其他代码
动态生成 Avatars 用户头像插件
Avatars 是一款可以动态生成用户头像 js 插件。Avatars 可以在浏览器或 node.js 环境中,动态生成各种漂亮的、基于 svg 的用户头像。
npm 安装:
$ npm install @dicebear/avatars --save
也想出现在这里?联系我们吧

然后选择以下的头像类型进行安装。
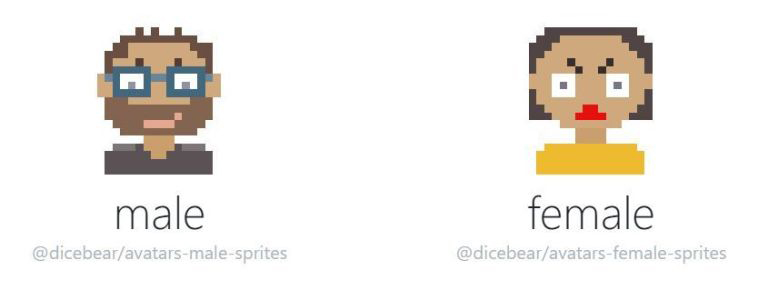
# male$ npm install @dicebear/avatars-male-sprites --save
# female$ npm install @dicebear/avatars-female-sprites --save
# identicon$ npm install @dicebear/avatars-identicon-sprites --save
# initials$ npm install @dicebear/avatars-initials-sprites --save
# bottts$ npm install @dicebear/avatars-bottts-sprites --save
# gridy$ npm install @dicebear/avatars-gridy-sprites --save
# avataaars$ npm install @dicebear/avatars-avataaars-sprites --save
# jdenticon$ npm install @dicebear/avatars-jdenticon-sprites --save
使用
import Avatars from '@dicebear/avatars';
import SpriteCollection from '@dicebear/avatars-male-sprites';
let avatars = new Avatars(SpriteCollection);
let svg = avatars.create('custom-seed');
例如,要创建一个男生头像:
let options = {};
let avatars = new Avatars(sprites(options));
let svg = avatars.create('custom-seed');
create()中的 custom-seed 是一个随机任意的字符串,随着字符串的不同,生成的头像也不相同。
参数
male-sprites 和 female-sprites 的配置参数:
let options = {
mood: ['happy', 'sad', 'surprised']
};

identicon-sprites 的配置参数:
let options = {
// Distance to the edge of the imagepadding: 0,
// Background colorbackground: #FFF
};

bottts-sprites 的配置参数:
let options = {
// Possible values: amber, blue, blueGrey, brown, cyan, deepOrange, deepPurple, agreenmber, grey, indigo, lightBlue, lightGreen, lime, orange, pink, purple, red, teal, yellowcolors: [],
// Possible values: 50, 100, 200, 300, 400, 500, 600, 700, 800, 900primaryColorLevel: 600,
// Possible values: 50, 100, 200, 300, 400, 500, 600, 700, 800, 900secondaryColorLevel: 400,
// in percentcolorful: 100,
mouthChance: 100,
sidesChance: 100,
textureChance: 50,
topChange: 100,
};

avataaars-sprites 的配置参数:
let options = {
// transparent, circlestyle: 'transparent'
// include or exclude passed options.mode: 'include',
// Possible values: longHair, shortHair, eyepatch, hat, hijab, turbantop: [],
// in percenttopChance: 100,
// Possible values: black, blue, gray, heather, pastel, pink, red, whitehatColor: [],
// Possible values: auburn, black, blonde, brown, pastel, platinum, red, grayhairColor: [],
// Possible values: kurt, prescription01, prescription02, round, sunglasses, wayfarersaccessories: [],
// in percentaccessoriesChance: 10,
// Possible values: medium, light, magestic, fancy, magnumfacialHair: null,
// in percentfacialHairChance: 10,
// Possible values: auburn, black, blonde, brown, platinum, redfacialHairColor: [],
// Possible values: blazer, sweater, shirt, hoodie, overallclothes: [],
// Possible values: black, blue, gray, heather, pastel, pink, red, whiteclothesColor: [],
// Possible values: close, cry, default, dizzy, roll, happy, hearts, side, squint, surprised, wink, winkWackyeyes: [],
// Possible values: angry, default, flat, raised, sad, unibrow, upeyebrow: [],
// Possible values: concerned, default, disbelief, eating, grimace, sad, scream, serious, smile, tongue, twinkle, vomitmouth: [],
Possible values: tanned, yellow, pale, light, brown, darkBrown, black
skin: []
};

jdenticon-sprites 的配置参数:
let options = {
// an array of numbers between 0 and 360hue: [],
// Distance to the edge of the imagepadding: 0,
// an array of numbers between 0 and 1colorLightness: [],
// an array of numbers between 0 and 1grayscaleLightness: [],
// an array of numbers between 0 and 1colorSaturation: [],
// an array of numbers between 0 and 1grayscaleSaturation: [],
// Any valid color identifierbackground: null
};

gridy-sprites 的配置参数:
let options = {
// Use different colors for eyes and mouthcolorful: false
};

initials-sprites 的配置参数:
let options = {
// amber, blue, blueGrey, brown, cyan, deepOrange, deepPurple, agreenmber, grey, indigo, lightBlue, lightGreen, lime, orange, pink, purple, red, teal, yellowbackgroundColors: [],
// background color// Possible values: 50, 100, 200, 300, 400, 500, 600, 700, 800, 900backgroundColorLevel: 600,
// font size// Number between 1 and 100fontSize: 50,
// Number between 0 and 2chars: 2,
// bold?bold: false
};

Github 网址为:https://github.com/DiceBear/avatars
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ