图片/图形
图片内部缩放和平移jQuery插件

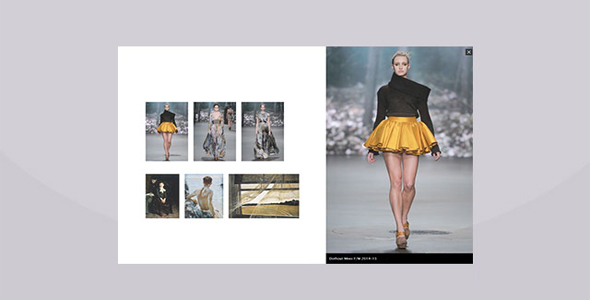
jquery.zoom.js 是一款非常实用的图片内部缩放和平移 jQuery 插件。该插件可以鼠标滑过图片,点击图片或移动手机上触摸图片时,将图片进行放大或平移操作。
使用方法
在页面中引入 jquery 和 jquery-zoom.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/jquery-zoom.js"></script>
HTML 结构
可使用<a>、<span>、<li>和<div>等元素来包裹图片。
<span class='zoom' id='ex1'>
<img src='img/design.jpg' width='555' height='320' alt='web design'/>
<p>Hover</p>
</span>
初始化插件
在 DOM 元素加载完毕之后,通过 zoom()方法来初始化该插件。
$(document).ready(function(){
$('a.photo').zoom({url: 'photo-big.jpg'});
});
// 或者通过 Colorbox 来放大图片$(document).ready(function(){
$('a.photo').zoom({
url: 'photo-big.jpg',
callback: function(){
$(this).colorbox({href: this.src});
}});
});
要使图片可以被放大,必须将图片包裹在一个容器中,你可以通过 js 代码来为图片动态添加容器,例如:
$(document).ready(function(){
$('img')
.wrap('<span style="display:inline-block"></span>')
.css('display', 'block')
.parent()
.zoom();
});
可以通过下面的方法来移除图片的放大效果:
$('#example').zoom(); // 添加图片放大效果
$('#example').trigger('zoom.destroy'); // 移除图片放大效果
配置参数
jquery.zoom.js 插件的可用配置参数有:
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ