
也想出现在这里?联系我们吧


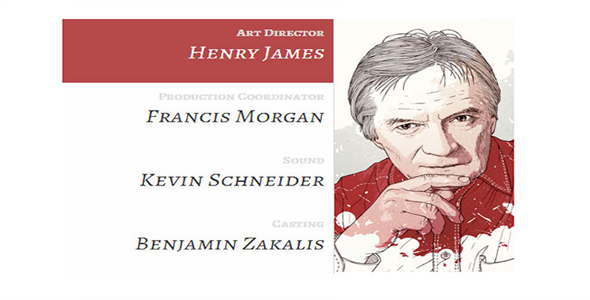
CSS3鼠标滑过菜单显示人物图片特效
这是一款人物介绍类型的导航菜单特效,使用纯css3制作,该鼠标滑过特效的导航菜单是一些人名,当鼠标滑过这些人名时,会滑出相应人物的图片。该效果是当鼠标滑过菜单时会有相应的图片从左边向右边滑出来。 HTML结构 下面是第一个demo的…

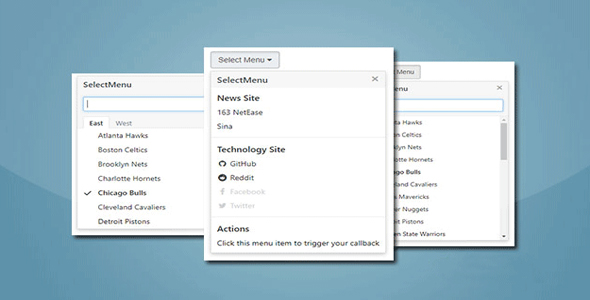
SelectMenu - 下拉菜单插件
SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有: 基于 jQuery1.x 开发, jQuery2和3的版本未经测试…

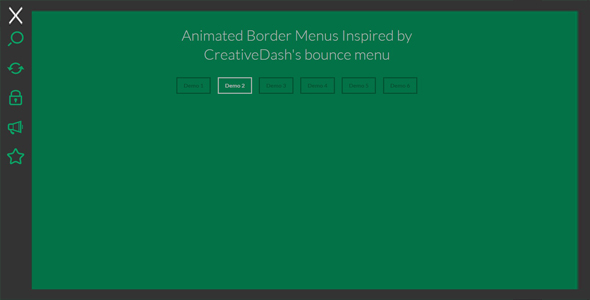
css3 制作侧边导航菜单动画效果
利用css3 transform属性打造的6种隐藏侧边导航菜单动画效果,这个导航菜单是为移动设备量身定制的。

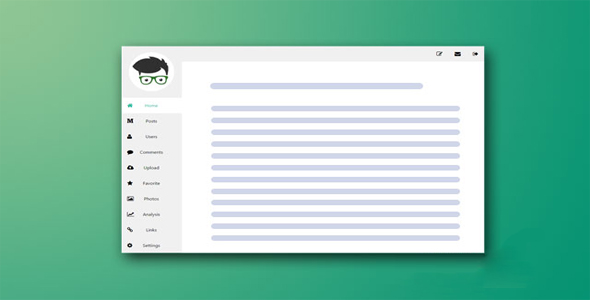
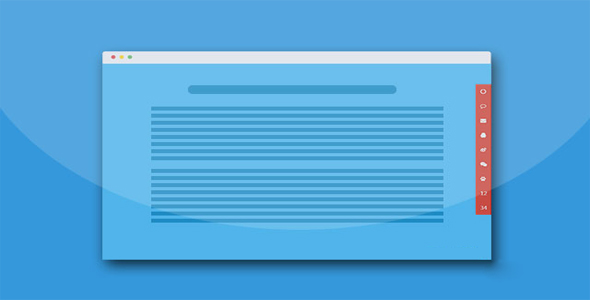
纯CSS3超酷扁平风格后台面板UI设计
这是一款使用纯CSS3制作的超酷扁平风格后台面板UI设计效果。该后台面板设计风格简洁大方,采用侧边栏TAB来切换各个面板的内容。整个界面使用扁平化设计,非常的时尚。 HTML结构 该后台面板使用一个<div>作为包裹容器…

Jquery固定折叠侧边栏菜单插件
这是一款jquery固定折叠侧边栏菜单插件。该则跌侧边栏采用扁平化设计,通过折叠可以展开和收缩多级菜单,适合用于制作网站后台的侧边栏。 使用方法: 在页面中引入jquery,以及nav.css和nav.js文件。 HTML结构: 该…

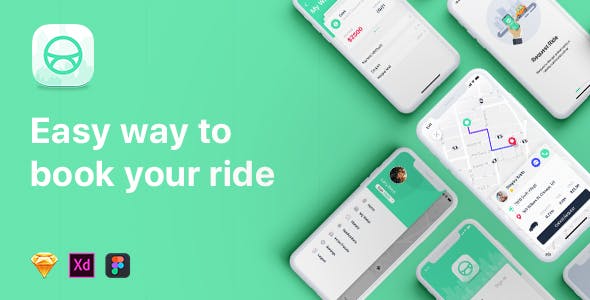
移动手机APP打开菜单过渡动画特效
这是一组移动手机(Mobile)APP打开菜单时的过渡动画特效。这组过渡动画共有15种效果,分别使用CSS3 animation动画来制作,这些动画均由线条和文字组成,效果非常炫酷。这15种移动手机APP打开菜单动画效果所需的CSS…

可伸展jQuery侧边栏浮动菜单
jquery-dice-menu是一款非常实用的jQuery侧边栏固定浮动菜单。该浮动菜单开始时只显示一个按钮,点击按钮时可以垂直展开所有的菜单项。该浮动菜单可以制作站内锚链接,也可以链接到外网,非常实用。 使用方法: 在页面中引入…

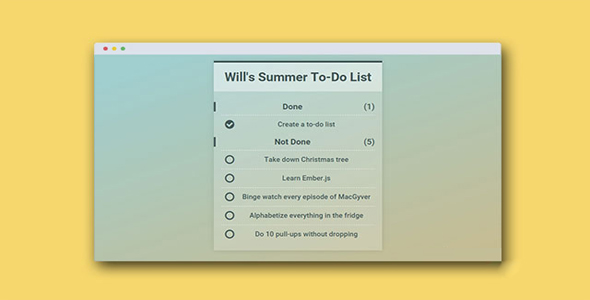
纯CSS3超酷日常工作备忘录列表特效
这是一款使用纯CSS制作的纯CSS3超酷日常工作备忘录列表特效。该特效中没有使用js代码,通过Checkbox技巧来完成交互动作。它可以记录某项日常工作是否完成。整体界面十分时尚大方。 HTML结构 该特效使用和元素来制作列表选项,…

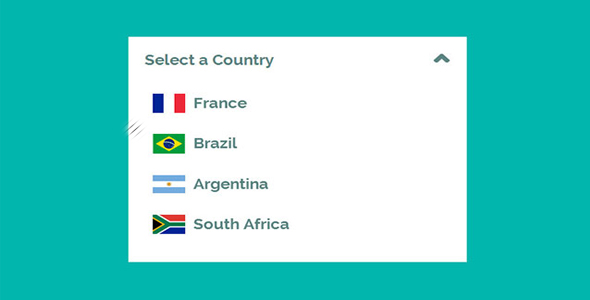
html5和CSS3炫酷select下拉菜单美化效果
这是一款使用html5 svg和css3制作的炫酷select下拉菜单美化效果。我们可以通过JavaScript库来将表单中的input元素修改为更加好看的样式,甚至是更复杂的input元素,例如select下拉菜单。我们可以有非常…

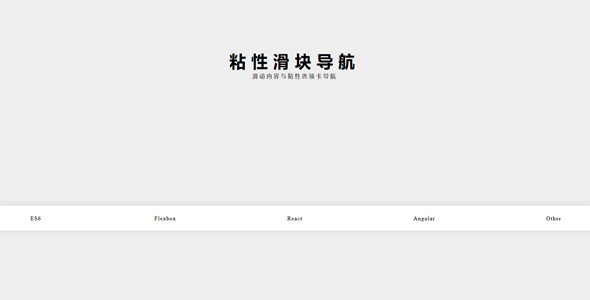
jQuery 滑块导航顶部固定特效代码
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单…

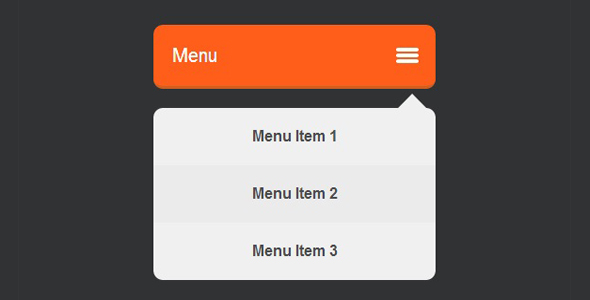
CSS3 自定义汉堡菜单折叠下拉框菜单
这是一款用纯CSS3实现的自定义希腊框菜单,这可比网页默认的下拉框样式漂亮多了,不过这款CSS3下拉框并不能记住当前选中的选项,但是可以用作菜单,当我们把鼠标滑过下拉框时,点击展开的下拉菜单即可跳转到相应的页面。

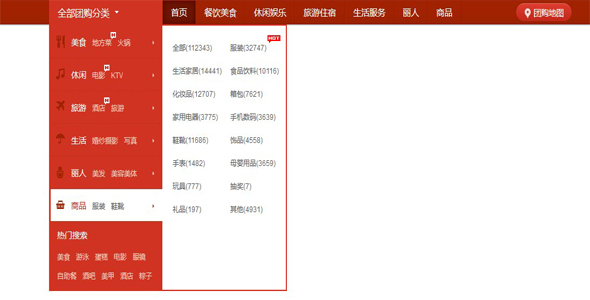
商品分类侧边栏商城导航菜单
这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法: 在页面中引入样式文件style.css和jquery.m…


 PetitQ
PetitQ
