
也想出现在这里?联系我们吧


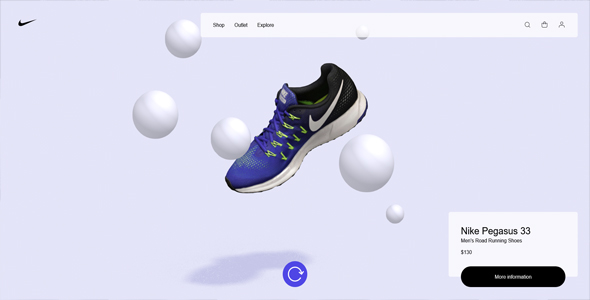
3D 商品展示图制作电子商务视觉设计模板
今日给大家带来了一款商品3d展示图制作,电子商务视觉设计模板,画面中呈现了商品3d模型展示的动画效果,点击页面或按钮可切换视图效果,精简易用。

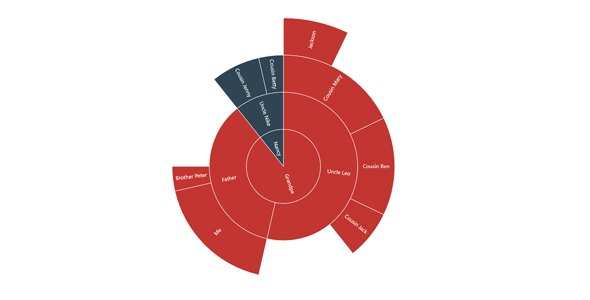
统计图代码日照分析图HTML素材
推荐一款html统计图代码,日照分析图素材,该素材由多个扇形组成,扇形大小代表日照时长,点击扇形还可具体展示,精简易用欢迎大家下载。

立体感盒子展示鞋子CSS网格特效
立体感盒子展示鞋子CSS网格样式,看起来很有立体感,可以展示鞋子等商品。

炫酷网状变化js动画特效

图文网格突出显示效果jQuery特效
图文网格布局效果,基于jquery实现点击的突出显示效果。

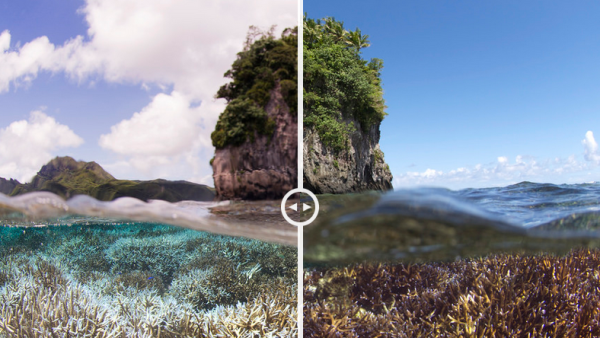
层叠图片拖动前后对比原生jQuery插件
这是一款jQuery层叠图片拖动对比原生js插件,它可以帮助你实现原图和经过处理的图片进行对比,拖动中间的分割线来进行两张图片的细节对比。

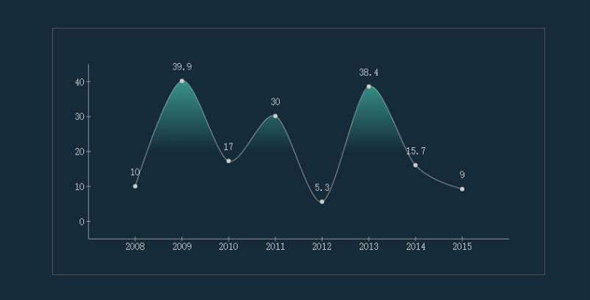
JavaScript 动画折线图
我们制作前端页面的时候,有时会需要画一些图形,小编为大家整理了一款JavaScript动画折线图,需要的小伙伴可以参考。

简单的jQuery鼠标移入移出判断方向
今日小编分享一款简单的jQuery鼠标移入移出判断方向网页特效,代码简单易懂,效果很不错。在以后的项目中可能你会遇到并需要这样一个简单的网页效果。

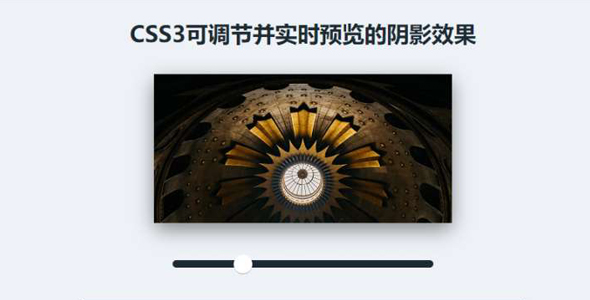
CSS3实现的可调节预览的阴影效果
图片或文字添加阴影效果使用非常普遍,小编今日整理了一款css3实现的可调节预览的阴影效果,可以让你完成你想要的阴影效果并产生取值,非常灵活和实用。

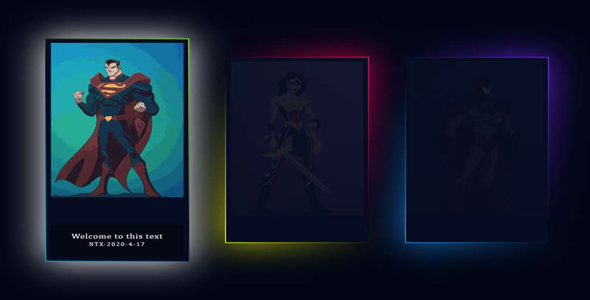
炫酷响应式CSS鼠标悬停图片伸缩展示效果
这是一组超炫酷的响应式css鼠标悬停图片伸缩展示效果,鼠标悬停至任意卡片即产生卡片伸缩显示文本的效果,可用于您的产品介绍或卡片展示等显示特效。

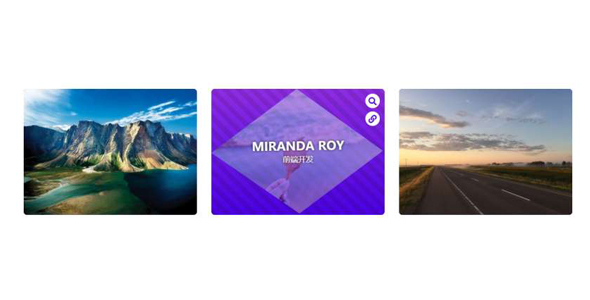
CSS3 鼠标悬停图片动画效果
悬停特效在日常网页中非常常见,无论是文字还是图片都可以用这种方法展示,小编今日也为您推荐一款CSS3鼠标悬停图片效果,供您参考。

html5+css3网格图片3d翻转Loading页面切换效果
这是一个图片html5和css3制作的3d翻转Loading页面切换效果。在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。


 PetitQ
PetitQ
