
也想出现在这里?联系我们吧


旋转式打开隐藏侧边栏UI界面设计
这是一款效果非常炫酷的创意旋转式打开隐藏侧边栏UI界面设计。该侧边栏设计中,当用户点击侧边栏按钮的时候,整个页面会旋转一个角度,然后隐藏在页面下的侧边栏会被显示出来,效果非常的酷。 HTML结构 该侧边栏特效的HTML结构如下:.m…

炫酷的动态CSS按钮背景动画样式
漂亮的按钮样式,带FontAwesome图标和图片背景css按钮。

html5和CSS3炫酷select下拉菜单美化效果
这是一款使用html5 svg和css3制作的炫酷select下拉菜单美化效果。我们可以通过JavaScript库来将表单中的input元素修改为更加好看的样式,甚至是更复杂的input元素,例如select下拉菜单。我们可以有非常…

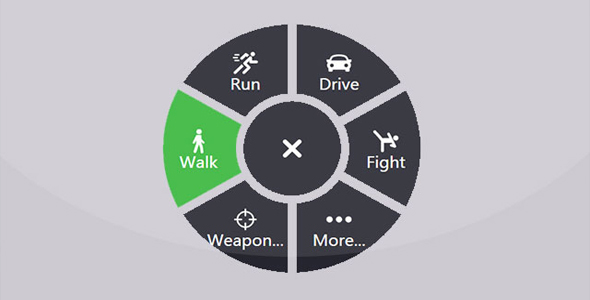
CSS3 超炫丽环状导航菜单动画效果
这是两款使用css3 transform属性制作的环状导航菜单动画效果。当点击导航按钮时,菜单像扇子一样打开,效果很华丽。这个教程里我们将向大家展示如何使用css transforms来创建一个漂亮的圆形菜单。我们将一步步的带你创建…

基于SVG的js圆形菜单插件
这是一款基于SVG的js圆形菜单插件。该js圆形菜单插件可以生成漂亮的圆形菜单效果,支持二级菜单,支持使用鼠标滚动切换菜单。 使用方法 在页面中引入下面的文件。 HTML结构 javascript 'use strict'; var…

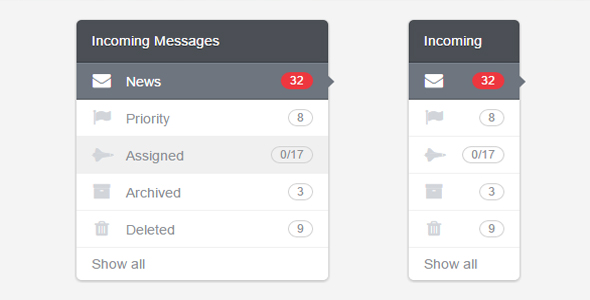
CSS3 带小图标垂直下拉菜单
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式。另外,当鼠标滑过菜单项时将会改变菜单的背景颜色,其中的圆角效果由简单的CSS3属…

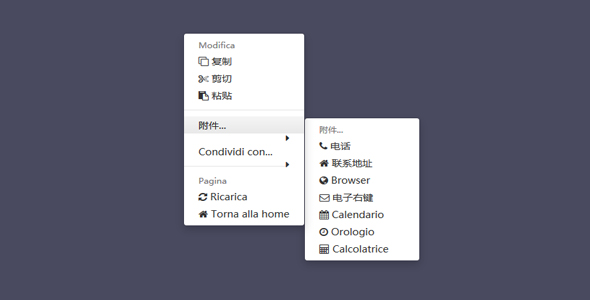
ContextMenu - 右键菜单插件
这是一款基于bootstrap的jquery右键菜单插件。该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。 使用方法: 在页面中引入j…

sideToggle - 侧边栏jquery插件
sideToggle是一款简单的jquery侧边栏插件。它可以通过velocity.js来替代jQuery的animate()动画,提供动画效果。 使用方法: 在页面中引入jquery和velocity.min.js,以及sideT…

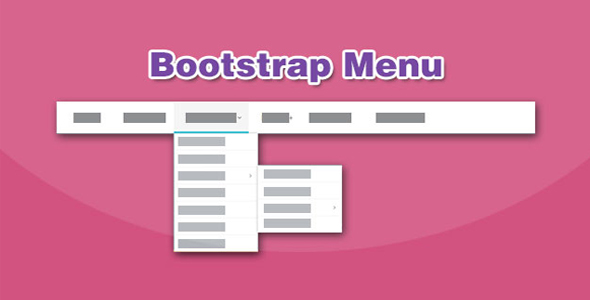
基于bootsnav简洁多级导航菜单
这是一款基于bootsnav的简洁多级导航菜单。bootsnav是以bootstrap为基础的导航菜单插件。被多级导航菜单效果是在bootsnav的基础上,对菜单样式进行了一些美化加工。 使用方法: 在页面中引入bootstrap相…

倾斜页面打开侧边栏菜单UI界面设计
这是一款效果使用jQuery和CSS3制作的倾斜页面打开侧边栏菜单UI界面设计效果。这个效果中,用户点击页面上的汉堡包按钮时,整个页面会向右倾斜一些角度,隐藏在左边的侧边栏被显示出来,整体效果非常炫酷。 HTML结构 整个侧边栏使用…

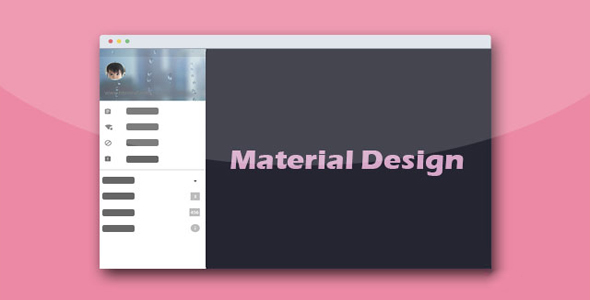
Material Design风格侧边栏UI设计
这是一款非常实用的Material Design风格侧边栏UI设计效果。该Material Design风格侧边栏支持4种侧边栏定位方式和4种不同的侧边栏主题效果。并且侧边栏的顶部还可以使用图片和颜色两种模式。该侧边栏UI中使用的图…

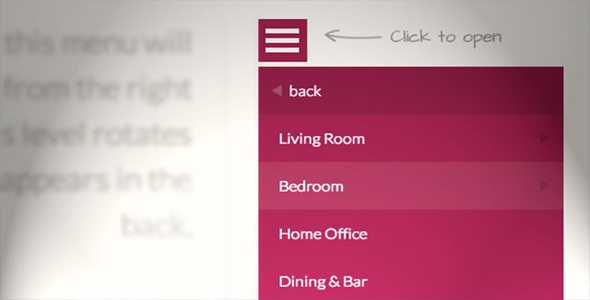
超酷响应式CSS3 + jQuery多级导航菜单
这是一款很酷的响应式的多级导航菜单效果。使用css3和jquery技术打造,最大特点是菜单始终显示在一定范围内,节省屏幕空间。


 PetitQ
PetitQ
