
也想出现在这里?联系我们吧


kinetic 图片移动查看jQuery插件
jquery.kinetic是一款jquery图片移动查看插件。jquery.kinetic插件可以为容器中的图片提供平滑移动的功能,它支持桌面鼠标,也支持移动触摸设备。适合用于超大图片的查看和预览。 使用方法 在页面中引入jque…

轻量级页面滚动视觉差特效jQuery插件
paroller.js是一款轻量级的页面滚动视觉差特效jquery插件。该jquery插件可以在页面滚动时,使指定的图片元素产生炫酷的视觉差效果。 使用方法 在页面中引入jquery和jquery.paroller.js文件。。 H…

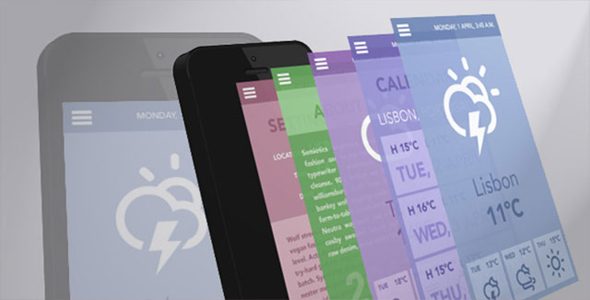
CSS3 手机App展示3D动画效果
这是三种非常酷的移动手机App展示3d动画效果,用户可以通过点击按钮来切换App展示,App展示时所有的App呈3d堆叠状态,注意:IE10不支持该效果。效果演示中将使用到一个3d移动手机和一些app应用的截图。当点击切换按钮,移动…

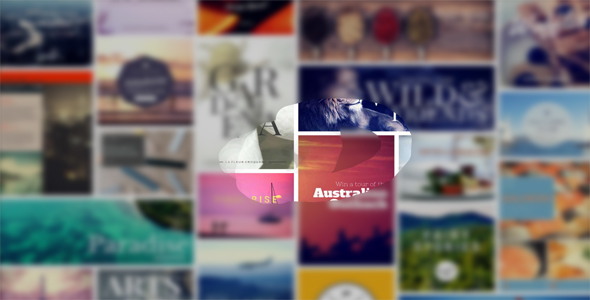
纯CSS3炫酷3D折叠面板动画特效
这是一款效果非常炫酷的3D折叠面板动画特效。该折叠面板特效当鼠标移动到图片上时,一个面板会以3d折叠的方式在顶部展开,并显示图片的标题等信息。这个效果使用3D CSS animations 来制作折叠面板的动画,纯CSS,没有使用j…

Material Design 风格扩展遮罩面板界面设计
这是一款效果非常漂亮的Material Design风格扩展遮罩面板界面设计。在页面的下方有多个菜单选项,当用户点击其中某个选项时,它会变形扩展为全屏遮罩层,动画过渡非常平滑自然,效果很酷。 HTML结构 所有的方形选项卡都是由无序…

360度超炫3D旋转立方体动画特效
这是一款可互动的360度超炫3D旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。 HTML结构 该3D立方体特效使用的是一个<div>元素作为包裹容器,…

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…

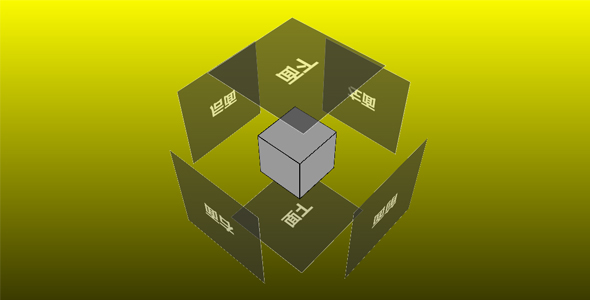
CSS3 3D立方体多边形动画特效代码下载
炫酷的3D立方体多边形动画,CSS3 3D立方体多边形动画特效代码下载。 代码结构 前面 后面 左面 右面 上面 下面

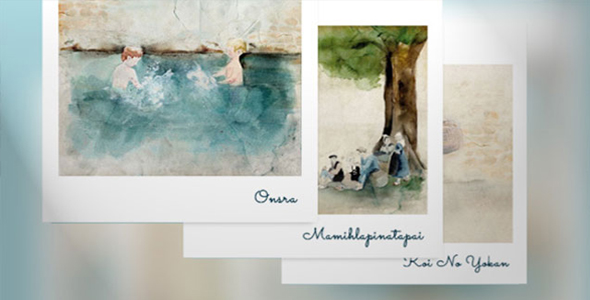
html5+js拖拽式超弹性效果堆叠图片切换展示特效
Elastistack是一个能让你拖动显示下一张图片的非常具有弹性效果的堆叠图片展示插件。非常具有弹性的意思是:当你拖动顶部的图片,其它的图片就像是被弹簧连接在一起,跟着运动。当拖动到一定的距离,被拖动的图片将被弹性释放,下一张图片…


 PetitQ
PetitQ
