导航菜单
Ddlist - Select下拉菜单美化插件

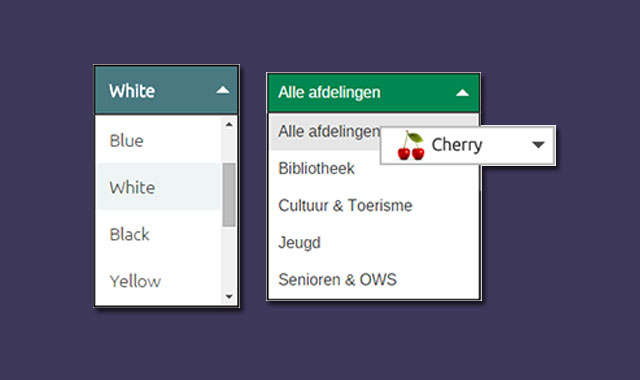
这是一款用于美化下拉列表菜单控件的 jquery 插件 ddlist。使用该 ddlist 下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下拉列表功能得到增强。该下拉列表插件通过<select>元素开发,使用 jQuery 将其隐藏,并生成新的 html 结构。
HTML 结构
要使用该插件,首先要在 html 的 header 中引入以下文件:

<link rel="stylesheet" type="text/css" href="[your-path]/service.ddlist.jquery.css" />
<script src="[your-path]/service.ddlist.jquery.min.js"></script>
然后在 html 中对于一个 select 元素,例如:
<select id="myList">
<option value="0">Text 0</option>
<option value="1" selected="selected">Text 1</option>
...<option value="9">Text 9</option>
</select>
然后通过 jQuery 调用该下拉列表插件:
<script type="text/javascript">
// Execute on page load$(function () {
$('#myList').ddlist({
width: 270,
onSelected: function (index, value, text) {
// Do something with selected option...}});
});
</script>
获取下拉列表的值,有三种方法可以指定列表项的值:
在某个选项上设置“selected”;
你可以在插件初始化的时候设置“selectionIndex”的值来选择指定的项;
如果以上两个选项都未被设定,那么第一个选项将被执行
Example 1:
<select id="myList">
<option value="0">Red</option>
<option value="1" selected="selected">Green</option>
<option value="2">Blue</option>
</select>
'Green'将被选择为默认选项。
Example 2:
<select id="myList">
<option value="0">Red</option>
<option value="1">Green</option>
<option value="2">Blue</option>
</select>
<script type="text/javascript">
// Execute on page load$(function () {
$('#myList').ddlist({
width: 270,
selectionIndex: 2,
onSelected: function (index, value, text) {
// Do something with selected option...}});
});
</script>
例子 2 中,"Blue"将被设置为默认选项。
带图片选项
你可以为每一个选项指定一张图和段描文本。你必须通过 HTML5 的 data-imagesrc 和 data-description 属性来指定它们。
<select id="myList">
<option value="0" data-imagesrc="/images/option0img.png" data-description="A description for the option">text - 0</option>
...<option value="4" data-imagesrc="/images/option4img.png" data-description="A description for the option">text - 4</option>
</select>
编写 CSS 样式
在该下拉列表插件带有一个 CSS 文件包含当前列表的内部元素的各种样式,但是如果你想自定义下拉列表的样式,那么你必须知道该下拉列表的 DOM 结构:
<div id="ddList-[select-id]" class="ddListContainer">
<a>
<img src="option-image-url" />
<label>option-text</label>
<small>option-description</small>
</a>
<span class="ddListArrow"></span>
<ul>
<li>
<a>
<img src="option-image-url" />
<label>option-text</label>
<small>option-description</small>
</li>
...<li>..</li>
</ul>
</div>
根元素是一个 id 为 ddList-开头的 select 元素
第一个<a>元素是下拉列表的可见选项:
<label>元素用于显示选项
<img>元素和<small>元素是可选的,它们用于显示选项前面的图标和选项的描述文本
第二个<span>元素是下拉列表的上下箭头
第三个<ul>元素包含所有的选项
API
初始化方法:
[jqObject(s)].ddlist(options)
可选参数:
width:Integer default:260-该参数对于下拉列表的宽度。
selectionIndex:Integer default:0-该参数指定初始化是哪个选项被选择。
disabled:Boolean default:false-设置为“true”则下拉列表不可用。
showSelectionTextOnly:Boolean default:false-设置为“true”仅下拉列表的文本。
onSelectedOnInit:Boolean default:false-设置为“true”时 onSelected 回调函数被触发。
onSelected:callback function Signature: onSelected: function (index, value, text) { }。
index:列表被选择项的 index
value:列表被选择项的 value
text:列表被选择项的 text
详细参考:https://github.com/JosHuybrighs/service.ddlist.jquery
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ