
也想出现在这里?联系我们吧


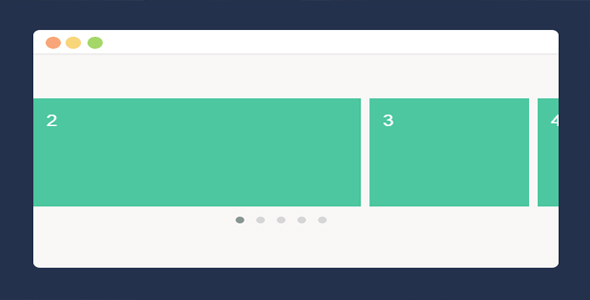
OwlCarousel2 触摸屏 jQuery旋转木马插件
Owl Carousel 2是上一版Owl Carousel 1.x的升级版本。Owl Carousel 2是可以让你创建漂亮的响应式旋转木马的jQuery插件,它支持移动触摸屏,有丰富的参数设置,甚至可以嵌入视频,功能十分强大。 …

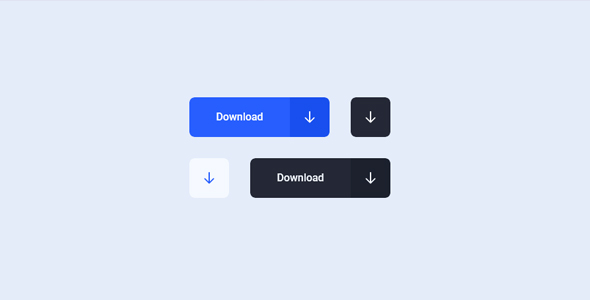
一组简约下载按钮动画效果代码
下载按钮在网站是非常常见的重要组件,小编今日分享一组下载按钮动画,该下载按钮下载、下载中和下载完成动画效果,款式简单实用不复杂。

jQuery 全屏滚动插件 fullPage.js 特殊代码
如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。比如 iPhone 5C 的介绍页面(查看),QQ浏览器的官网站。如果你也希望你的网站能设计成全屏的,…

字体拆解设计菜单代码特效
这是一款html菜单代码,字体拆解设计模板,树形菜单设计,鼠标悬停在菜单上时,会产生文本拆分的动画效果,简单实用,适用于任意类型的网页,欢迎大家下载。

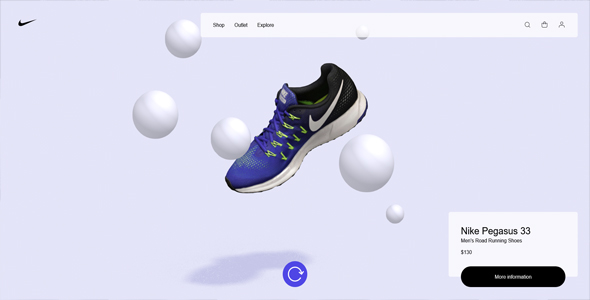
3D 商品展示图制作电子商务视觉设计模板
今日给大家带来了一款商品3d展示图制作,电子商务视觉设计模板,画面中呈现了商品3d模型展示的动画效果,点击页面或按钮可切换视图效果,精简易用。

CSS滑块效果好看的切换过渡动画幻灯片
CSS滑块效果好看的切换过渡动画幻灯片,一款css滑块效果,好看的切换过渡动画,可点击按钮实现城市滑块图片过渡切换的动画效果,还可鼠标拖动滑动,精简易用。

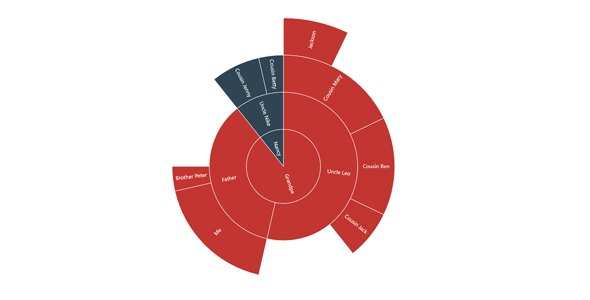
统计图代码日照分析图HTML素材
推荐一款html统计图代码,日照分析图素材,该素材由多个扇形组成,扇形大小代表日照时长,点击扇形还可具体展示,精简易用欢迎大家下载。

立体感盒子展示鞋子CSS网格特效
立体感盒子展示鞋子CSS网格样式,看起来很有立体感,可以展示鞋子等商品。

炫酷网状变化js动画特效

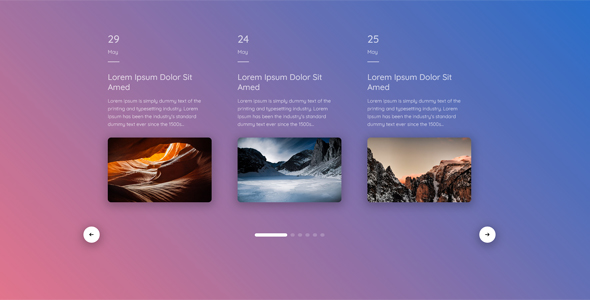
jQuery+Swiper响应式新闻卡片滑块切换特效
基于jQuery+swiper实现的响应式新闻卡片滑块切换特效,非常的大气美观,可用于新闻资讯图文列表展示等。

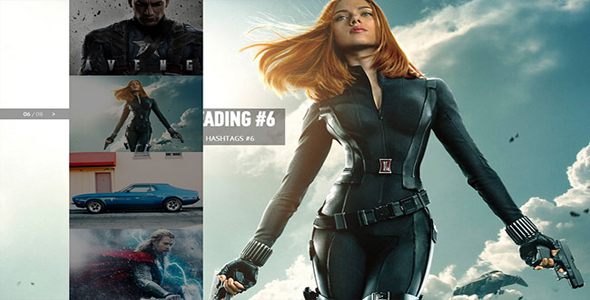
炫酷全屏垂直滚动切换幻灯片jQuery特效
这是一款效果非常炫酷jQuery和CSS3炫酷全屏垂直滚动切换幻灯片特效。该幻灯片特效采用全屏背景图片,使用鼠标滚动上下切换。鼠标放在屏幕左侧时,会打开所有图片的缩略图,点击可以直接跳转到相应的图片上。 HTML结构: 该幻灯片的H…

Material Design 风格手机App菜单特效
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同时菜单选项会从屏幕下方滑动上来,效果非常酷…


 PetitQ
PetitQ
