其他代码
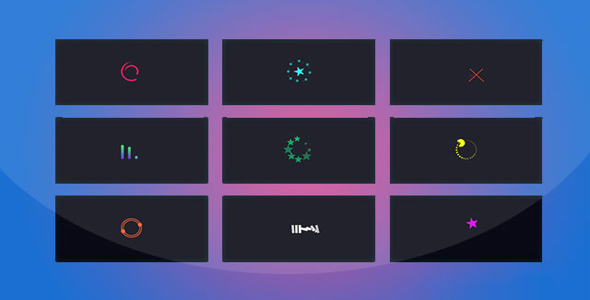
15种漂亮 css3 loading 动画特效

这是一款漂亮的 css3 loading 动画特效。该特效中包含了 15 种不同的 loading 动画效果,他们通过简单的 HTML 结构和 CSS3 代码来实现。
HTML 结构
第一个示例的基本 HTML 结构如下。
也想出现在这里?联系我们吧

<section>
<div class="loader loader-1">
<div class="loader-outter"></div>
<div class="loader-inner"></div>
</div>
</section>
CSS 样式
然后添加下面的 CSS 样式。
.loader-1 .loader-outter {
position: absolute;
border: 4px solid #f50057;
border-left-color: transparent;
border-bottom: 0;
width: 100%;
height: 100%;
border-radius: 50%;
-webkit-animation: loader-1-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
animation: loader-1-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
}.loader-1 .loader-inner {
position: absolute;
border: 4px solid #f50057;
border-radius: 50%;
width: 40px;
height: 40px;
left: calc(50% - 20px);
top: calc(50% - 20px);
border-right: 0;
border-top-color: transparent;
-webkit-animation: loader-1-inner 1s cubic-bezier(.42, .61, .58, .41) infinite;
animation: loader-1-inner 1s cubic-bezier(.42, .61, .58, .41) infinite;
}
Codepen 网址:https://codepen.io/slyka85/pen/QvBQPb
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ