
也想出现在这里?联系我们吧


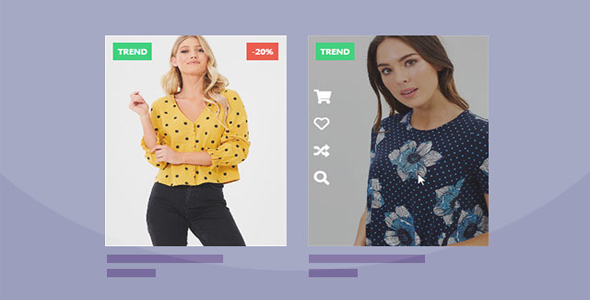
CSS3购物商品卡片设计动画特效
这是一款效果非常炫酷的CSS3购物商品卡片设计动画特效。该特效采用响应式网格布局,通过CSS3在鼠标悬停卡片时切换图片,制作炫酷的动画效果。 使用方法 在页面中引入下面的bootstrap.min.css和font-awesome.…

Zoomio 图片内部放大jQuery插件
Zoomio是一款简单实用的图片内部放大jQuery插件。通过zoomio插件可以轻松的制作图片内部放大效果,它兼容IE8浏览器,也可以用它来制作带图片放大效果的图片画廊。 使用方法 在页面中引入zoomio.css和jquery和…

纯CSS3绘制超逼真iPhone6动画效果
这是一款使用纯css3制作的非常逼真的iPhone6动画效果。这款iPhone6动画效果中没有使用任何图片,所有的图像和动画都使用css3完成。 HTML结构 ...... ...... ...... ...... Made by …

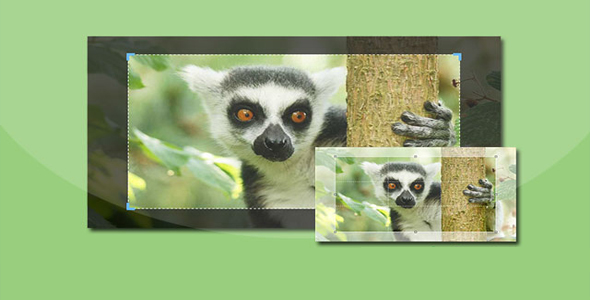
rcrop 响应式图片剪裁jQuery插件
rcrop是一款支持移动手机的响应式图片剪裁jQuery插件。你可以通过该图片剪裁插件选择图片的一个区域,并将剪裁的图片信息上传到服务器。rcrop是完全响应式的设计,当图片尺寸发生改变时你不需要使用任何事件来更新剪裁区域。插件使用…

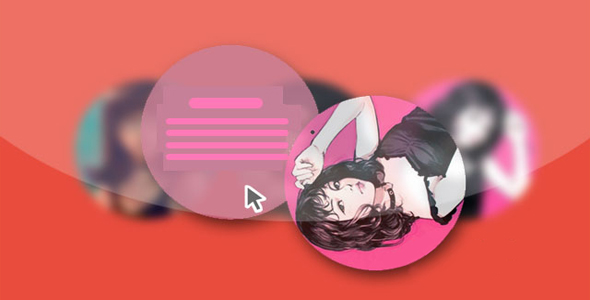
纯CSS3圆形鼠标滑过旋转翻盖动画特效
这是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效。该CSS3特效中,当鼠标滑过圆形图片时,图片以顶边的一个定位点为中心向下旋转,显示出下面的圆形说明文本。 HTML结构 该特效使用bootstrap网格系统来布局,基本的…

pfold 图片折叠效果jQuery特效
pfold是一款很酷的jquery图片折叠效果,pfold这个图片折叠效果当鼠标点击图片时,图片像是被折叠好的纸一层层的展开,关闭时又一层层的折叠回去。

CSS3鼠标hover图片遮罩层折页打开动画特效
这是一款css3鼠标hover图片遮罩层折页打开动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。 使用方法 在HTML文件中引入 HTML结构 Williamson Web de…

多层图片视觉差互动jQuery特效插件
jquery.parallaxmouse是一款非常实用的jQuery多层图片视觉差互动特效插件。该视觉差插件文件体积小,可以通过鼠标的上下左右移动来进行互动,非常适合用于制作网站的Banner。 使用方法 使用该视觉差特效插件需要引…

炫酷jQuery鼠标滑过图片3D折叠效果
jquery.hoverfold是一款效果十分酷炫的jQuery鼠标滑过图片3d折叠效果。当鼠标滑过图片或鼠标悬停时,图片像折纸一样3d折叠或3d弯曲。hoverfold 3d折叠共有5种不同的效果。 HTML结构 图片的html结…

炫酷CSS3鼠标滑过图片标题文字动画特效
这是一款使用CSS3制作的鼠标滑过图片标题文字动画特效。该特效在鼠标滑过图片的时候,会展现遮罩层,并在遮罩层上以旋转的方式使图片描述文字逐一展现。 HTML结构 DEMO中使用bootstrap的网格系统来进行布局。整个图片放置在一…

CSS3鼠标悬停图片遮罩层变形动画特效
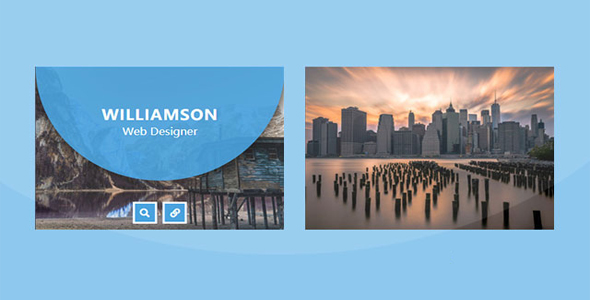
这是一款CSS3鼠标悬停图片遮罩层变形动画特效。该特效在鼠标悬停在图片上面的时候,遮罩层会变形为半圆形,同时出现提示标题等信息。 使用方法 在HTML文件中引入 HTML结构 Williamson Web designer Mira…

纯JavaScript炫酷鼠标滑过图片放大镜特效插件
这是一款轻量级的纯JavaScript炫酷鼠标滑过图片放大特效插件。该插件有两种显示形式:鼠标点击和鼠标滑过。两种方式都可以制作出图片放大镜效果,并且还可以将这两种放大镜效果结合在一起使用。 使用方法 Luminous鼠标点击放大镜…


 PetitQ
PetitQ
