Tab选项卡
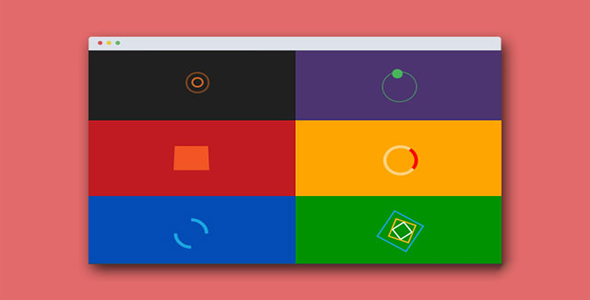
炫酷Loading加载动画CSS3特效

这是一组效果非常炫酷的纯 CSS3 loading 加载动画特效。这组 loading 动画共 10 种不同的效果,全部使用 animation 帧动画制作而成。这些特效代码简洁,效果炫酷,非常值得学习借鉴。
HTML 结构
所有的 loading 效果都使用相同的 HTML 结构:使用<section>元素作为包裹元素,里面放置用于动画的 div.spinner 元素。各种动画效果均由 div.spinner 元素元素和它的:before 和:after 伪元素制作。
也想出现在这里?联系我们吧

<section class="mod model-1">
<div class="spinner"></div>
</section>
CSS 样式
特效中为 spinner 元素设置了一些同于样式:宽度和高度均为 50 像素,相对于 section 绝对定位。
.spinner {
width: 50px;
height: 50px;
border-radius: 100%;
margin: auto;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
在第一种 loading 效果中,section 的背景设置为褐色。spinner 元素执行 color-bubble 帧动画。这个帧动画修改元素的颜色。
.model-1 {
background: #202020;
}.model-1 .spinner {
color: #f00;
-webkit-animation: color-bubble 2s linear 0s infinite;
animation: color-bubble 2s linear 0s infinite;
}
为了制作圆形光波扩展效果,这个特效中使用 spinner 元素的:before 和:after 伪元素来制作。通过 spinner-bubble 帧动画来修改它们的大小和透明度。
.model-1 .spinner:after, .model-1 .spinner:before {
content: '';
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
border-radius: 100%;
box-shadow: 0 0 0 3px;
-webkit-animation: spinner-bubble 1.3s linear 0s infinite;
animation: spinner-bubble 1.3s linear 0s infinite;
margin: auto;
width: 10px;
height: 10px;
opacity: 0;
}.model-1 .spinner:before {
-webkit-animation: spinner-bubble 1.3s linear 2s infinite;
animation: spinner-bubble 1.3s linear 2s infinite;
}
其它效果的制作方法基本类似,可以参考下载文件的 styles.css 文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ