
也想出现在这里?联系我们吧


多步骤注册表单form特效
多步骤注册表单form特效,很有创意的注册方式,表单分开多个步骤。

平面彩色价格定价表HTML页面模板
在我们的日常生活工作中,价目表是很常见的存在,小编整理了一款平面彩色定价表html页面模板分享给大家,可以用于网页制作中,卡片式的价目表非常实用哦。

基于bootstrap4实现的创意登陆页面
基于bootstrap4实现的登陆页面,很有创意的login登录页面。

紫色jQuery Bootstrap多步骤表单
表单的运用无论在学子还是工作中都是非常常见的,今日小编推荐一款紫色的jQuery Bootstrap多步骤表单实例,有3个步骤,包含上一个、下一个、提交按钮,切换顺滑,方便使用。

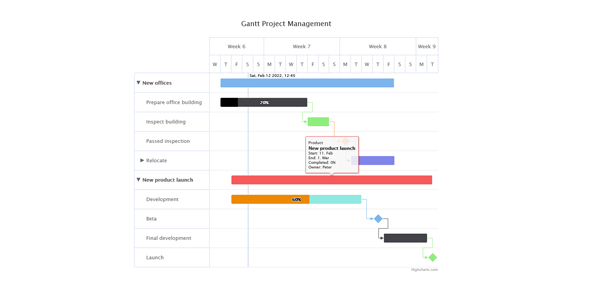
Highcharts-Gantt 实用的甘特图插件
甘特图形象简单,在简单短期的项目中甘特图都得到了最广泛的运用。小编为大家整理了这款实用的甘特图插件Highcharts-Gantt,欢迎下载一起感受下它的强大和便捷。

纯css层叠卡片滑出特效
纯css层叠卡片滑出特效,没有使用任何JavaScript代码,可以切换的div层叠效果。

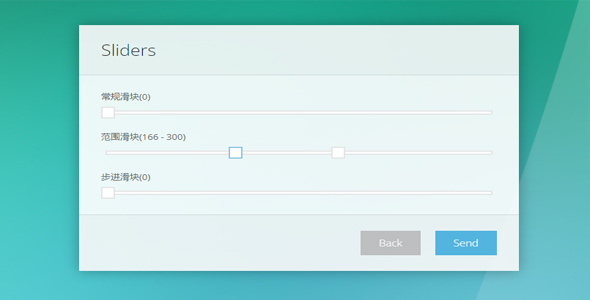
带数值的滑块控件slider特效代码
这是一款简单的带数值的滑块控件(slider),该滑块适用范围广,滑块控件可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数,带数值会让使用者设定的更精确。

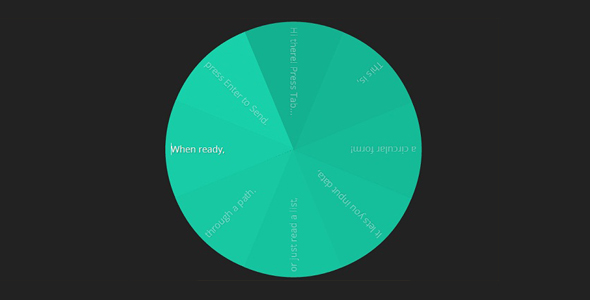
转圈切换表单焦点CSS3环形特色表单
这款CSS3表单非常有特色,估计各位不太会看到过,这是一款CSS3环形特色表单,整个环形由一个个输入框组成,当用鼠标激活输入框焦点时,环形圈即会转到该表单项。我们也可以用tab键来逐个选择输入框来输入表单内容。

CSS3个性化自定义样式的Radiobox单选框
单选框Radiobox是网页表单中比较常用的元素,有时候为了统一网页风格,让页面变得更加协调,我们通常需要重写浏览器单选框的默认样式。今天我们要分享的是一款基于CSS3的个性化自定义样式Radiobox单选框,它不仅有着扁平化的样式…

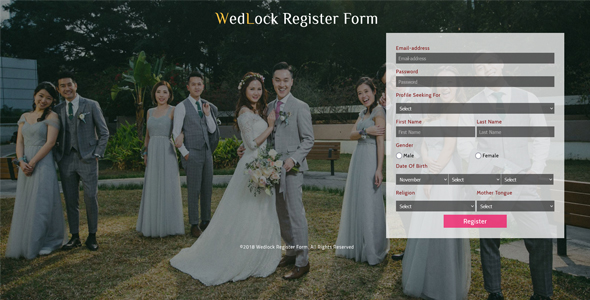
结婚登记表单响应式小部件模板
一款适合结婚登记或婚庆记录的响应式表单小部件,采用平面响应式设计,代码简单易编辑,包含姓名,年龄,出生年月,邮箱验证,手机号码验证,内容提交功能。

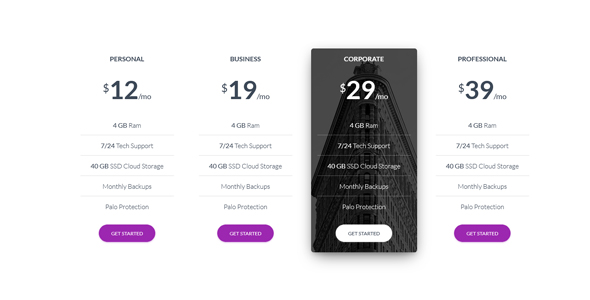
10 款网页定价表卡片UI设计价格表单样式
定价表常见于一些基于web应用程序的网站设计中,设计样式也是多种多样,小编为您推荐10款实用的网页定价表卡片UI设计样式,可以为网页设计增添用户体验。

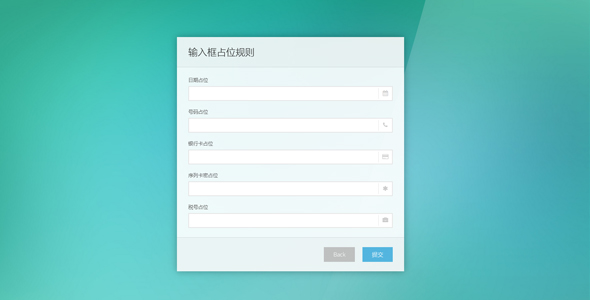
简洁文本输入框占位符提示特效
文本输入框使用场景多,交互频次高,是基本的界面控件之一,主要用作提示输入内容。小编给大家安排了这款文本输入框占位符提示特效,供大家下载使用。


 PetitQ
PetitQ
