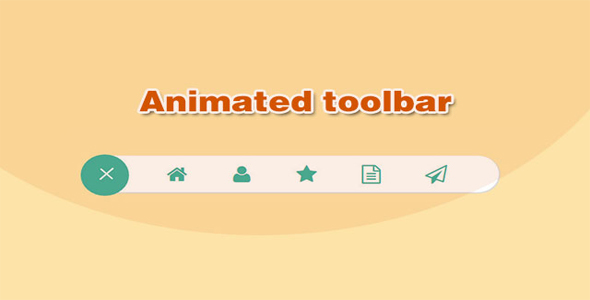
弹性动画效果工具栏菜单
这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。 使用方法: 在页面中引入jquery和字体图标文件font-awes…

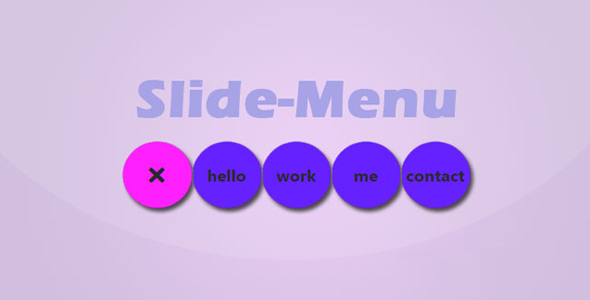
滑动展开菜单按钮插件
这是一款jQuery和CSS3滑动展开菜单按钮插件。该滑动展开菜单按钮在用户点击主菜单按钮之后,子菜单以滑动的方式依次展开,效果非常炫酷。 使用方法: 在页面中引入jquery文件。 HTML代码: 使用下面的HTML结构来创建滑动…

兼容IE8圆形弹出按钮菜单代码
这是一款兼容ie8的jquery圆形弹出按钮菜单插件。该插件可以制作点击菜单主按钮,弹出一圈子按钮的效果。 使用方法: 在页面中引入jquery和expandableOptions.js文件和样式文件expandableOption…

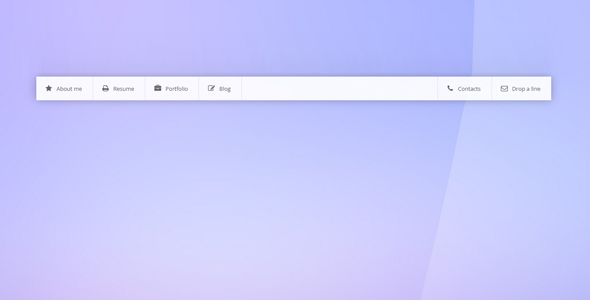
紫色的顶部导航菜单栏
顶部导航栏作为经常要遇到的组件,出镜频率极高,看似简单,那么我们在绘制界面的时候需要注意哪些细节?这款紫色的顶部导航菜单栏,给大家参考。

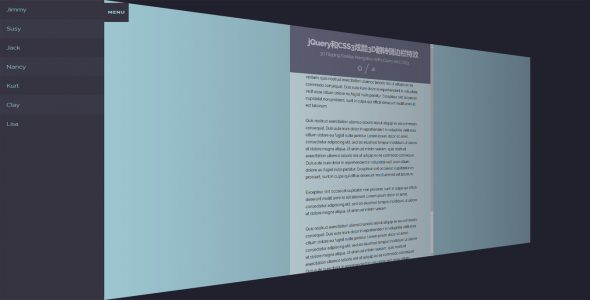
炫酷3D翻转侧边栏菜单特效
这是一款jQuery和CSS3炫酷3D翻转侧边栏特效。该侧边栏特效中,当用户点击了触发按钮之后,整个页面会3D翻转一定的角度,同时显示侧边栏,效果非常炫酷。 使用方法: 侧边栏的HTML结构如下: 打开侧边栏 首页 栏目一 联系我们…

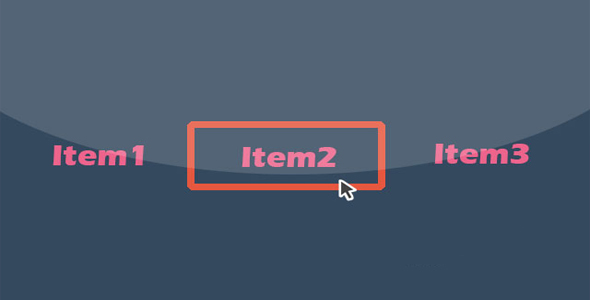
炫酷菜单线条动画特效UI设计效果
这是一款效果非常炫酷的菜单线条动画特效UI设计效果。这组菜单线条动画共有20种效果,各种效果在用户点击菜单项时,会有不同的线条动画出现。 HTML结构 所有的菜单都具有相同的HTML结构: Prospero Home Who we …

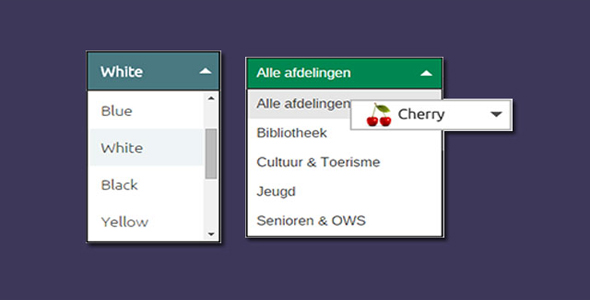
Ddlist - Select下拉菜单美化插件
这是一款用于美化下拉列表菜单控件的jquery插件ddlist。使用该ddlist下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下拉列表功能得到增强。该下拉列表插件通过<select>元…

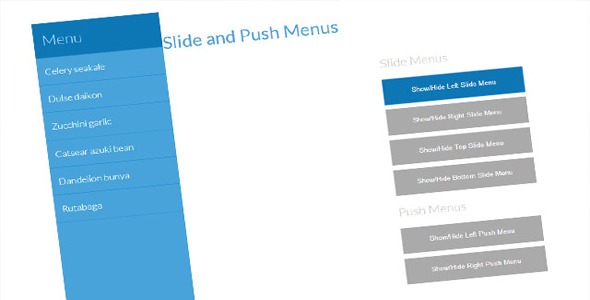
CSS3显示/隐藏侧边栏效果
这是一款使用css3和js制作的侧边栏显示和隐藏效果的网页布局。这个侧边栏显示和隐藏效果的侧边栏可以在页面的上、下、左、右四个方向隐藏显示。

超酷汉堡包菜单按钮变形动画
这是一款使用CSS3和少量jQuery代码来完成的汉堡包菜单按钮变形动画特效。该特效使用CSS3 transition 和 transform 来完成变形动画效果,使用jQuery来触发按钮点击事件。 HTML结构 该汉堡包按钮的H…

红色炫酷3D翻转导航菜单
一款漂亮的侧边栏菜单效果,带有3D翻转特效的导航菜单。

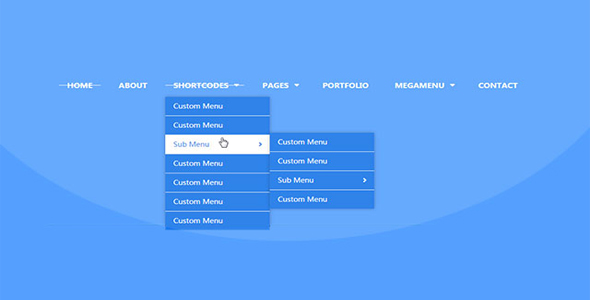
基于bootsnav的响应式导航菜单特效
这是一款基于bootsnav的响应式导航菜单特效。该导航菜单包含了多级菜单,大型菜单,并且附带有炫酷的动画特效,非常实用。 使用方法 在页面中引入下面的文件。 HTML结构 导航菜单的HTML结果如下: Home About Sho…


 PetitQ
PetitQ
