其他代码
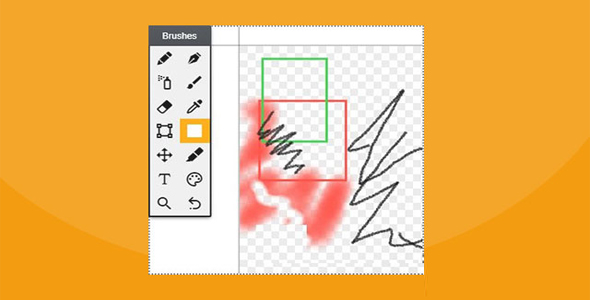
基于Canvas的Photoshop样式网页涂鸦板

这是一款基于 Canvas 的 Photoshop 样式网页涂鸦板插件,该网页涂鸦板通过 jquery 和 canvas 来创建 photoshop 样式工具栏的网页画图工具。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/3.6.95/css/materialdesignicons.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="dist/jquery.drawr.combined.js"></script>
HTML 结构
<div id="canvas"></div>
初始化插件
$(function(){
$("#canvas").drawr();
});
配置参数
canvas_width:画布的宽度。canvas_height:画布的高度。enable_tranparency:画布是否显示透明的背景。undo_max_levels:设置可以 undo 的次数。color_mode:指定演示拾取模式。clear_on_init:是否在初始化时清空画布。
方法
start:开始画图模式。stop:结束画图模式。load:加载一张图片到画布上。export:导出画布为一张图片。button:添加自定义的按钮。destroy:销毁画布。
$("#canvas").drawr("start");
$("#canvas").drawr("stop");
$("#canvas").drawr("load", file);
$("#canvas").drawr("export", "image/jpeg");
$("#canvas").drawr("button", {
"icon":"mdi mdi-content-save mdi-24px"
})
$("#canvas").drawr("destroy")
Github 网址:https://github.com/lieuweprins/jquery-drawr
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ