其他代码
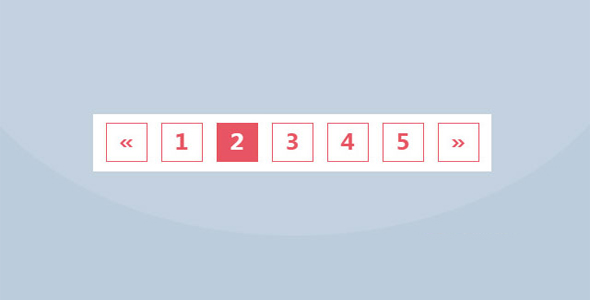
简洁的纯CSS3红色分页样式代码

这是一款红色主题的 CSS3 分页样式。该分页样式在 bootstrap 分页代码的基础上,添加一些自定义 CSS 样式,制作出在鼠标 hover 时,带幻影动画效果的红色分页主题。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="path/to/bootstrap.min.css">
HTML 结构
<nav class="pagination-outer" aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
CSS 样式
.pagination-outer{ text-align: center; }
.pagination{font-family: 'Oxygen', sans-serif;
display: inline-flex;
position: relative;
}.pagination li a.page-link{
color: #e44251;
background-color: transparent;
font-size: 25px;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 30px;
height: 45px;
width: 45px;
margin: 0 15px 0 0;
border: 1px solid #e44251;
border-radius: 0;
position: relative;
z-index: 1;
transition: all 0.4s ease 0s;
}.pagination li.active a.page-link,
.pagination li a.page-link:hover,
.pagination li.active a.page-link:hover{
color: #fff ;
background-color: #e44251;
border-color: #e44251;
}.pagination li a.page-link:before,
.pagination li a.page-link:after{
content: '';
background-color: #e44251;
height: 100%;
width: 100%;
border-radius: 50%;
transform: scale(0) rotateX(360deg);
position: absolute;
left:0 ;
top: 0;
z-index: -1;
transition: all 0.3s;
}.pagination li a.page-link:after{
background-color: transparent;
border-radius: 0;
transform: scale(0.7);
transition-delay: 0.1s;
}.pagination li a.page-link:hover:before{
border-radius: 0;
transform: scale(1) rotateX(0);
}.pagination li a.page-link:hover:after{
background-color: #e44251;
opacity: 0;
transform: scale(1.5);
}@media only screen and (max-width: 480px){
.pagination{display: block;
border-radius: 20px;
}.pagination li{
margin: 5px 2px;
display: inline-block;
}.pagination li a.page-link{ margin: 0; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ