
也想出现在这里?联系我们吧


Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…

Fsscroll 全屏轮播jQuery插件
jquery-fsscroll是一款jquery的全屏轮播插件。该插件是基于jQuery的简便的,高扩展性的全屏轮播插件。可用于产品轮播导航,个人信息展示等场景。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 dat…

Tooltips 带动画效果jQuery插件
tooltipify.js是一款带动画效果的jQuery Tooltips插件。该插件可以定制tooltips的方向,出现动画,透明度等属性,使用方便,效果炫酷。 初始化插件 $(".tooltips").tooltipify();…

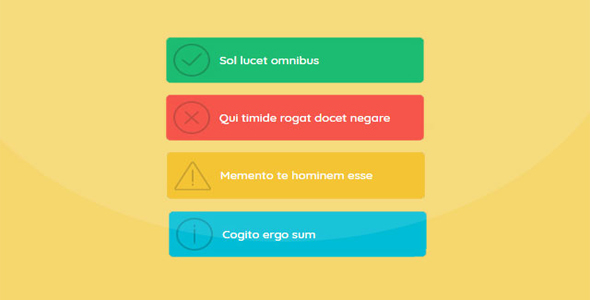
消息通知框对话框确认框Loading插件
Notiflix是一款js消息通知框、对话框、确认框和Loading插件。Notiflix通过简单的设置,就可生成非常漂亮的s消息通知框、对话框、确认框和Loading效果。 使用方法 中引入下面的文件。 消息通知 Notiflix…

鼠标拖动旋转DOM元素jQuery插件
Propeller.js是一款jQuery鼠标拖动旋转DOM元素插件。通过该插件,可以使用鼠标拖动旋转页面中的任意DOM元素。 HTML结构 例如要拖动旋转一张图片。 初始化插件 作为jquery插件使用。 $(nodeOrSele…

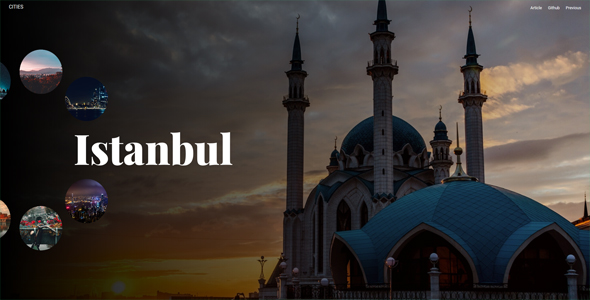
全屏圆形导航轮播图布局jQuery特效
这是一款jQuery全屏圆形导航轮播图布局特效。该特效在页面左侧是一个圆形旋转的导航,点击导航缩略图时,会全屏切换对应的大图。 使用方法 在页面中引入下面的文件。 HTML结构 Amsterdam Rome Paris Prague…

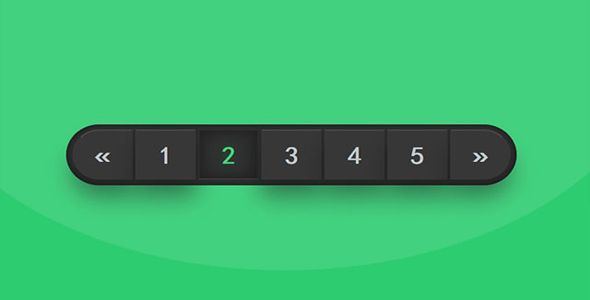
Bootstrap 黑色主题分页导航样式
这是一款黑色主题的Bootstrap分页导航样式。该分页导航样式通过简单的CSS代码,将原始的bootstrap分页美化为好看的黑色主题导航样式。 使用方法 在页面中引入bootstrap样式文件。 HTML结构 分页导航的HTML…

基于webGL的粘性图像动画特效
这是一款基于webGL的粘性图像动画特效,该特效使用three.js来制作,生成炫酷的粘性图像效果。该特效模仿ultranoir.com,下面是该特效的一些屏幕截图效果: Github网址:https://github.com/An…

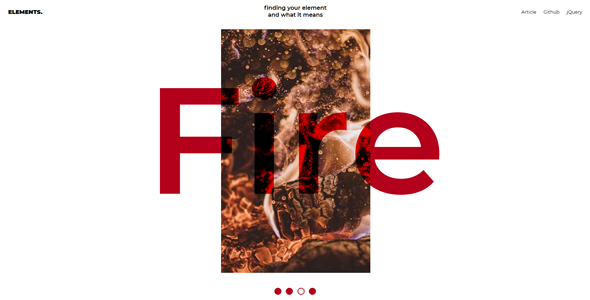
带CSS混合模式JS视觉差轮播图特效
这是一款带CSS混合模式的JS视觉差轮播图特效。该特效使用CSS mix-blend-mode将文字和图片背景进行混合,并在点击时带有炫酷的视觉差特效。 使用方法 在页面中引入下面的文件。 HTML结构 页面的HTML结构如下。 E…

MotionBlurJS 模糊移动动画特效插件
MotionBlurJS是一款小巧的js模糊幻影动画特效插件。该插件可以为正在执行CSS3动画的元素添加炫酷的模糊幻影效果。支持HTML元素和SVG元素动画。 使用方法 在页面中引入blur.js文件。 HTML结构 为你需要执行幻…

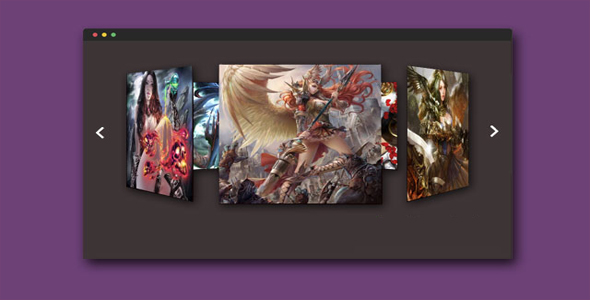
炫酷3D旋转画廊相册特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊相册特效插件。该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样。它还带有点击放大图片,显示图片标题和用键盘操作等功能。 HTML结构: 这个3D画廊的HTML结…

WOW 页面滚动元素动画特效
相信很多朋友在浏览别人网页的时候发现人家的网页在加载的时候是有加载特效的,看起来非常的炫酷,轻语博客的分类页加载文章也是用的这个特效,如果你也希望你的页面看起来更加的炫酷,那么下面就给大家介绍一款JS插件,WOW.js。 使用方法 …


 PetitQ
PetitQ
