
也想出现在这里?联系我们吧


Jquery固定折叠侧边栏菜单插件
这是一款jquery固定折叠侧边栏菜单插件。该则跌侧边栏采用扁平化设计,通过折叠可以展开和收缩多级菜单,适合用于制作网站后台的侧边栏。 使用方法: 在页面中引入jquery,以及nav.css和nav.js文件。 HTML结构: 该…

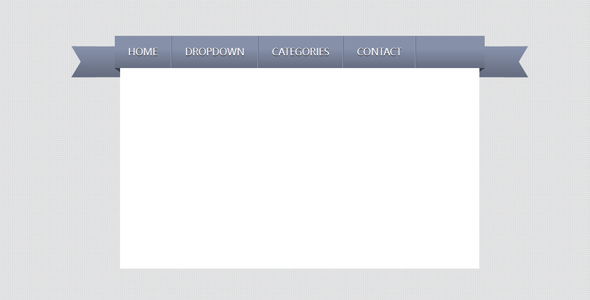
jQuery/CSS3飘带式下拉菜单
今天我们再来介绍一款jQuery下拉菜单,这款jQuery下拉菜单应用了一些CSS3相关的属性,但并不复杂,也没有绚丽的动画,但是非常实用。这款jQuery菜单的另一个特点是菜单整体呈飘带状,样式非常新颖。鼠标滑过菜单项时即可展开下…

jQuery+CSS3固定顶部菜单特效
这是一款使用CSS3和少量jQuery代码制作的网页固定顶部菜单特效。该固定菜单特效在页面向下滚动的时候,页面顶部的banner区域会缩小直到消失,导航菜单则会跟着页面向下移动。配合CSS3过渡动画,效果非常时尚炫酷。 HTML结构…

jQuery 滑块导航顶部固定特效代码
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单…

jQuery 依次出现动画圆形按钮
jQuery实现的隐藏和展开特效,依次出现动画圆形按钮,小图标使用FontAwesome类库。

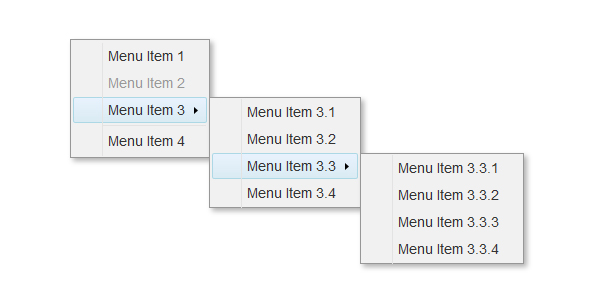
jquery menu - 右键菜单插件
jquery-menu是一款简单的jquery右键菜单插件。通过jquery-menu右键菜单插件,你可以在指定的页面区域内制作右键菜单或左键菜单效果,非常方便。jquery-menu右键菜单插件的特点还有: 支持键盘操作。 右键菜…

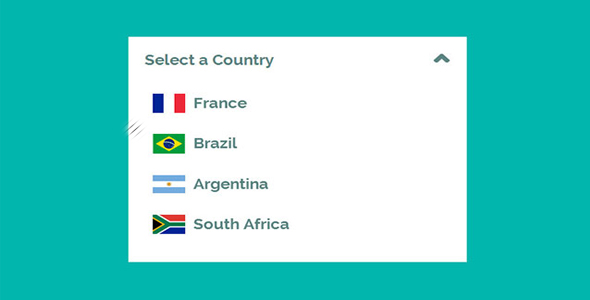
html5和CSS3炫酷select下拉菜单美化效果
这是一款使用html5 svg和css3制作的炫酷select下拉菜单美化效果。我们可以通过JavaScript库来将表单中的input元素修改为更加好看的样式,甚至是更复杂的input元素,例如select下拉菜单。我们可以有非常…

HTML5各种svg元素炫酷弹性动画特效
这是一款极具创意的html5各种svg元素炫酷弹性动画特效。该svg特效共集成了9种效果,每种效果都是以弹性动画为基础,将各种svg元素制作为像弹簧一样具有弹性,效果非常震撼。 section 下面是侧边栏弹性动画的demo的htm…

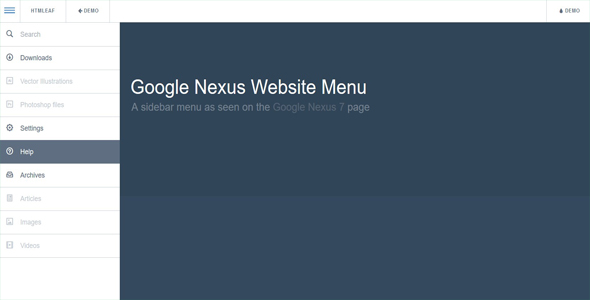
Google Nexus 7 侧边栏导航菜单特效
本教程将和大家分享Google Nexus 7网站的滑动侧边栏的制作方法。这个侧边栏的效果非常好,当我们用鼠标hover特定的按钮时,会有一排侧边栏图标出现,再用鼠标hover这些图标时,整个侧边栏将出现。第一个侧边框项是一个搜索框…

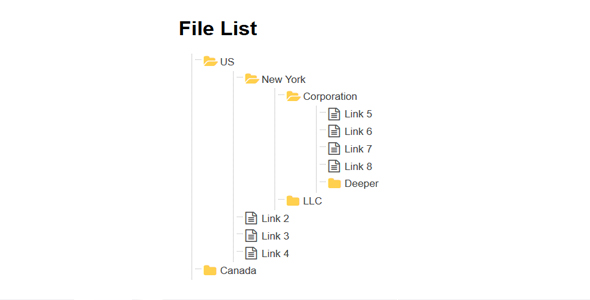
file explore - 简单的jquery目录树插件
file-explore是一款简单的jquery目录树插件。它使用嵌套的无序列表作为目录树的结构,结合font-awesome图标可以制作出非常漂亮的jquery目录树效果。 使用方法: 在页面中引入file-explore.css…

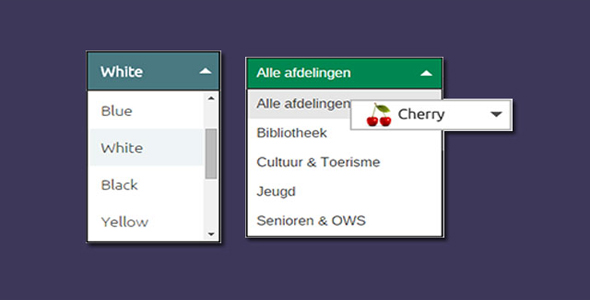
Ddlist - Select下拉菜单美化插件
这是一款用于美化下拉列表菜单控件的jquery插件ddlist。使用该ddlist下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下拉列表功能得到增强。该下拉列表插件通过<select>元…

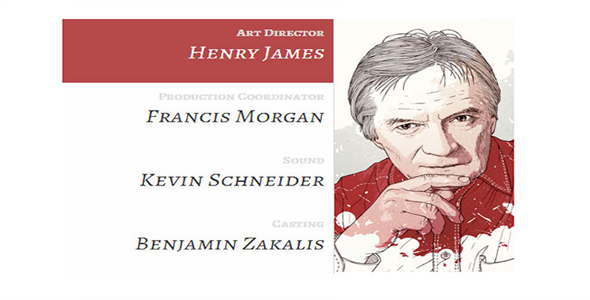
CSS3鼠标滑过菜单显示人物图片特效
这是一款人物介绍类型的导航菜单特效,使用纯css3制作,该鼠标滑过特效的导航菜单是一些人名,当鼠标滑过这些人名时,会滑出相应人物的图片。该效果是当鼠标滑过菜单时会有相应的图片从左边向右边滑出来。 HTML结构 下面是第一个demo的…


 PetitQ
PetitQ
