其他代码
PenCutout 钢笔抠图插件

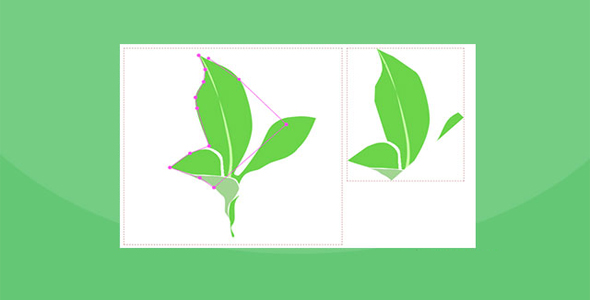
penCutout.js 是一款基于 Html5 Canvas 实现 js 钢笔抠图插件,penCutout.js 仿 PS 中钢笔抠图功能,实现支持 js 前端生成抠图、图片等比抠图、自定义图片尺寸等功能。该插件仅供学习研究,未授权商用,插件商用还请联系作者,作者将提供功能齐全的商用定制化插件。
使用方法
在页面中引入 jquery.js 和 penCutout.js 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="penCutout.js"></script>
HTML 结构
<div class="canvasDiv" id="drawPanel">
</div>
<div class="tools">
<input type="button" value="坐标" id="btnPoints">
<input type="button" value="重做" id="redo"/>
<input type="button" value="裁剪" id="btnCut"/>
<input type="button" value="下载" id="btnDown"/>
</div>
<img id="imgCutShow">
初始化插件
var _penCutout = new penCutout();
_penCutout.init({
drawPanel: "drawPanel",
imgSrc: "file/target.jpg",
penColor: "#ff40ef",
width: 400,
height: 400
});
配置参数
//默认配置项this.defaults = {
//画板容器iddrawPanel: "drawPanel",
//自动生成canvas标签IdcanvasId: "canvas",
//自动生成图片标签IdimgId: "imgCut",
//画板宽度width: 400,
//画板高度height: 400,
//抠图图片srcimgSrc: "file/target.jpg",
//抠图完成填充背景图片(默认)imgBackSrc: "file/tranback.png",
//钢笔色penColor: "#0087C4",
//初始话钢笔抠图坐标集合defaultPointList: new Array(),
showTip: function (msg) {
alert(msg);
}};
方法 API
// 支持动态修改默认项_penCutout.iniData(options);
// 获取钢笔抠图坐标点(可以post给后端渲染)_penCutout.can.pointList
//重做_penCutout.downLoad();
// 获取剪裁图片urlData(imgsrcData,生成图片的宽度,生成图片的高度)_penCutout.createCutImg(function (imgSrcData, w, h) {})
//下载图片(兼容ie8+、火狐、谷歌等主流浏览器)_penCutout.downLoad();
Github 网址:https://github.com/zefengguo/pencutout_js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ