
也想出现在这里?联系我们吧


toastnotify.js 通知条插件
toastnotify是一个很小的js通知插件,可以用按钮触发,或者自动触发。 Toastnotify.create({ text: "" }); 自定义动作 Toastnotify.create({ text: "Notifica…

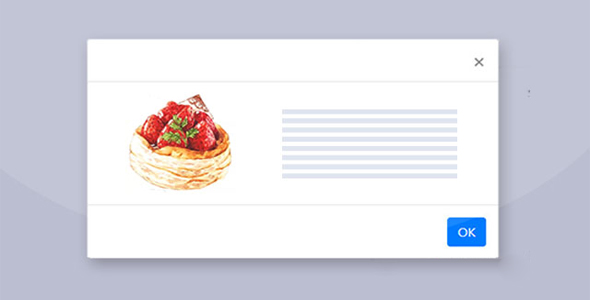
html5 svg和css3超酷模态窗口动画特效
这是一款使用html5 svg和css3制作的超酷模态窗口动画特效插件。该模态窗口特效共分6大类17种不同的效果。最后5种效果使用html5 svg和js制作,其余特效使用css3和js制作而成。 [infobox]注意:似乎IE1…

HTML5/CSS3可嵌入任意HTML元素分步Tooltip提示框
Tooltip又叫提示框,在网页上很常见,用户通过点击或者滑动鼠标来获取更详细的信息,但是整个页面却很整洁。今天分享的这款HTML5/CSS3分步提示框Tooltip可以让你分步来了解相关任务。提示框中的内容可以自定义,可以是任意H…

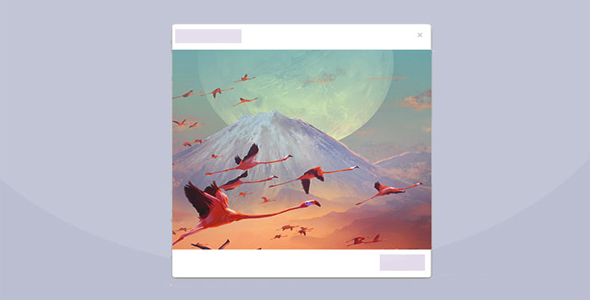
vintage-popup 模态窗口jQuery插件
使用方法 在页面中直接引入。 HTML结构 一个模态窗口的基本HTML结构如下: Default popup Popup title Popup body 使用远程异步数据: Remote popup example.json { …

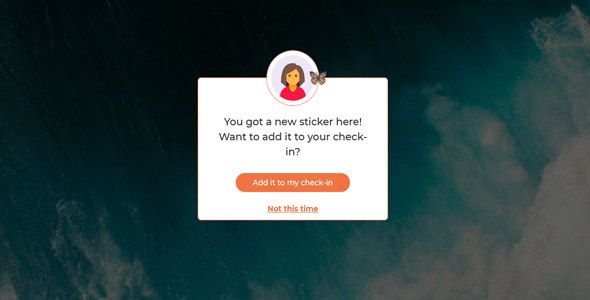
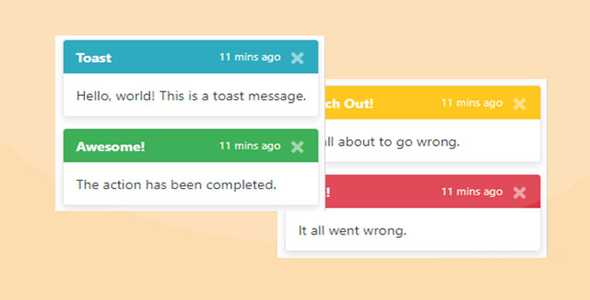
14 款模态窗口通知卡片样式弹窗特效
今日为大家收集整理了14款窗口通知卡片模板样式,每款都可以一次预览,适用于任何网页制作中,喜欢的小伙伴们不要错过啦。

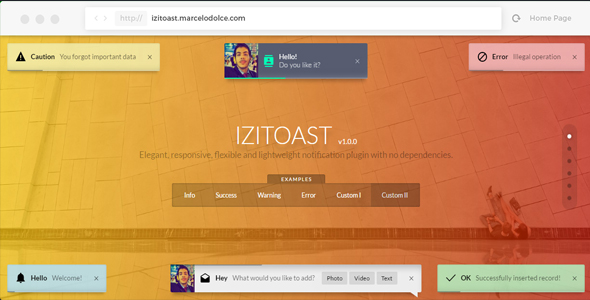
跨浏览器响应式消息通知插件
iziToast.js是一款纯js跨浏览器响应式消息通知插件。该消息通知插件体积小,使用简单。消息显示时带CSS3动画效果,时尚大方。它的特点还有: 自带4种主题效果: info, warning, error 和 success …

jquery-confirm - 功能强大jQuery对话框确认框插件
jquery-confirm是一款功能强大的jQuery对话框和确认框插件。它提供多种内置的主题效果,可以实现ajax远程加载内容,提供动画效果和丰富的配置参数等。它的特点还有: 可以使用键盘控制对话框 通过ajax加载对话框的内容…

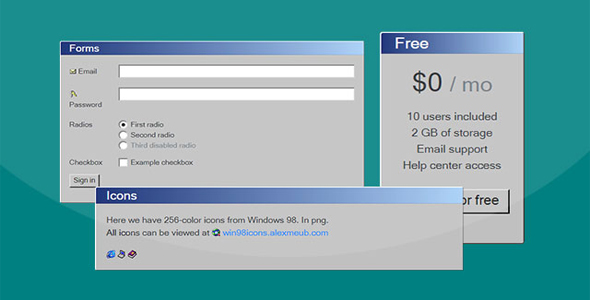
windows95/98样式的经典弹窗模块
这是一款基于bootstrap4的windows95/98主题样式。通过Win95.CSS,你就可以快速的制作出windows95的经典窗口,表单,播放器等样式。 使用方法 在HTML文件中引入 下面是Win95.CSS生成页面效果…

bootstrap 4 模态窗口增强jQuery插件
Simple-bs-dialog.js是一款bootstrap 4模态窗口增强插件。通过该插件,使用bootstrap4模态窗口会更加简单方便,功能更强大。 使用方法 在HTML文件中引入 初始化插件 创建一个基本的模态窗口 Sim…

基于Bootstrap4的Toast提示插件
这是一款基于bootstrap4的toast插件。该插件能非常方便的生成toast提示效果,不需要编写额外的html代码,非常实用。 使用方法 在页面中引入下面的文件。 初始化插件 通过下面的方法来创建一个toast效果。 $.to…

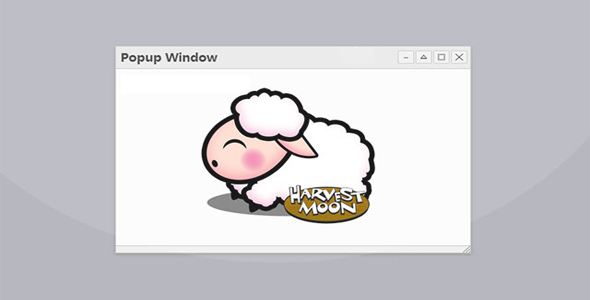
PopupWindow - 弹出层窗口jQuery插件
popupWindow.js是一款jQuery弹出层窗口插件。该插件能够轻松的制作弹出层模态窗口效果。弹出的窗口支持最大化、最小化、拖拽、改变尺寸等功能。 使用方法 在HTML文件中引入 HTML结构 单窗口示例 这是一个模态窗口 …

Bootstrap模态窗口扩展jquery插件
这是一款bootstrap模态窗口扩展插件。它在原有的bootstrap模态窗口的基础上,通过CSS3添加了模态窗口动画,还添加了ajax获取数据功能和其它一些新的功能。 使用方法 在页面中引入下面的文件。 HTML结构 × Res…


 PetitQ
PetitQ
