
也想出现在这里?联系我们吧


360度图片旋转产品预览展示js插件
这是一款360度图片旋转产品预览展示js插件。该360度图片旋转产品预览js插件提供多种控制产品图片旋转的方法,包括自动旋转,通过按钮来控制旋转,通过鼠标拖拽或鼠标移动来控制旋转,通过鼠标滚轮来控制旋转等。 使用方法 在页面中引入p…

超酷CSS3相册照片墙动画特效
使用CSS3 transform属性制作的炫酷相册照片墙动画特效。该照片墙特效将一组图片旋转打乱排放在屏幕中,鼠标滑过照片时,照片会动画旋转并现在在所有照片的最上方。 HTML结构 该相册照片墙特效使用下面的HTML结构。 CSS样…

Magic - 带64种动画效果的CSS3动画库
magic.css是一款带64种动画效果的CSS3动画库。magic.css中的动画分为12大类,全部使用CSS3 animation动画来完成。各种效果使用非常简单,只需要为元素添加和移除相应的class类即可。 使用方法 使用该…

gifplayer 控制GIF动画图片播放暂停jQuery插件
gifplayer是一款可以控制GIF动画格式图片播放和暂停的jQuery插件。该jQuery插件使用简单,文件体积小。可用于控制任何GIF动画图片的开始播放和暂停播放。 使用方法 要使用该GIF动画图片jQuery插件,可以分为下…

全景产品图片360度旋转展示jQuery插件
tikslus360是一款基于HTML5 canvas的非常实用的产品图片360度旋转jQuery插件。该图片360度旋转插件可以将一系列不同角度的图片组成一个序列俩通过鼠标或自动连续播放,完成产品的预览效果。它通过点击拖拽还能有局…

CSS3炫酷3D旋转立方体爆炸展开动画
这是一款使用纯CSS3制作的炫酷3D旋转立方体爆炸展开动画特效。在这个3D旋转立方体爆炸展开动画特效中,当鼠标滑过立方体时,立方体的六个面会在不停旋转的同时向外爆炸展开,效果非常酷。CSS3 3d transformations、t…

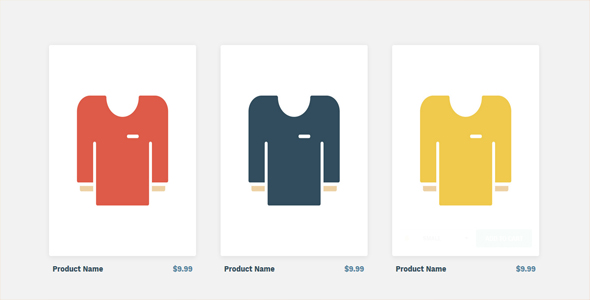
商品购物添加购物车界面设计
这是一款简单实用的商品购物和添加购物车界面设计方案。用户可以在商品购物界面中预览各种型号、颜色、尺寸的商品。然后通过点击添加到购物车按钮就可以将该商品添加到购物车中,操作简单直观。在传统的购物网站中,用户在商品展示界面看中了一件商品…

纯CSS3超酷3D旋转立方体动画特效
这是一款效果非常炫酷的纯CSS3 3D旋转立方体动画特效。该3D立方体使用CSS3 perspective制作,可以在水平方向、垂直方向和平面视角方向旋转,效果相当震撼。使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从…

Zoomerang 实用DOM元素放大缩小特效插件
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoomerang的监听状态时,点击该元素可以将它放大到屏幕的中间,再次点击它又会回到原来的位置。…

实现360度全景展示jQuery特效插件
jquery.pano.js是一款可以实现360度全景展示特效的jquery插件。该360度全景展示特效支持使用鼠标拖拽移动图片,也可以通过左右导航按钮来移动图片。它兼容ie8浏览器,支持移动触摸设备,非常实用。 使用方法 在页面中…

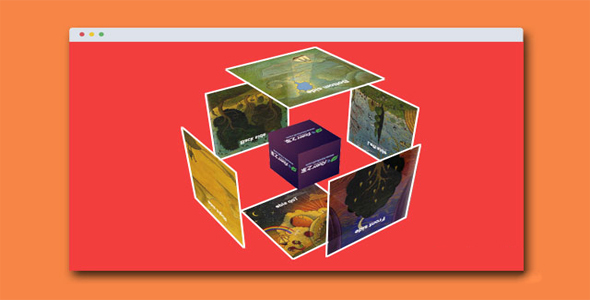
超酷3D立方体空间旋转图片画廊特效
这是一款效果非常炫酷的CSS3 3D立方体空间旋转图片画廊特效。该特效实际是一个3D立方体,在其内部显示图片。在点击立方体每一面的图片时,这张图片就会放大到屏幕的中间,效果非常的酷。因为IE浏览器不支持transform-style…

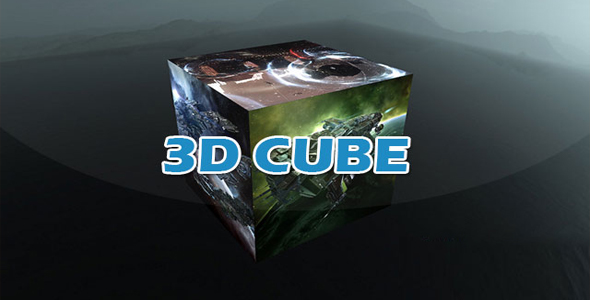
360度超炫3D旋转立方体动画特效
这是一款可互动的360度超炫3D旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。 HTML结构 该3D立方体特效使用的是一个<div>元素作为包裹容器,…


 PetitQ
PetitQ
