其他代码
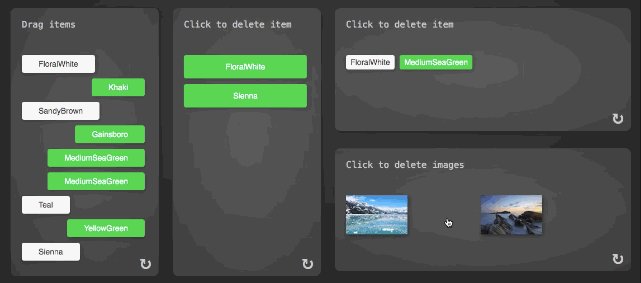
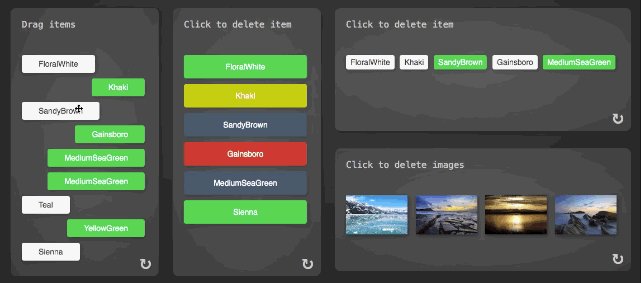
DomLastic - 弹性动画特效jquery插件

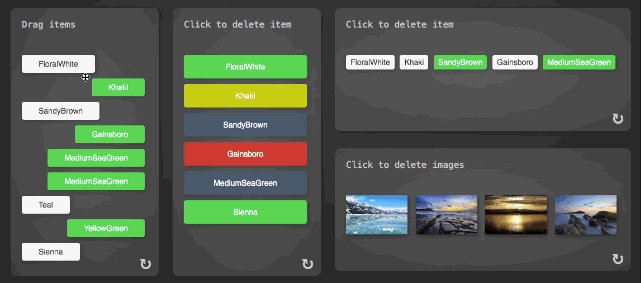
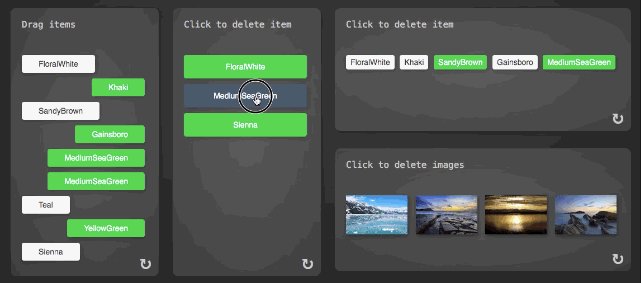
DomLastic.js 是一款 jquery 弹性动画特效插件。通过该 jquery 弹性动画特效插件你可以管理一组 DOM 元素,为它们制作效果炫酷的弹性动画特效。
使用方法:
在页面中引入 jquery 和 domlastic.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/domlastic.js"></script>
HTML 结构:
对于一组 DOM 元素,例如一组
元素,你要制作弹性动画效果,其 HTML 结构如下:

<div class="listToAnimate">
<div class="item">项目1</div>
<div class="item">项目2</div>
<div class="item">项目3</div>
<div class="item">项目4</div>
<div class="item">项目5</div>
<div class="item">项目6</div>
<div class="item">项目7</div>
<div class="item">项目8</div>
<div class="item">项目9</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,你可以通过下面的方法来初始化该 jquery 弹性动画特效插件。
domLastic.init({
itemsClassnameToConnect: 'item'
});
配置参数:
DomLastic.js 弹性动画特效插件的可用配置参数如下:
| 参数 | 类型 | 默认值 |
| itemsClassnameToConnect | string | 无 |
| itemsJointStrength | int | 20 |
| animationSpeed | int(毫秒) | 600 |
| animationIntensity | float | 0.5 |
| animationDirection | string | 默认为'horizontal',可选值为'vertical' |
| callback | 函数 | 无 |
例如:
<div>
<div class="item"><img src="..." /></div>
<div class="item"><img src="..." /></div>
<div class="item"><img src="..." /></div>
</div>
<script>
domLastic.init({
itemsClassnameToConnect: 'item',
itemsJointStrength: 10, //value optimum between 10 - 100
animationSpeed: 500, //value optimum 300 - 1000
animationIntensity: 0.6, //value optimum optimum 0.5 - 1
animationDirection: 'horizontal'
});
domLastic.animateItems();
</script>
callback 参数可用于在弹性动画执行结束后的回调函数。
domLastic.init({
callback: function(){
// 执行某些操作}});
如果需要手动执行元素的弹性动画特效,可以使用 animateItems()方法。
domLastic.animateItems();
DomLastic.js jquery 弹性动画特效插件的 github 地址为:https://github.com/ymc-thzi/domlastic
| 演示地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ