
也想出现在这里?联系我们吧


全景360度产品预览jQuery特效
这是一款简单实用的jQuery和CSS3 360度产品预览特效。该特效使用雪碧图来作为产品图片,通过拖动产品图片或滑块可以连续的修改雪碧图片帧,形成产品360度旋转的特效。 HTML结构 该按360度旋转特效的HTML结构由2部分组…

jQuery京东商城首页焦点图
炫酷CSS3切割效果轮播图js特效代码,适用于游戏商城网站,那样看起来会更加美观,创客云推荐下载!

IOS样式滑动按钮jQuery插件
multiSwitch是一款3种状态的IOS样式滑动按钮jQuery插件。该滑动按钮可以初始化为3种状态,初始化状态,选择状态和不选择状态,外观为IOS样式,非常时尚。 使用方法: 使用该滑动按钮插件需要在页面中引入jquery和m…

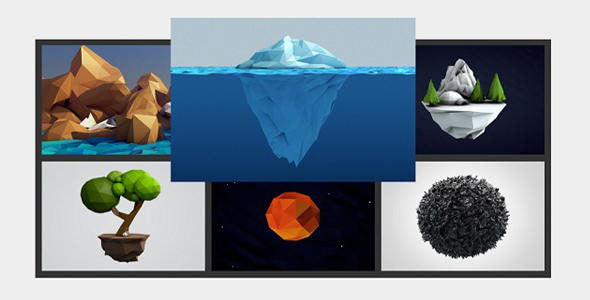
炫酷响应式CSS鼠标悬停图片伸缩展示效果
这是一组超炫酷的响应式css鼠标悬停图片伸缩展示效果,鼠标悬停至任意卡片即产生卡片伸缩显示文本的效果,可用于您的产品介绍或卡片展示等显示特效。

纯CSS3超酷tab选项卡效果
这是一款使用纯css3制作的tab选项卡效果插件。该tab选项卡在切换选项的时候tab中的内容由大变小,在弹性的由小变大,效果非常酷。这款css3tab选项卡插件外观精美,效果炫酷,值得推荐。 HTML结构 Delmarks Del…

CSS3 鼠标滑过图片放大特效
今天我们要来分享一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,我们可以将鼠标移到图片上进行快速预览相片,你也可以扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。

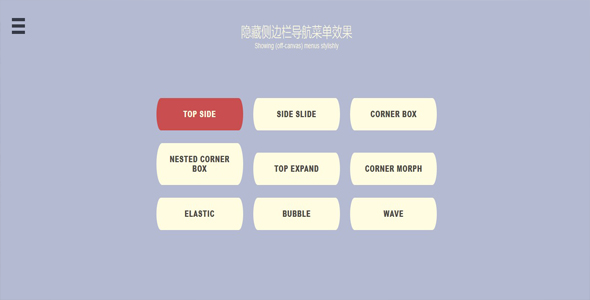
CSS3 隐藏侧边栏导航菜单动画效果
这是9种效果很炫的html5和css3隐藏侧边栏导航菜单动画效果,点击主菜单按钮,侧边栏导航菜单将以动画的方式出现。有波浪、气泡、弹射等超酷动画效果。

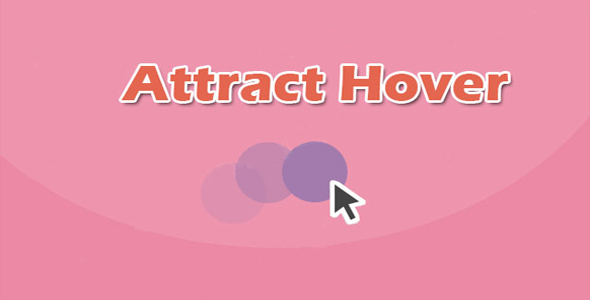
jQuery鼠标吸附动画特效插件
这是一款jQuery鼠标吸附动画特效插件。该插件可以在一定范围内,通过鼠标移动,对指定元素产生吸附移动的动画特效。 使用方法: 在页面中引入jquery和attractHover.js文件。 HTML结构: 然后在页面中使用下面的H…

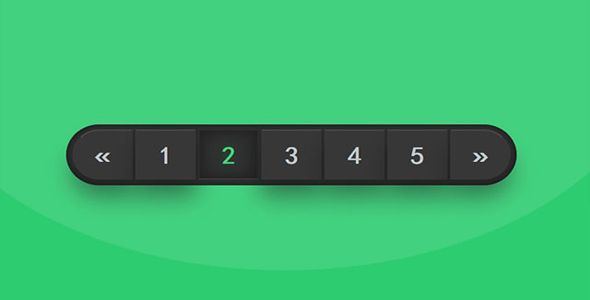
Bootstrap 黑色主题分页导航样式
这是一款黑色主题的Bootstrap分页导航样式。该分页导航样式通过简单的CSS代码,将原始的bootstrap分页美化为好看的黑色主题导航样式。 使用方法 在页面中引入bootstrap样式文件。 HTML结构 分页导航的HTML…

CSS3炫酷页面预加载loading动画特效
这是一组效果非常炫酷的CSS3页面预加载loading动画特效。该特效共有30种不同的loading效果。所有的加载动画都是使用CSS3来完成,jQurey代码只是用于隐藏加载动画。当你点击页面的任何一个地方时,loading动画就…

纯CSS Tooltips工具提示特效库
tootik是一款纯CSS Tooltips工具提示特效库。该工具提示效果使用CSS3/SASS来制作,支持使用data属性来配置tooltips的位置和属性,效果非常炫酷。 使用方法 在页面中引入tootik.min.css文件。…

Bootstrap 自定义模态窗口样式
这是一款Bootstrap自定义模态窗口样式,高模态窗口通过简单的CSS代码,将原生的bootstrap模态窗口进行美化。 使用方法 在页面中引入下面的文件。 HTML结构 view modal × ! Warning! Lorem…


 PetitQ
PetitQ
