导航菜单
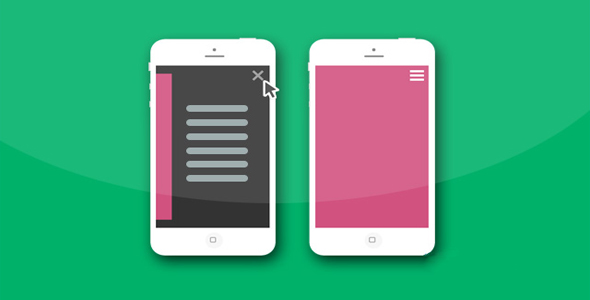
移动手机导航菜单UI设计效果

这是一组效果很酷的移动手机导航菜单 UI 设计效果。这组手机导航菜单设计共有 6 种不同的效果,均使用 CSS3 和少量的 jQuery 代码来完成。在用户点击汉堡包菜单按钮时,会以不同的方式来显示全屏的导航菜单。
HTML 结构
该手机导航菜单的基本 HTML 结构如下:其中 div.iphone__screen 中的内容是导航菜单的内容。其它部分都是辅助元素,用于绘制手机的外观。

<div class="iphone style-1">
<div class="iphone__item">#1</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
CSS 样式
汉堡包导航菜单按钮使用<span>元素,以及它的:before 和:after 伪元素来制作。并且为它们的 background-color 属性和 transform 设置了 300 毫秒动画过渡效果。
.nav__trigger {
display: block;
position: absolute;
width: 30px;
height: 25px;
right: 10px;
top: 10px;
z-index: 200;
}.nav--active .nav__trigger {
opacity: 0.5;
}.nav__icon {
display: inline-block;
position: relative;
width: 30px;
height: 5px;
background-color: #FFFFFF;
-webkit-transition-property: background-color, -webkit-transform;
transition-property: background-color, -webkit-transform;
transition-property: background-color, transform;
transition-property: background-color, transform, -webkit-transform;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
}.nav__icon:before,
.nav__icon:after {
content: '';
display: block;
width: 30px;
height: 5px;
position: absolute;
background: #FFFFFF;
-webkit-transition-property: margin, -webkit-transform;
transition-property: margin, -webkit-transform;
transition-property: margin, transform;
transition-property: margin, transform, -webkit-transform;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
}.nav__icon:before {
margin-top: -10px;
}.nav__icon:after {
margin-top: 10px;
}
全屏导航菜单的通用样式非常简单,开始时透明度设置为 0,所有属性都设置了 300 毫秒的动画过渡效果。在菜单激活状态.nav--active 中,透明度被设置为 1,并添加一个背景颜色。
.nav {
position: absolute;
z-index: 100;
opacity: 0;
-webkit-transition-property: all;
transition-property: all;
-webkit-transition-duration: 300ms;
transition-duration: 300ms;
}.nav--active .nav {
opacity: 1;
background-color: #333;
}.nav__list {
margin: 0;
padding: 10px;
}.nav__item {
list-style-type: none;
text-align: left;
}.nav__link {
font-size: 1.3em;
text-transform: uppercase;
text-decoration: none;
color: #FFFFFF;
opacity: 1;
-webkit-transition: opacity 300ms ease-in-out;
transition: opacity 300ms ease-in-out;
}
在第一种导航菜单效果中,导航菜单开始时使用 translateX(-100%)函数移到手机屏幕之外。里面的导航项的透明度设置为 0。
.style-1 .nav {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
width: 100%;
height: 100%;
}.style-1 .nav__link {
opacity: 0;
-webkit-transition-delay: 500ms;
transition-delay: 500ms;
}
当用户点击了导航菜单按钮,导航菜单上被添加了.nav--active 的 class 类,此时导航菜单处于激活状态。菜单中的导航项的透明度被设置为 1,整个菜单使用 translateX(0)移动回手机屏幕中间。同时汉堡包按钮的上下两条线(:before 和:after 伪元素)分别做顺时针和逆时针的 45 度旋转,并将中间的 span 元素通过透明度为 0 使其不可见。
.style-1 .nav--active .nav__link {
opacity: 1;
}.style-1 .nav--active .nav {
-webkit-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
-webkit-transform: translateX(0);
transform: translateX(0);
}.style-1 .nav--active .nav__icon {
background: rgba(0, 0, 0, 0);
}.style-1 .nav--active .nav__icon:before {
margin-top: 0;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}.style-1 .nav--active .nav__icon:after {
margin-top: 0;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
其它的 5 种导航菜单效果请参考下载文件中的样式设置。
JavaScript
该导航菜单使用 jQuery 来在用户点击汉堡包按钮时为其父元素切换相应的 class 类。
$(function(){
$('.nav__trigger').on('click', function(e){
e.preventDefault();
$(this).parent().toggleClass('nav--active');
});
})
| 演示地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ