
也想出现在这里?联系我们吧


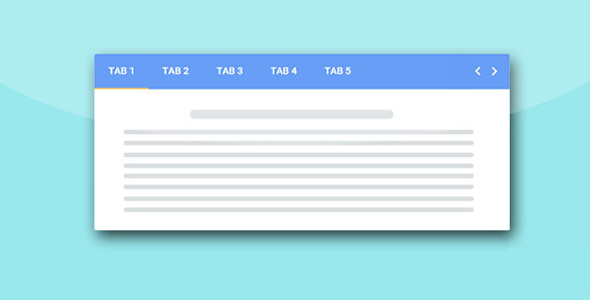
Material Design风格实用Tabs选项卡
这是一款非常实用的Material Design风格Tabs选项卡特效。该Tabs选项卡使用扁平化设计风格,Tabs点击时带有点击波特效,并且选项卡的高度会随内容而改变。 HTML结构: 该Tabs选项卡的HTML结构如下:ul无序…

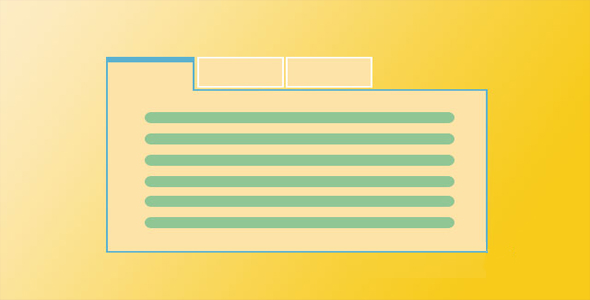
跨浏览器Tabs选项卡jQuery插件
Easy-Responsive-Tabs-to-Accordion是一款跨浏览器响应式Tabs选项卡jQuery插件。该选项卡支持水平和垂直两种选项卡模式,它可以在多种平台浏览器中工作:桌面电脑,平板和手机。它的特点还有: 支持水平…

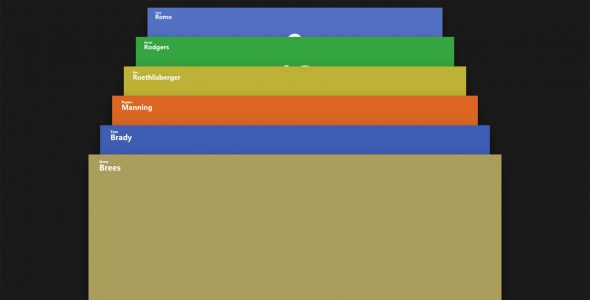
jQuery + CSS3堆叠式Tab选项卡
这是一款使用jQuery和CSS3制作的堆叠式Tab选项卡界面设计效果。该设计中所有的面板以不同的尺寸由小到大的堆叠在一起,当点击相应的面板后,这个面板会以过渡动画效果扩展到全屏大小。 HTML结构: 该选项卡的HTML结构使用的是…

Tabs选项卡下拉列表框jQuery插件
bootstrap-tabdrop.js是一款非常有用的Bootstrap响应式tabs选项卡转下拉列表框jQuery插件。当你的tabs选项卡在一行中显示不完的时候,该jQuery插件会将多出的选项卡隐藏到下拉列表中。 HTML结…

Material Design风格滑动选项卡特效
这是一款效果非常炫酷的谷歌 Material Design 风格jQuery和CSS3滑动选项卡特效。该选项卡特效集合了扁平风格设计和按钮点击波特效。是一款设计的非常不错的Material Design 风格作品。 使用方法: TA…

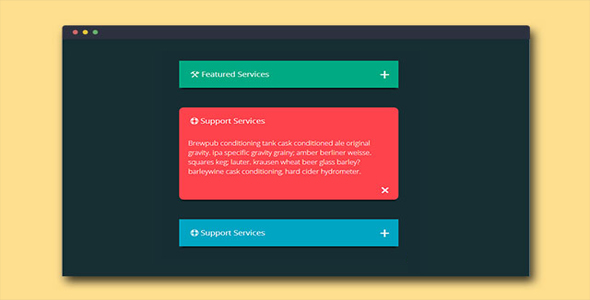
扁平化风格滑动Tab选项卡
这是一款时下最为流行的jQuery和CSS3扁平风格滑动面板插件。整个设计风格简洁大方,代码十分简单。当面板打开和关闭时还带有一定图标旋转动画的点缀。 HTML结构: 该滑动面板使用无序列表制作,HTML结构非常简单。每个列表项中使…

jQuery + css3响应式tab选项卡插件
这是一款实用jQuery和css3制作的响应式tab选项卡插件。该tab选项卡插件当屏幕大小缩小到一定程度的时候,tab选项卡会由水平的显示方式切换为垂直的显示方式。这是一款使用十分方便的、为移动设备定制的、可在水平和垂直两个方向上…

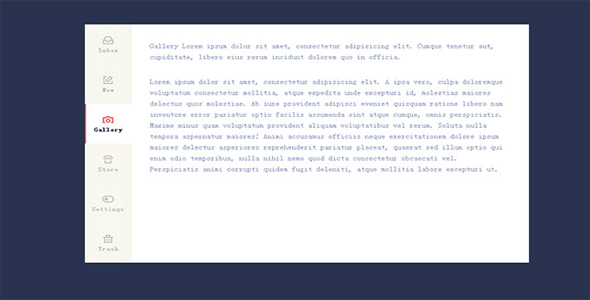
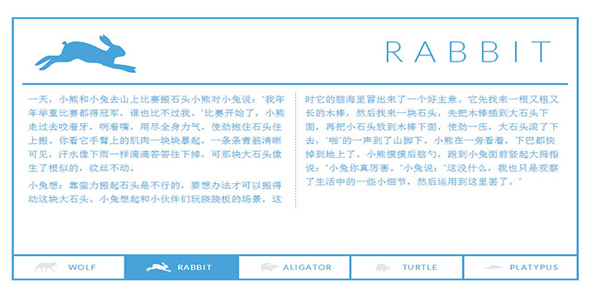
jQuery响应式滑动选项卡插件
这是一款响应式的jQuery内容选项卡插件。也可称为内容滑块插件。该内容选项卡(内容滑块)插件制作风格时尚简洁,每个Tab页显示的文字排版整洁。Tab选项卡切换采用滑动式效果过渡自然平滑。这款响应式的jQuery内容选项卡插件也可以…


 PetitQ
PetitQ
