图片/图形
CSS3鼠标悬停图片动画特效

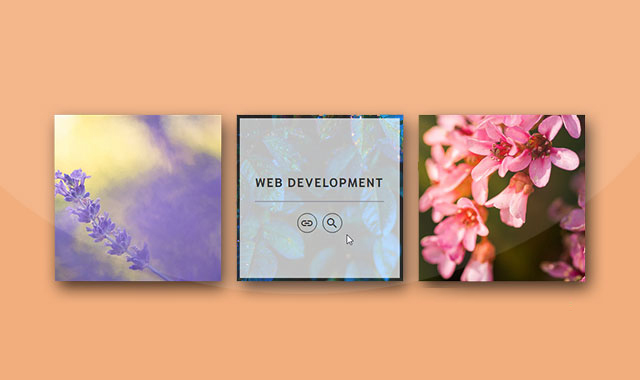
这是一款 CSS3 鼠标悬停图片动画特效。该特效共 5 种效果,它们在鼠标悬停在图片上方时,通过 CSS3 transition 和 transform 来制作遮罩层和文字的动画效果。
使用方法:
在页面中引入 material-icons.min.css 和 style.css 文件。
也想出现在这里?联系我们吧

<link href="css/material-icons.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
HTML 代码:
基本 HTML 结构如下:
<div class="portfolio-item portfolio-effect__item portfolio-item--eff2">
<img class="portfolio-item__image" src="eff-5.jpg" alt="Portfolio Item" width="826" height="551">
<div class="portfolio-item__info">
<h3 class="portfolio-item__header">Web Development</h3>
<div class="portfolio-item__links">
<div class="portfolio-item__link-block">
<a class="portfolio-item__link" href="#" title="Link Title">
<i class="material-icons">link</i>
</a>
</div>
<div class="portfolio-item__link-block">
<a class="portfolio-item__link" href="#" title="Link Title">
<i class="material-icons">search</i>
</a>
</div>
</div>
</div>
</div>
github 网址:https://github.com/eisenfox/portfolio-hovers-css3
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ