
也想出现在这里?联系我们吧


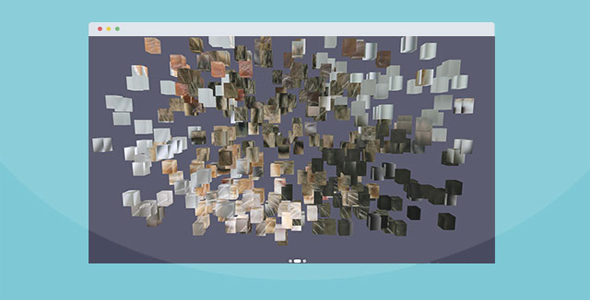
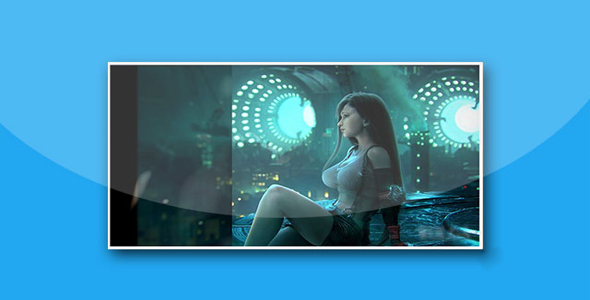
threejs 3D 爆炸碎片轮播图特效
这是一款基于threejs的3D爆炸碎片轮播图特效,该特效使用threejs来制作轮播图在切换时的爆炸特效,图片爆炸成碎片,然后组合为下一张新的图片,效果非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Codepen网…

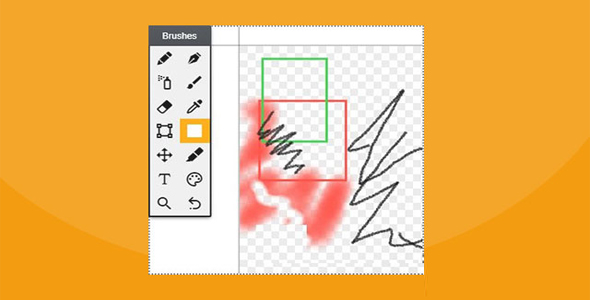
基于Canvas的Photoshop样式网页涂鸦板
这是一款基于Canvas的Photoshop样式网页涂鸦板插件,该网页涂鸦板通过jquery和canvas来创建photoshop样式工具栏的网页画图工具。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 $(func…

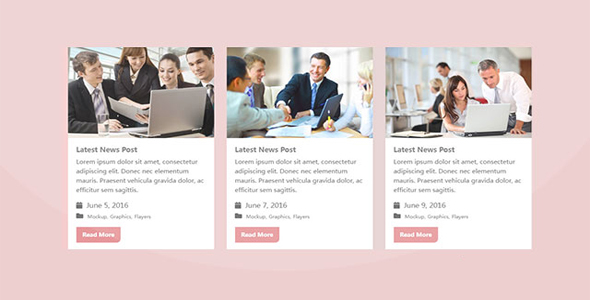
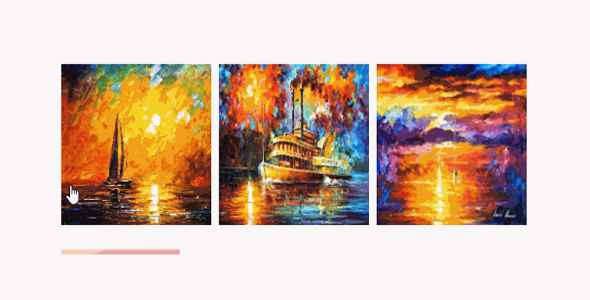
CSS3卡片列表轮播布局jQuery特效
这是一款jquery和css3卡片列表轮播布局,该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。 使用方法 在页面中引入下面的文件。

CSS3圆形倒计时jQuery特效
这是一款jquery和CSS3圆形倒计时特效,该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。 使用方法 在页面中引入下面的文件。 HTML结构 Min Sec 开始 停止 初始…

Carousel 谷歌样式水平滚动jQuery插件
这是一款谷歌样式jquery水平滚动Carousel插件。该插件可以使一组元素水平排列,通过前后导航按钮进行水平滚动切换,类似旋转木马或轮播图的效果。 使用方法 在页面中引入下面的文件。 HTML结构 Item #1 Item #2…

简洁的纯CSS3红色分页样式代码
这是一款红色主题的CSS3分页样式。该分页样式在bootstrap分页代码的基础上,添加一些自定义CSS样式,制作出在鼠标hover时,带幻影动画效果的红色分页主题。 使用方法 在页面中引入下面的文件。 HTML结构 « 1 2 3…

边框线条动画jQuery插件
这是一款jQuery边框线条动画插件。该插件可以为超链接或图片等元素添加在鼠标悬停时的边框线条动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 Nicebord 初始化插件 $(document).ready(funct…

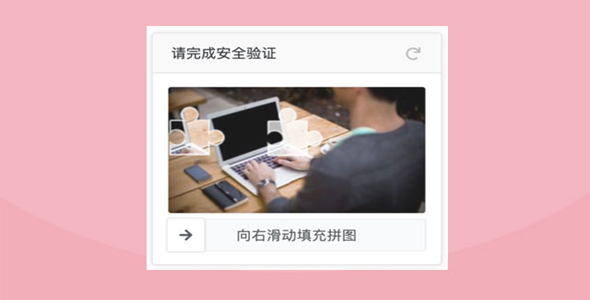
支持移动端滑块式验证码jQuery插件
这是一款支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。 使用方法 在页面中引入下面的文件。 HTML结构 …

纯CSS3百叶窗式切换轮播图特效
这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。 HTML结构 该轮播图特效中使用了6张背景图片,HTML结构如下: duzy fiat …

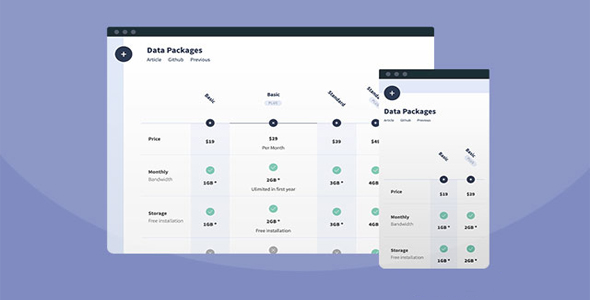
可展开收缩jQuery表格插件
这是一款可展开列的jQuery表格插件,该插件首先在初始化时,所有的表格列采用简洁的显示方式,当用户点击表格列头时,该列被展开,显示详细信息。 使用方法 在页面中引入下面的文件。 HTML结构 + Basic Basicplus S…

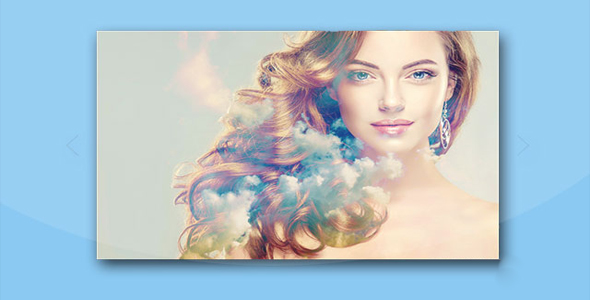
带视觉差效果的超酷JS轮播图插件
这是一款带视觉差效果的超酷js轮播图插件。该轮播图通过js代码将多重图片合成为canvas元素,在图片移动时产生炫酷的视觉差效果。 使用方法 在页面中引入css和js文件。 HTML结构 loading... Codepen网址:h…

基于TweenMax的炫酷页面切换动画特效
这是一款基于TweenMax的炫酷页面切换动画特效。该特效共有5个demo,每个demo都是一个从上级页面切换到下级页面的炫酷动画效果。 Github网址:https://github.com/codrops/RotatedReve…


 PetitQ
PetitQ
