Tab选项卡
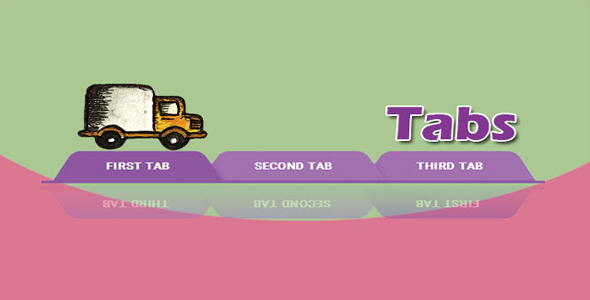
CSS3超时尚Tabs选项卡流线型标签效果

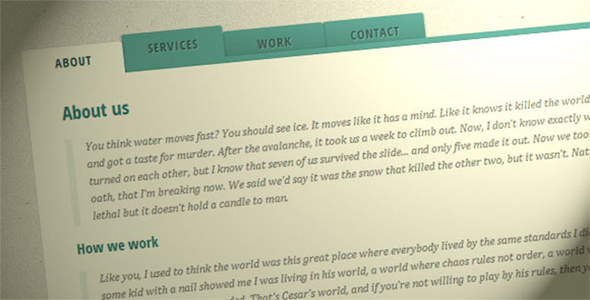
这是一款效果非常时尚的 Tabs 选项卡标签的流线型线条效果。该效果使用纯 CSS3 来制作,效果类似 eclipse 软件的标签页效果。该 Tabs 标签使用流线型设计,并且可以自定义标签的颜色,非常实用和好看。
HTML 结构
该流线型 Tabs 选项卡标签使用无序列表来制作,外面使用一个 div 作为包裹容器。
也想出现在这里?联系我们吧

<div class='tabbed round'>
<ul>
<li>Third tab</li>
<li>Second tab</li>
<li class='active'>First tab</li>
</ul>
</div>
CSS 样式
流线型 Tabs 选项卡的实现方式非常简单,主要使用 border-radius 来完成,下面是该效果的代码:
/* Tabbed Styles */.tabbed {
width: 80%;
min-width: 400px;
margin: 0 auto;
margin-bottom: 68px;
border-bottom: 4px solid #000;
overflow: hidden;
transition: border 250ms ease;
}.tabbed ul {
margin: 0px;
padding: 0px;
overflow: hidden;
float: left;
padding-left: 48px;
list-style-type: none;
}.tabbed ul * {
margin: 0px;
padding: 0px;
}.tabbed ul li {
display: block;
float: right;
padding: 10px 24px 8px;
background-color: #FFF;
margin-right: 46px;
z-index: 2;
position: relative;
cursor: pointer;
color: #777;
text-transform: uppercase;
font: 600 13px/20px roboto, "Open Sans", Helvetica, sans-serif;
transition: all 250ms ease;
}.tabbed ul li:before,
.tabbed ul li:after {
display: block;
content: " ";
position: absolute;
top: 0;
height: 100%;
width: 44px;
background-color: #FFF;
transition: all 250ms ease;
}.tabbed ul li:before {
right: -24px;
transform: skew(30deg, 0deg);
box-shadow: rgba(0,0,0,.1) 3px 2px 5px, inset rgba(255,255,255,.09) -1px 0;
}.tabbed ul li:after {
left: -24px;
transform: skew(-30deg, 0deg);
box-shadow: rgba(0,0,0,.1) -3px 2px 5px, inset rgba(255,255,255,.09) 1px 0;
}.tabbed ul li:hover,
.tabbed ul li:hover:before,
.tabbed ul li:hover:after {
background-color: #F4F7F9;
color: #444;
}.tabbed ul li.active {
z-index: 3;
}.tabbed ul li.active,
.tabbed ul li.active:before,
.tabbed ul li.active:after {
background-color: #000;
color: #fff;
}/* Round Tabs */.tabbed.round ul li {
border-radius: 8px 8px 0 0;
}.tabbed.round ul li:before {
border-radius: 0 8px 0 0;
}.tabbed.round ul li:after {
border-radius: 8px 0 0 0;
}
源文件中使用 js 来切换 tabs 选项卡的标签的皮肤样式,主要是更改它们的背景颜色和边框颜色,代码十分简单。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ