
也想出现在这里?联系我们吧


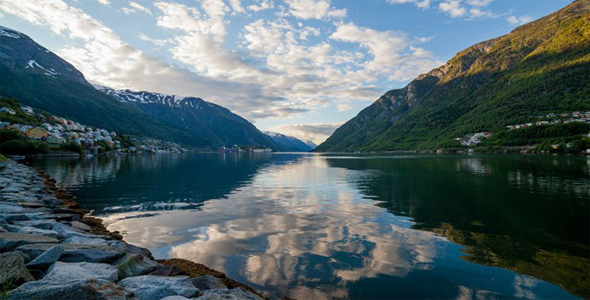
EasyZoom实用图片放大jQuery插件
EasyZoom使用看很实用的jquery图片放大插件。这款jquery图片放大插件可以在单幅图片内局部放大图片,也可以生成另一张放大的预览图。EasyZoom十分小巧实用。 HTML结构 EasyZoom不需要特别的html结构,…

DOM元素移动缩放jQuery插件
jQuery Panzoom是一款非常实用的HTML DOM元素平移和缩放jQuery和CSS3插件。Panzoom利用CSS transforms 和 matrix函数来为浏览器进行硬件(GPU)加速,它可以支持任何元素的平移和缩…

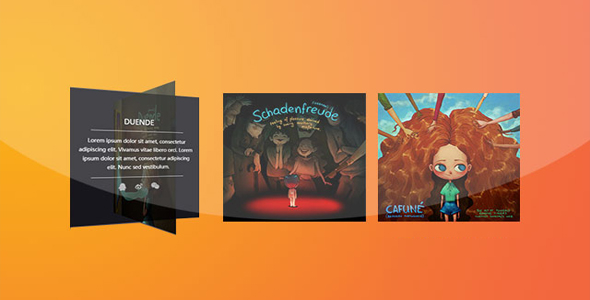
DOM元素拖拽弹性反弹变形动画
这是一款非常有创意的HTML网页DOM元素拖拽弹性反弹和变形动画特效。这个特效中有两种效果:第一种是弹性模态窗口效果,第二种是弹性幻灯片效果。这两种效果均可以拖拽DOM元素,然后释放它们时生成非常震撼的弹性摇摆特效。在第一种弹性模态…

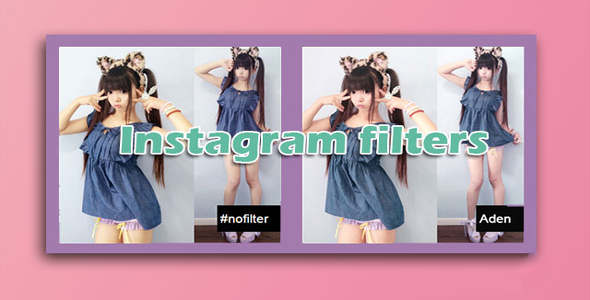
CSS实现类似Instagram应用的图片过滤特效
CSSgram是一款实现类似Instagram应用的图片过滤特效的CSS库。该CSS库使用伪元素来创建图片过滤效果,它内置有13种不同的图片过滤特效,可用于网页图片的美化。Instagram是一款最初运行在iOS平台上的移动应用,以…

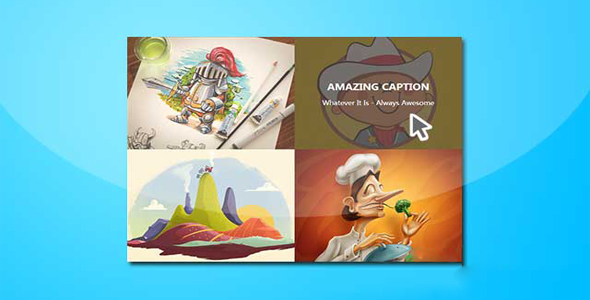
CSS3鼠标滑过图片标题和遮罩层动画
这是一款使用CSS3制作的简单的鼠标滑过图片标题和遮罩层动画特效。该鼠标滑过特效通过 CSS3 transitions 和 transform 属性,在鼠标滑过图片时制作遮罩层和图片标题动画效果。 HTML结构 该鼠标滑过图片特效的…

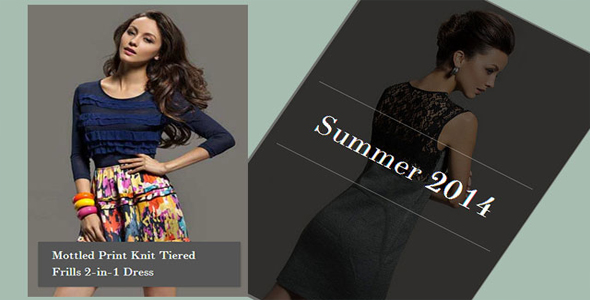
CSS3鼠标滑过图片快速切换展示效果
这是一款纯css3制作的鼠标滑过图片快速切换展示效果。该图片快速切换展示效果类似于电影中的快镜头播放效果,在鼠标滑过或鼠标悬停在图片上的时候,容器中的图片快速播放,鼠标离开后图片暂停播放。整个快速播放功能使用CSS animatio…

CSS3鼠标滑过图片3D翻转动画特效
这是一款效果非常炫酷的CSS3鼠标滑过图片3D翻转动画特效。该特效基于Bootstrap网格系统来布局,通过简单的CSS3代码,在鼠标滑过图片时对图片进行3D翻转,效果非常的酷。 HTML结构 该特效使用Bootstrap网格系统来…

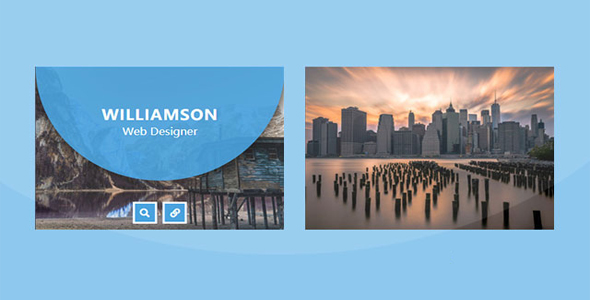
CSS3鼠标悬停图片遮罩层变形动画特效
这是一款CSS3鼠标悬停图片遮罩层变形动画特效。该特效在鼠标悬停在图片上面的时候,遮罩层会变形为半圆形,同时出现提示标题等信息。 使用方法 在HTML文件中引入 HTML结构 Williamson Web designer Mira…

CSS3鼠标悬停图片炫酷遮罩层动画特效
这是一款CSS3鼠标悬停图片炫酷遮罩层动画特效,该特效在鼠标悬停到图片上面时,图片遮罩层从四个方向向中间合拢,之后再展示图片的描述信息和链接,效果非现炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Kristina Web…

CSS3鼠标悬停图片炫酷动画特效
这是一款纯CSS3鼠标悬停图片炫酷动画特效。该特效中,当鼠标悬停在图片上面时,通过CSS3来制作炫酷的遮罩层动画特效。 使用方法 在页面中引入下面的bootstrap和font-awesome文件。 HTML结构 基本HTML DO…

CSS3鼠标悬停图片模糊过渡动画特效
这是一款CSS3鼠标悬停图片模糊过渡动画特效。该特效在鼠标悬停在图片上面的时候,图片会以模糊的方式消失,同时新的图片显示在原来的图片上面。 使用方法 在页面中引入下面的文件。 HTML结构 -20% Men's Shirt $20.…

CSS3鼠标悬停图片动画特效
这是一款CSS3鼠标悬停图片动画特效。该特效共5种效果,它们在鼠标悬停在图片上方时,通过CSS3 transition和transform来制作遮罩层和文字的动画效果。 使用方法: 在页面中引入material-icons.min.…


 PetitQ
PetitQ
