
也想出现在这里?联系我们吧


超酷CSS3相册照片墙动画特效
使用CSS3 transform属性制作的炫酷相册照片墙动画特效。该照片墙特效将一组图片旋转打乱排放在屏幕中,鼠标滑过照片时,照片会动画旋转并现在在所有照片的最上方。 HTML结构 该相册照片墙特效使用下面的HTML结构。 CSS样…

超酷3D网格照片墙动画jQuery特效
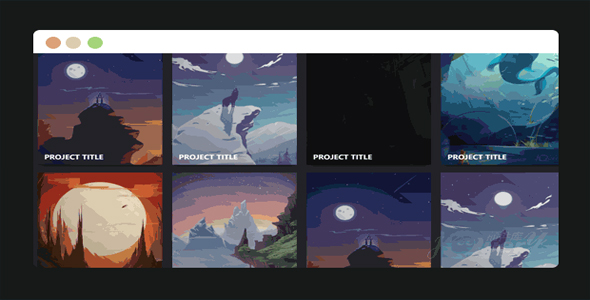
这是一组效果非常炫酷的jQuery 3D网格照片墙动画特效。这组3D网格照片墙共4种不同的效果,它们都是使用jQuery .delay(),jQuery easing插件和CSS3动画过渡来在网格中制作缩略图的动画特效。该3D网格照…

超酷3D立方体空间旋转图片画廊特效
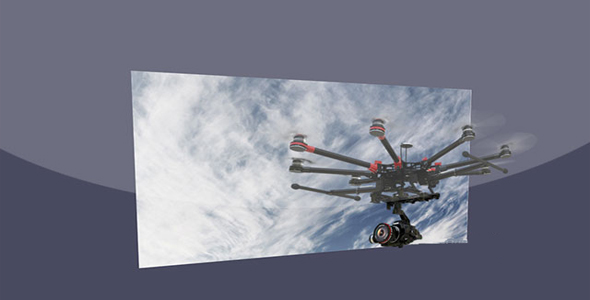
这是一款效果非常炫酷的CSS3 3D立方体空间旋转图片画廊特效。该特效实际是一个3D立方体,在其内部显示图片。在点击立方体每一面的图片时,这张图片就会放大到屏幕的中间,效果非常的酷。因为IE浏览器不支持transform-style…

超酷3D多层图片视觉差互动jQuery特效
这是一款使用jQuery和CSS3制作的超酷3D多层图片视觉差互动特效。该特效中使用嵌套div结构来制作2个不同的图片层,在用户移动鼠标时,两个图层会相应的3D旋转,形成视觉差效果。 HTML结构 该视觉差特效的HTML结构如下: …

超酷3D包装盒封面旋转jQuery特效
3DCoverjQuery是一款效果非常炫酷的3D包装盒封面旋转jQuery特效插件。通过这个插件,你可以很轻易的将图片制作为DVD,XBOX,游戏和书本的封面,并且可以旋转封面来查看它的正面和反面。 使用方法 在页面中引入jQue…

超炫图片3D背景视觉差jQuery特效插件
这是一款效果非常炫的jQuery图片3D背景视觉差特效插件。该图片视觉差插件使用CSS matrix3d transforms来创建一个3D空间,使你能够使用鼠标和3D空间中的图片做交互,在鼠标移动的过程中,各种图片形成很酷的视觉差…

超炫CSS3六边形菜单动画特效
这是一款使用CSS3和少量js代码制作的炫酷六边形菜单动画特效。该六边形菜单在鼠标滑过时带有高光动画效果,当点击菜单后,各个菜单项沿六边形的各条边向外弹出,组成一个大的六边形。 HTML结构 该六边形菜单使用一个<svg>…

超实用图片放大预览jQuery特效插件
zoom.js是一款非常实用的jQuery图片放大预览特效插件。该jquery插件可以将页面上的任何图片居中放大到图片的原来尺寸,非常适合用于制作一些小图片的大图预览效果。zoom.js要依赖于bootstrap的transitio…

视觉差网格浮动图片画廊jQuery特效
这是一款带视觉差的网格浮动图片画廊jquery特效。该图片画廊特效将图片以网格的方式进行展示。整个网格会根据鼠标的位置在屏幕中进行浮动展示,效果非常炫酷。 使用方法 在页面中引入样式文件style.css,以及jquery和para…

视觉差特效鼠标hover图片放大jQuery插件
Parazoom.js是一款带视觉差特效的jquery鼠标hover图片放大插件。该jquery图片放大插件可以实现图片内部放大,图片跟随鼠标平移,视觉差移动等特效,非常炫酷。 使用方法 在页面中引入jquery和parazoom.…

视觉差效果网格图片预览布局
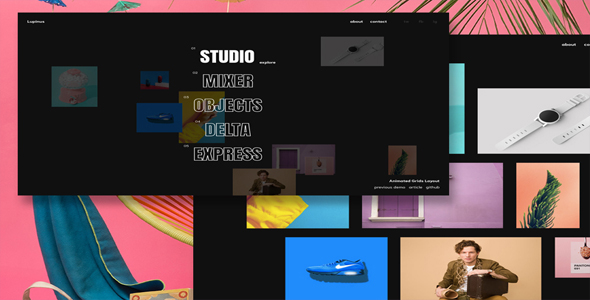
这是一款带视觉差效果的网格图片预览布局。该特效中,每个分类的图片在页面中以网格的方式布局,在点击相应的菜单项后,图片会以炫酷动画方式上下进行切换。点击切换按钮可以展开查看所有的大图。该特效的动画使用 TweenMax 来制作。特效中…

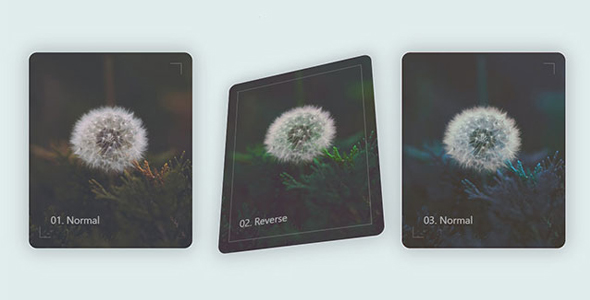
视觉倾斜效果的鼠标悬停卡片动画jQuery特效
这是一款带视觉倾斜效果的鼠标悬停卡片动画特效。该特效通过js和css3代码,使鼠标悬停在一张图片卡片上面时,卡片会根据鼠标的方向进行3d倾斜。 HTML结构 01. Normal 02. Reverse 03. Normal CSS…


 PetitQ
PetitQ
