
也想出现在这里?联系我们吧


简约时尚的纯CSS3 Tabs选项卡特效
这是一款使用纯CSS3制作的Tabs选项卡特效。该Tabs选项卡简约时尚,各个选项卡之间切换时使用了下划线跟随动画,整体效果非常不错。 HTML结构 整个Tabs选项卡的HTML结构分为几个部分:使用<input>元素和…

可改变背景颜色的Tab菜单插件 jQuery 特效
这是一款可改变背景颜色的jQuery Tab菜单插件,外观非常迷你可爱,每一个Tab菜单都有一个迷你的小图标,同时在Tab菜单下方跟随一条磨边的线条,在切换时还可以动态改变内容区域的背景颜色,看上去非常不错。

Tab选项卡鼠标悬停黑白变彩色jQuery效果
分享一款jQuery tab选项卡鼠标悬停黑白变彩色效果网页特效,该特效用途广泛,鼠标悬停突出显示可以帮助您更好的展示选项,使页面更加丰富。

5 款炫酷简单实用的单选框样式
选择框是非常常用且普遍的设计元素,小编今日分享5款简单实用的单选框样式合集,设计精美大方,总有一款你可以用得着。

多款卡片切换手风琴折叠选项卡效果
今日小编分享一组卡片切换手风琴效果网页特效,该组手风琴效果的每一个手风琴项都是一张卡片,点击时卡片会相应的伸展和收缩,美观时尚。

简洁 bootstrap 垂直tab选项卡
这是一款简洁的bootstrap垂直tab选项卡,该选项卡在bootstrap原有的选项卡插件的基础上,通过添加一些css样式,将它显示为垂直的选项卡。 使用方法 在页面中引入下面的文件。 HTML结构 Section 1 Sect…

Tab在底部的tabs选项卡jQuery插件
这是一款基于bootstrap的选项卡。该选项卡的tab被设计在底部,通过简单的CSS代码来对其进行美化,效果非常不错。 使用方法 在页面中引入下面的文件。 HTML结构 &t;div class="container"gt; &t…

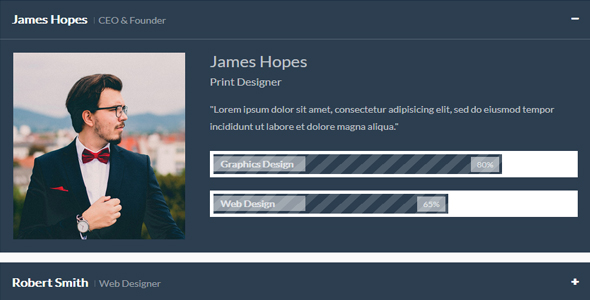
CSS3半透明垂直Accordion手风琴选项卡特效
这是一款jquery和CSS3半透明垂直Accordion特效。该Accordion基于bootstrap手风琴插件,通过简单的CSS样式,来对其进行美化。 使用方法 在页面中引入下面的文件。 HTML结构 Section 1 Lo…

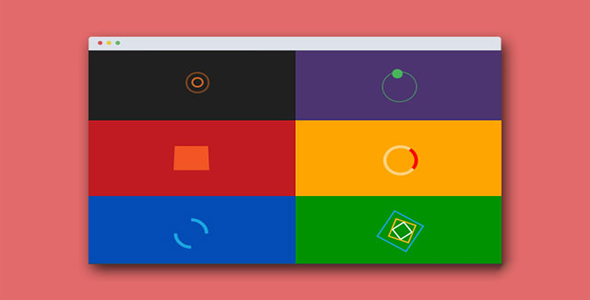
炫酷Loading加载动画CSS3特效
这是一组效果非常炫酷的纯CSS3 loading加载动画特效。这组loading动画共10种不同的效果,全部使用animation帧动画制作而成。这些特效代码简洁,效果炫酷,非常值得学习借鉴。 HTML结构 所有的loading效果…

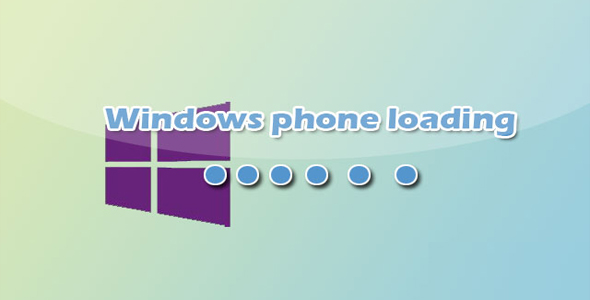
CSS3仿Windows phone加载动画特效
这是一款使用纯CSS3来制作的Windows phone loading加载动画特效。该loading动画特效使用CSS3 animation属性,通过设置不同的延迟时间来达到loading动画的效果。 HTML结构 该loadin…

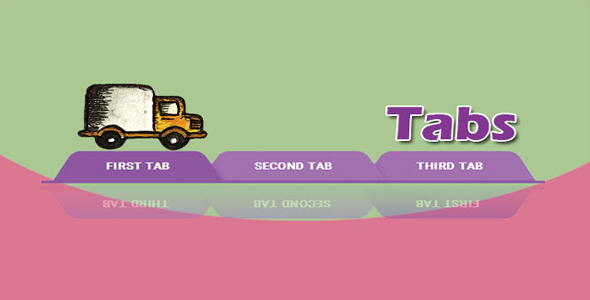
CSS3超时尚Tabs选项卡流线型标签效果
这是一款效果非常时尚的Tabs选项卡标签的流线型线条效果。该效果使用纯CSS3来制作,效果类似eclipse软件的标签页效果。该Tabs标签使用流线型设计,并且可以自定义标签的颜色,非常实用和好看。 HTML结构 该流线型Tabs选…

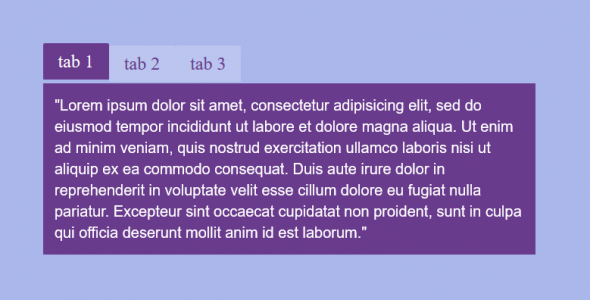
纯css3超酷tabs选项卡动画特效插件
这是一款使用纯css3制作的超酷tabs选项卡动画特效插件。该tabs选项卡插件共有5种特效,分别是淡入淡出、弹性放大缩小、上下滑动、来回翻转等特效。自从css3被更多的浏览器所支持,以前许多用javascript才能完成的特效都被…


 PetitQ
PetitQ
