
也想出现在这里?联系我们吧


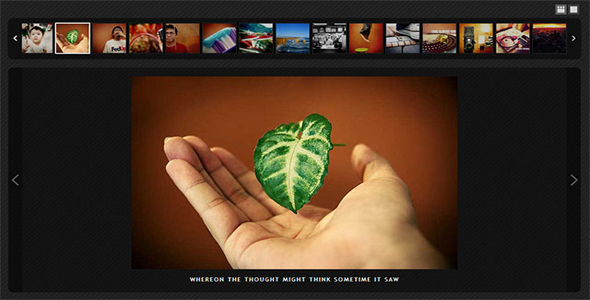
jQuery和css3带缩略图画廊插件
这是一款使用jQuery和css3制作的顶部带缩略图的响应式图片画廊插件。该图片画廊插件最大的特点的响应式,适合于各种移动设备使用。该图片画廊插件有两种显示模式:带缩略图模式和幻灯片模式。这是一款jQuery和css3带缩略图响应式…

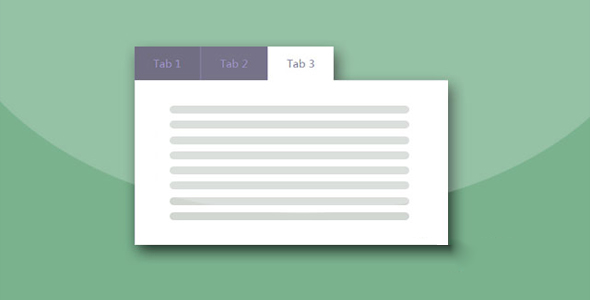
现代时尚jQuery + CSS3 Tabs选项卡插件
tabulous.js是一款现代时尚的jQuery和CSS3 Tabs选项卡插件。该选项卡中可以放置任何HTML内容,它使用简单,并且在选项卡切换时可以设置各种的动画过渡效果。 使用方法: 使用该选项卡插件需要在页面中引入tabul…

CSS3六边形缩放加载动画特效
一款很有特色的css3六边形缩放加载动画特效,多个小六边形组成一个大六边形,小六边形循环缩小放大产生loading加载动画效果。

jQuery+CSS3带倒影3D万花筒旋转动画
这是一款使用jQuery和CSS3来制作的炫酷的带倒影的3D万花筒旋转动画特效。该3D万花筒特效通过简单的CSS transform和jquery代码来实现在用户鼠标按下时,万花筒图片可以跟随鼠标进行3D旋转动画。 使用方法: 在页…

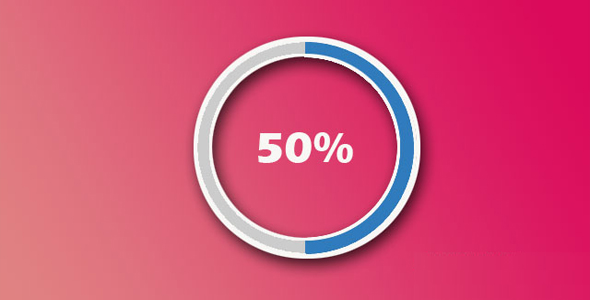
纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件。你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条。 使用方法 使用该幻灯片插件需要在页面中引入jQue…

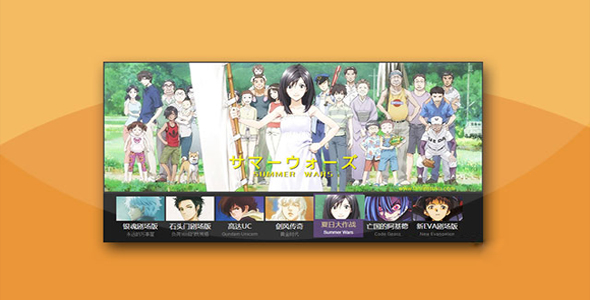
简洁带缩略图的jquery焦点图特效
这是一款简洁的带缩略图的jquery焦点图特效。该焦点图使用无序列表来作为轮播图片结构,通过CSS来进行布局,然后使用简单的jquery代码来控制焦点图的切换。 使用方法: 在页面中引入jquery。 HTML结构: 该焦点图的HT…

左右两侧分屏动画图片轮播jQuery特效
这是一款js左右两侧分屏动画轮播图特效。该轮播图特效中,图片和描述文本分居屏幕的两侧,在鼠标上下滚动时,图片和描述文本做上下相对运动,效果非常炫酷。 使用方法 在页面中引入style.css文件 HTML结构 该轮播图的html结构…

扩展bootstrap4按钮特效
这是一款扩展bootstrap4按钮特效。该特效在bootstrap4按钮样式的基础上,通过CSS样式,设计出一套带闪光按钮特效和扁平线框按钮特效。 使用方法 在页面中引入bootstrap.css和buttons.css样式文件。…

纯CSS3制作逼真的iphone 6手机模型
这是一款使用纯CSS3制作的逼真的iphone 6手机模型特效。该特效中通过简单HTML代码配合CSS3渐变等效果,制作出逼真的iphone6手机模型效果。 HTML结构 该iphone6手机的HTML结构如下: CSS样式 在CS…

轻量级jquery数字动画插件
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事…

导航菜单和图片轮播布局jQuery代码
jquery 实现顶部固定浮动导航下拉二级菜单,和宽屏的图片轮播布局效果代码,适用于网站主要结构布局,下载即可使用。

网格切换旋转木马特效jQuery插件
grid-to-carousel.js是一款可以将Bootstrap网格转换为旋转木马特效的jQuery插件。通过该jQuery插件,可以将指定的网格内容扩展为旋转木马效果,通过前后导航按钮来轮流播放。 使用方法: 在页面中引入bo…


 PetitQ
PetitQ
