其他代码
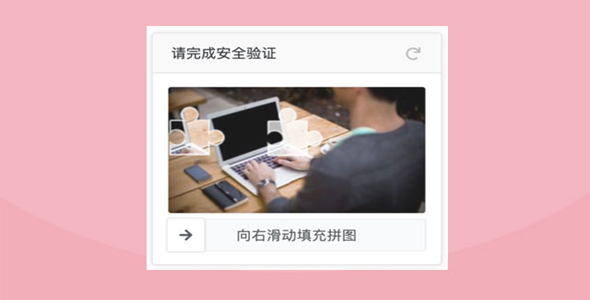
支持移动端滑块式验证码jQuery插件

这是一款支持移动端的 jQuery 滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持 PC 端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css">
<link href="./src/slidercaptcha.css">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="./src/longbow.slidercaptcha.js"></script>
HTML 结构
<div id="captcha"></div>
初始化插件
<script>
$('#captcha').sliderCaptcha({
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
repeatIcon: 'fa fa-redo'
setSrc: function () {
},
onSuccess: function () {
},
onFail: function () {
},
onRefresh: function () {
}});
</script>
配置参数
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | integer | 280 | 背景图片宽度 |
| height | integer | 150 | 背景图标高度 |
| sliderL | integer | 42 | 拼图宽度 |
| sliderR | integer | 9 | 拼图突出半径 |
| offset | integer | 5 | 验证容错偏差值 默认 5 个像素偏差即认为验证通过 |
| loadingText | string | "正在加载中..." | 图片加载时显示的文本信息 |
| failedText | string | "再试一次" | 验证失败时显示的文本信息 |
| barText | integer | "向右滑动填充拼图" | 拖动滑块准备拖动时显示的文本信息 |
| repeatIcon | string | "fa fa-redo" | 重新加载图标 需引用 font-awesome |
| setSrc | function | "https://picsum.photos/?image=random" | 设置图片加载路径 |
| onSuccess | function | null | 验证通过时回调此函数 |
| onFail | function | null | 验证失败时回调此函数 |
| onRefresh | function | null | 点击重新加载图标时回调此函数 |
| localImages | function | function () { return 'images/Pic' + Math.round(Math.random() * 4) + '.jpg'; } | 图床图片加载失败时调用此方法返回本地图片路径 |
方法
<div id="captcha"></div>
<script>
$('#captcha').sliderCaptcha();
$('#captcha').sliderCaptcha('reset');
</script>
Github 网址:https://github.com/ArgoZhang/SliderCaptcha
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ