
也想出现在这里?联系我们吧


超酷 loading 加载动画CSS3特效
这是一款超酷CSS3 loading加载动画特效。该loading动画使用CSS3CSS3 animation动画来制作,它代码简单,效果非常的炫酷。 HTML结构 使用一个<div>元素作为该loading动画的容器,…

纯CSS响应式六边形网格布局
hexagons.css是一款纯CSS3响应式六边形网格布局系统。通过hexagons.css预设的样式,可以非常轻松的制作出六边形图片网格布局。它的特点还有: 六边形网格会根据容器的宽度自动调整。 六边形网格会保持它们的比例。 每…

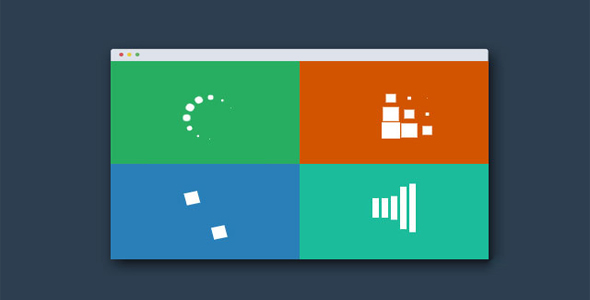
纯CSS3加载Loading指示器动画
SpinKit是一组效果非常酷的纯CSS3 Loading指示器动画特效。这组loading指示器共有11种不同的效果。它通过硬件加速来制作平滑的CSS3动画过渡效果。通过它你可以制作出非常炫酷的页面loading效果。 使用方法 …

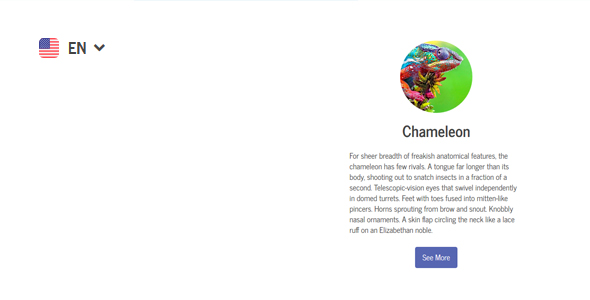
jquery多国语言切换特效
这是一款实现多国语言切换的jquery特效。在这个示例中,通过简单的js代码,实现包括中文和英文在内的7种不同国家语言的切换效果。 使用方法: 在页面中引入jquery和style.css。 HTML结构: 示例中,整个页面分为两个…

漂亮简约bootstrap分页样式
这是两款漂亮的bootstrap分页样式。他们在元素bootstrap3分页样式的基础上,通过简单的CSS3代码来对它进行美化,生成漂亮的分页样式。 使用方法 在页面中引入bootstrap文件。 HTML结构 这两款分页样式的基本…

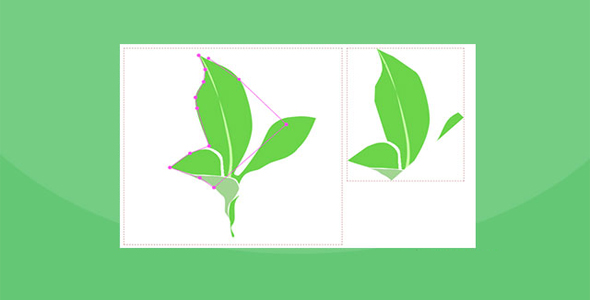
PenCutout 钢笔抠图插件
penCutout.js是一款基于Html5 Canvas 实现js钢笔抠图插件,penCutout.js仿PS中钢笔抠图功能,实现支持js前端生成抠图、图片等比抠图、自定义图片尺寸等功能。该插件仅供学习研究,未授权商用,插件商用还…

DomLastic - 弹性动画特效jquery插件
DomLastic.js是一款jquery弹性动画特效插件。通过该jquery弹性动画特效插件你可以管理一组DOM元素,为它们制作效果炫酷的弹性动画特效。 使用方法: 在页面中引入jquery和domlastic.js文件。 HTM…

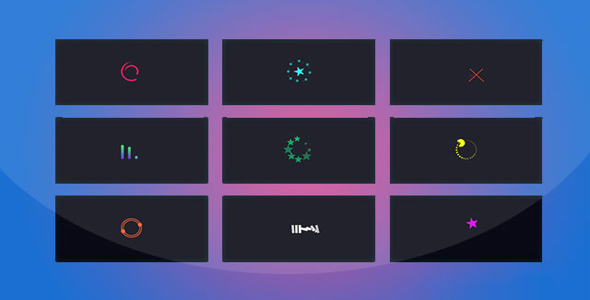
15种漂亮 css3 loading 动画特效
这是一款漂亮的css3 loading动画特效。该特效中包含了15种不同的loading动画效果,他们通过简单的HTML结构和CSS3代码来实现。 HTML结构 第一个示例的基本HTML结构如下。 CSS样式 然后添加下面的CSS样…

网页内容导出到Word文档jQuery插件
jQuery Word Export是一款可以将网页中的文字导出到微软Word文档中的jQuery插件。它通过FileSaver.js文件来在客户端使用HTML5 localStorage来存储文件。 使用方法: 该插件依赖于jQu…

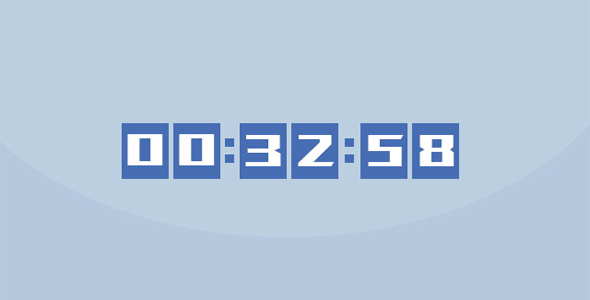
TimeTo 倒计时插件 jQuery 插件
TimeTo是一款jQuery倒计时插件,该jq倒计时插件可精确到毫秒,默认实现翻页式倒计时效果,非常实用炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 初始化插件 $('#clock-1').timeTo(); 配置参数…

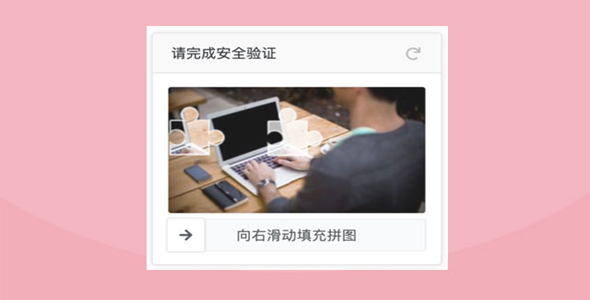
支持移动端滑块式验证码jQuery插件
这是一款支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。 使用方法 在页面中引入下面的文件。 HTML结构 …

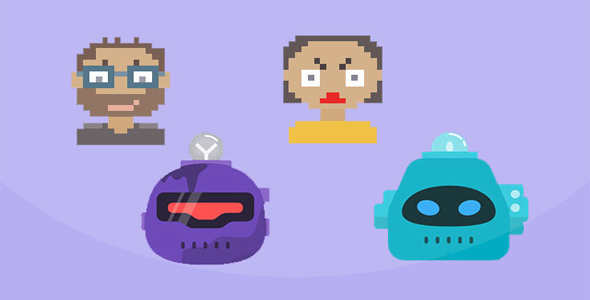
动态生成 Avatars 用户头像插件
Avatars是一款可以动态生成用户头像js插件。Avatars可以在浏览器或node.js环境中,动态生成各种漂亮的、基于svg的用户头像。 npm安装: $ npm install @dicebear/avatars --sav…


 PetitQ
PetitQ
