布局框架
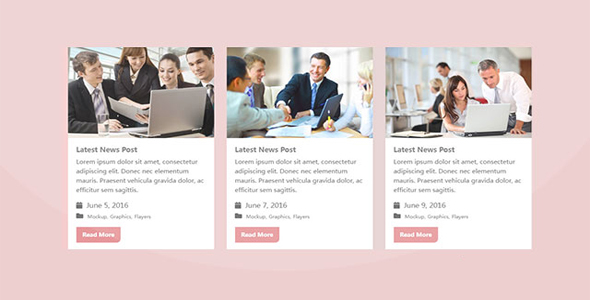
CSS3卡片列表轮播布局jQuery特效

这是一款 jquery 和 css3 卡片列表轮播布局,该布局使用 owl-carousel 进行布局,通过 css 制作卡片样式,组成炫酷的卡片轮播特效。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /<
<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css"<
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.css"<
<script src="js/jquery.min.js" type="text/javascript"<</script<
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.js"></script>
HTML 结构
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="news-slider" class="owl-carousel">
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 5, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 7, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
.demo{background: linear-gradient(to right,#ffcccc,#d3d3d3);
}.post-slide{margin: 0 15px;
}.post-slide .post-img{
overflow: hidden;
}.post-slide .post-img img{
width: 100%;
height: auto;
transform: scale(1);
transition: all 1s ease-in-out 0s;
}.post-slide:hover .post-img img{
transform: scale(1.08);
}.post-slide .post-content{
background: #fff;
padding: 20px;
}.post-slide .post-title{
font-size: 17px;
font-weight: 600;
margin-top: 0;
text-transform: capitalize;
}.post-slide .post-title a{
display: inline-block;
color: #808080;
transition: all 0.3s ease 0s;
}.post-slide .post-title a:hover{
color: #3d3030;
text-decoration: none;
}.post-slide .post-description{
font-size: 15px;
color: #676767;
line-height: 24px;
margin-bottom: 14px;
}.post-slide .post-bar{
padding: 0;
margin-bottom: 15px;
list-style: none;
}.post-slide .post-bar li{
color: #676767;
padding: 2px 0;
}.post-slide .post-bar li i{
margin-right: 5px;
}.post-slide .post-bar li a{
display: inline-block;
font-size: 12px;
color: #808080;
transition: all 0.3s ease 0s;
}.post-slide .post-bar li a:after{
content: ",";
}.post-slide .post-bar li a:last-child:after{
content: "";
}.post-slide .post-bar li a:hover{
color: #3d3030;
text-decoration: none;
}.post-slide .read-more{
display: inline-block;
padding: 10px 15px;
font-size: 14px;
font-weight: bold;
color: #fff;
background: #e7989a;
border-bottom-right-radius: 10px;
text-transform: capitalize;
transition: all 0.30s linear;
}.post-slide .read-more:hover{
background: #333;
text-decoration: none;
}
初始化插件
$(document).ready(function() {
$("#news-slider").owlCarousel({
items:3,
itemsDesktop:[1199,2],
itemsDesktopSmall:[980,2],
itemsMobile:[600,1],
pagination:false,
navigationText:false,
autoPlay:true
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ