
也想出现在这里?联系我们吧


字体拆解设计菜单代码特效
这是一款html菜单代码,字体拆解设计模板,树形菜单设计,鼠标悬停在菜单上时,会产生文本拆分的动画效果,简单实用,适用于任意类型的网页,欢迎大家下载。

Material Design 风格手机App菜单特效
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同时菜单选项会从屏幕下方滑动上来,效果非常酷…

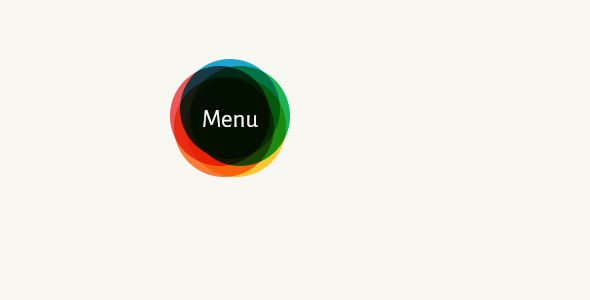
精简炫酷的jQuery五彩环形弹出菜单
小编近日与大家分享一款精简炫酷的jQuery五彩环形弹出菜单,菜单项是以弹出的形式展开,并形成一个环形,点击Close按钮后,菜单项又会收拢,动画效果非常酷。

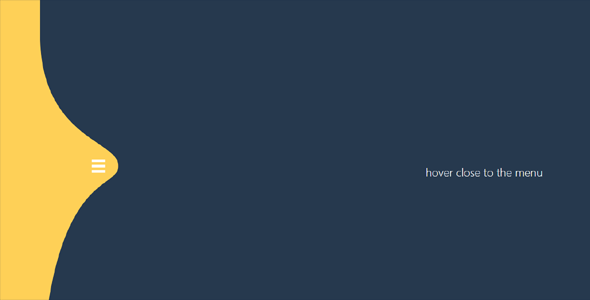
SVG创意概念菜单浮动的效果代码
基于SVG实现的概念菜单样式,黏糊糊的效果。很有创意的侧边栏特效。

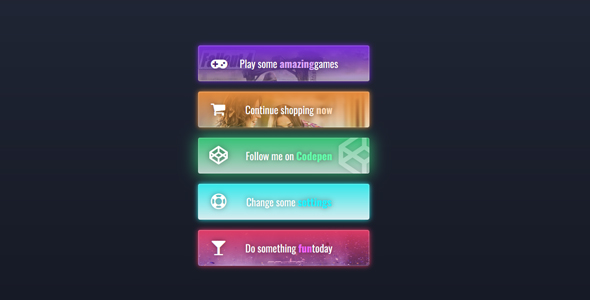
炫酷的动态CSS按钮背景动画样式
漂亮的按钮样式,带FontAwesome图标和图片背景css按钮。

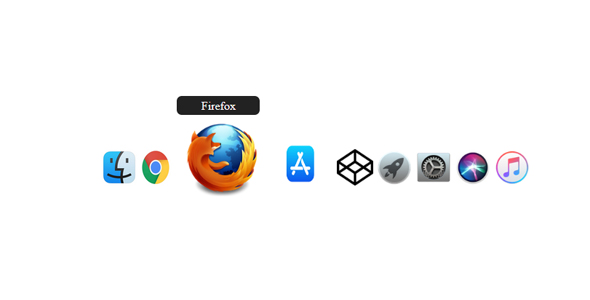
纯CSS3实现的仿Mac系统的Dock工具栏菜单
今天给大家带来的是一款基于纯CSS3实现的仿Mac系统的Dock工具栏菜单,这款Dock菜单更加逼真漂亮,可配合任何漂亮的风景背景。

创意设计CSS鼠标悬停发光动画菜单
今日小编与大家分享一款创意设计css鼠标悬停发光菜单,只需将鼠标悬停在任意菜单,即产生从左至右文字发光特效(不同菜单不同颜色),在暗色背景下,显得尤其亮眼好看。

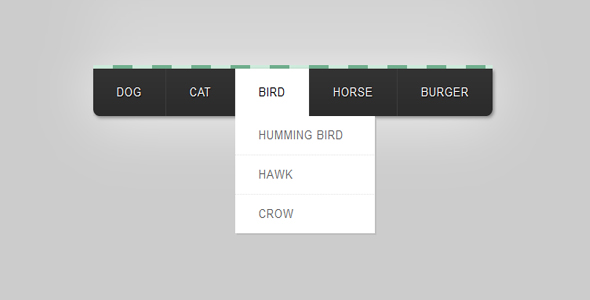
淡入淡出的多级下拉动画菜单
菜单在弹出下拉菜单项时,菜单项将会以淡入的动画方式显示,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。这就是小编今天介绍的这款淡入淡出的多级下拉动画菜单。

纯CSS3多级垂直导航菜单
纯CSS3多级垂直导航菜单,没有使用任何JavaScript代码,鼠标悬停的时候触发下一级菜单,小图标引用远程FontAwesome类库,可以使用本地文件。

漂亮的select下拉框代码
漂亮的select下拉框代码,基于css带动态效果。

纯css响应式导航菜单代码
纯css响应式导航菜单代码,没有使用任何js代码,带二级下拉特效的网站顶部导航。

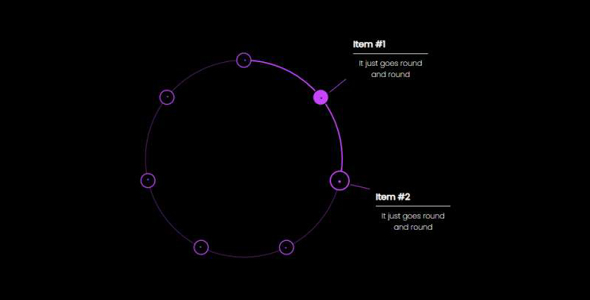
紫色炫酷CSS3和SVG实现的圆环菜单动画
这是一款基于CSS3和SVG实现的紫色炫酷的圆环菜单动画,在圆环上一共有7个节点表示菜单项,当鼠标滑过或者点击其中一个节点时,就会弹出文字菜单,效果很赞。


 PetitQ
PetitQ
