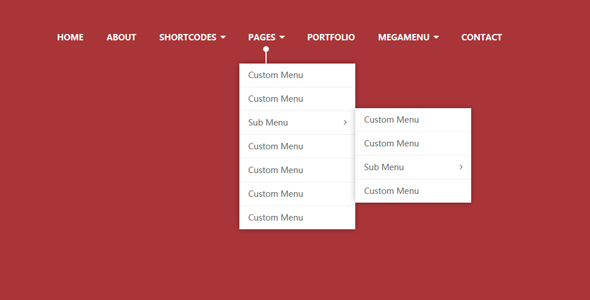
导航菜单
超酷汉堡包菜单按钮变形动画

这是一款使用 CSS3 和少量 jQuery 代码来完成的汉堡包菜单按钮变形动画特效。该特效使用 CSS3 transition 和 transform 来完成变形动画效果,使用 jQuery 来触发按钮点击事件。
HTML 结构
该汉堡包按钮的 HTML 结构非常简单,使用嵌套<runcode>div</runcode>的 HTML 结构。
也想出现在这里?联系我们吧

<div class="burgers">
<div class="burger1 menu">
<div class="icon"></div>
</div>
<div class="burger2 menu">
<div class="icon"></div>
</div>
<div class="burger3 menu">
<div class="icon"></div>
</div>
</div>
CSS 样式
作为汉堡包菜单按钮的包裹容器 div.menu 元素设置了固定的宽度和高度,定位方式为相对定位,显示方式 display 为内联块级元素。并设置 1 秒钟的过渡动画时间。
.menu {
width: 80px;
height: 80px;
position: relative;
transition-duration: 1s;
display: inline-block;
margin: 40px;
cursor: pointer;
}
.icon 元素是汉堡包菜单按钮,它的:before 和:after 伪元素分别用于制作上下两条横线。
.icon {
height: 14px;
width: 80px;
top: 30px;
background-color: #F8FFE9;
border-radius: 20px;
position: absolute;
transition-duration: 0.5s;
}.icon:before {
left: 0;
position: absolute;
top: -25px;
height: 14px;
width: 80px;
background-color: #F8FFE9;
content: "";
border-radius: 20px;
transition-duration: 0.5s;
}.icon:after {
left: 0;
position: absolute;
top: 25px;
height: 14px;
width: 80px;
background-color: #F8FFE9;
content: "";
border-radius: 20px;
transition-duration: 0.5s;
}
当汉堡包按钮被点击的时候,容器元素被使用 jQuery 来添加.open 或 burger1-open class 类,3 种汉堡包菜单按钮此时会分别使用 transition 和 transform 来制作不同的动画。
.burger2.open .icon {
transition-duration: 0.1s;
transition-delay: 0.5s;
background: transparent;
}.burger2.open .icon:before {
transition: top 0.5s, transform 0.5s 0.5s;
top: 0px;
transform: rotateZ(-45deg);
}.burger2.open .icon:after {
transition: top 0.4s, transform 0.5s 0.5s;
top: 0px;
transform: rotateZ(45deg);
}.burger3.open .icon {
background: transparent;
}.burger3.open .icon:before {
transition: transform 0.5s;
transform: rotateZ(45deg) translate(15px, 20px);
}.burger3.open .icon:after {
transition: transform 0.5s;
transform: rotateZ(-405deg) translate(15px, -20px);
}
JavaScript
特效中使用 jQuery 代码来在点击按钮是切换相应的 class 类。
$(document).ready(function(){
$(".burger1").click(function(){
$(".burger1").toggleClass("burger1-open");
})
$(".burger2").click(function(){
$(".burger2").toggleClass("open");
})
$(".burger3").click(function(){
$(".burger3").toggleClass("open");
})
})
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ