
也想出现在这里?联系我们吧


僵尸行走 CSS3 Sprite 动画特效
这是一款使用animation动画的steps属性制作的僵尸行走CSS3 Sprite动画特效。该动画特效利用steps属性将一张雪碧图不断的快速播放,形成僵尸走路的动画效果。 HTML结构 该僵尸行走动画特效的HTML结构非常将,…

HTML5 SVG超链接上显示描述图片特效
这是一款HTML5 SVG超链接上显示描述图片特效。该特效的创意是在鼠标悬停到超链接上面的时候,在超链接上显示一副描述图片。该特效使用了SVG过滤器,同时使用了一些新的CSS特性,请确保使用最新的浏览器来查看这个DEMO。下面是该特…

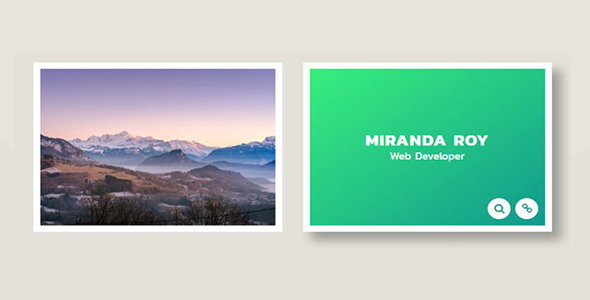
鼠标悬停图片内部放大和阴影CSS3特效
这是一款css3鼠标悬停图片内部放大和阴影特效。该特效在鼠标悬停在图片上面的时候,图片已中心为原点进行放大,然后显示出遮罩层,并且图片周边会有阴影变化效果。 HTML结构 Williamson Web designer Mirand…

HTML5/CSS3 3D图片边框阴影和图片投影
还记得之前分享过的一款HTML5 3D 图片翻转特效吗?在这里HTML5 3D骨牌图片特效 带文字描述。今天我继续要为大家带来一款很不错的HTML5/CSS3 3D图片特效,图片的边框有阴影,在图片翻转的时候还有很不错的投影效果。

jQuery图片滑动切换效果
使用jquery制作的图片滑动切换效果。这个jquery图片滑动切换效果采用网格布局,鼠标滑过网格图片时,图片透明度降低并滑出格子,当前格子显示下一张图片。还可以点击其中一张图片使其它格子的图片全部滑动切换。

Zoomerang 实用DOM元素放大缩小特效插件
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoomerang的监听状态时,点击该元素可以将它放大到屏幕的中间,再次点击它又会回到原来的位置。…

Refocus 背景图片镜头模糊特效的jQuery插件
refocus是一款可以实现背景图片镜头模糊特效的轻量级jQuery插件。该插件可以制作出类似摄像机镜头聚焦和不聚焦的效果。它使用的是CSS filter和transition属性来实现。 使用方法 使用该镜头模糊特效插件需要引入j…

图片内部缩放和平移jQuery插件
jquery.zoom.js是一款非常实用的图片内部缩放和平移jQuery插件。该插件可以鼠标滑过图片,点击图片或移动手机上触摸图片时,将图片进行放大或平移操作。 使用方法 在页面中引入jquery和jquery-zoom.js文件…

ZoomIt 图片放大jQuery插件
ZoomIt.js是一款jquery图片放大插件。该 jquery图片放大插件在鼠标经过或悬停在图片上时,使用高清大图来代替缩略图。移动鼠标可以查看高清大图的各个部分内容。 使用方法 在页面中引入zoomit.css,jquery和…

图片放大镜效果制作图片拍摄jQuery效果
我们正在创造一个拍照效果与我们刚刚公布的拍摄的jQuery插件。有了它,你可以转换成模拟相机拍摄的照片般的感觉阶段,在网页上定期核实。

CSS3 带阴影效果3D旋转电影海报代码
这是一款使用css3 transform属性制作的3d电影海报效果。这段3d旋转电影海报代码的阴影效果十分完美,当鼠标移到海报上时,海报旋转到侧面的电影介绍,效果十分震撼。当我们在使用css3的3d变换效果(3d transform…

CSS3炫酷图片预览展示动画特效
这是一组共9款CSS3炫酷图片预览展示动画特效插件。该效果开始时图片堆叠在一起,当鼠标滑过图片时,图片会以9种不同的方式展开,有扇形、平面展开等等非常酷的效果。css的新特性可以让我们制作出各种炫酷的动画效果。该图片预览展示动画特效…


 PetitQ
PetitQ
