
也想出现在这里?联系我们吧


3D线条旋转变换进度条动画特效
CSS3动画进度条想必大家都不陌生,这是一款3D线条旋转变换进度条动画特效,由点与线的运动构成带有3D立体动画视觉效果的网页加载进度条,特别适合应用在个性化比较强的页面上。

JavaScript实现的星星动画心形特效

纯CSS手表动态效果代码
纯CSS实现的手表动态效果代码,指针手表样式网页特效。

炫酷js图片打开渲染动画
js图片打开渲染动画,效果向视频那样的动效,感觉很酷。

炫酷的3D文字旋转折射特效
终于被小编整理到了这款超炫酷的3D文字旋转折射特效,只需要输入想要的文字,即可呈现类似玻璃球的3D旋转折射文字动画,且色彩丰富,支付放大缩小。

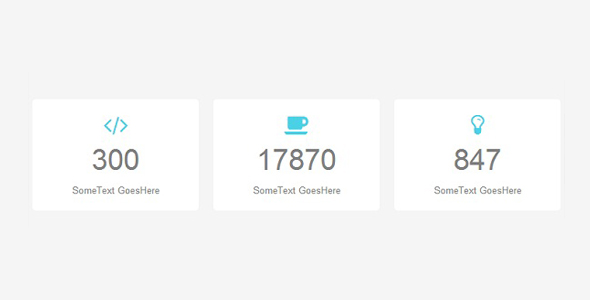
实用的HTML数字滚动计数器特效
这是一款简单实用的html网页数字滚动计数器,该计数器通过程序自动一次翻滚然后暂停,可以用于您的网页制作中,可自由编辑。

炫酷逼真的 HTML5 3D 地球仪特效
炫酷逼真的HTML5 3D地球仪没人不心动吧?小编今日分享的这款3d地球仪动画是带参数控件的,可以控制360度旋转、光影、自动旋转等。

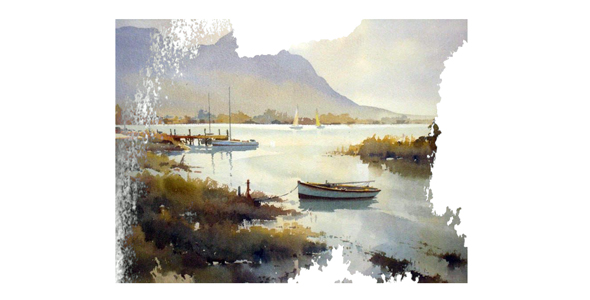
html5 svg+css3制作图片边框运动动画效果
一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。建议使用Firefox或Chrome浏览器观看。我们刚接触这种效果时,并不知道该如何下手制作,但是你可以先观…

jQuery 计数器动画特效插件
今天我们要来分享一款基于jQuery的计数器动画特效,什么是计数器,即在网页上显示一串数字,用来记录某项指标的数值变化,这款jQuery计数器插件可以帮助你实现在数值变化中产生一定的动画效果,让计数器的数字变化变得动感华丽。

纯CSS3实现自行车动画特效
这是一款用纯CSS3实现的自行车动画,自行车的各个部位都是用CSS3绘制而成,外观非常逼真,很有坐上去骑一把的冲动。更有意思的是,由于CSS3动画的运用,这辆自行车是动态的,它可以模拟真实的自行车运动的动画,包括轮胎的转动和齿轮的传…

55种点击删除改行css3动画特效代码
55种点击删除改行css3动画特效代码,常见的网页元素动画效果,在线查看例子。

逼真超酷 HTML5+SVG+3D 蝴蝶飞舞动画
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。


 PetitQ
PetitQ
