图片/图形
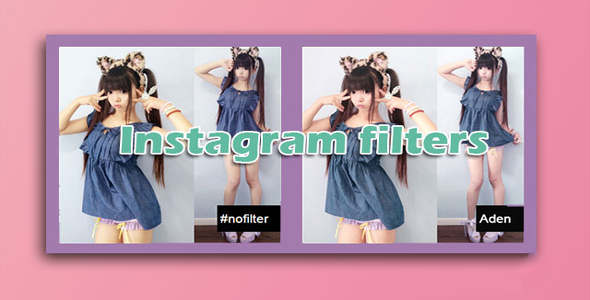
CSS实现类似Instagram应用的图片过滤特效

CSSgram 是一款实现类似 Instagram 应用的图片过滤特效的 CSS 库。该 CSS 库使用伪元素来创建图片过滤效果,它内置有 13 种不同的图片过滤特效,可用于网页图片的美化。Instagram 是一款最初运行在 iOS 平台上的移动应用,以一种快速、美妙和有趣的方式将你随时抓拍下的图片分享彼此,安卓版 Instagram 于 2012 年 4 月 3 日起登陆 Android 应用商店 Google Play。Instagram 提供了这样一套顺畅的操作流程:拍照--滤镜特效(以 lomo 风为主的 11 种照片特效)--添加说明/添加地点--分享。
使用方法
使用该图片过滤特效需要引入 cssgram.min.css 文件。

<link rel="stylesheet" href="css/cssgram.min.css">
HTML 结构
由于该图片过滤特效使用伪元素来进行图片过滤,所以必须在一个容器元素上进行过滤,例如使用一个<img>元素,建议使用<figure>元素来包裹图片。
<figure class="aden">
<img src="../img.png">
</figure>
在 HTML 标签上可以添加的过滤效果的 CSS 类有:
Aden:class="aden"
Reyes:class="reyes"
Perpetua:class="perpetua"
Inkwell:class="inkwell"
Toaster:class="toaster"
Walden:class="walden"
Hudson:class="hudson"
Gingham:class="gingham"
Mayfair:class="mayfair"
Lo-fi:class="lofi"
X-Pro II:class="xpro2"
1977:class="_1977"
Brooklyn:class="brooklyn"
更多详信息:https://github.com/una/CSSgram
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ