Tab选项卡
现代时尚jQuery + CSS3 Tabs选项卡插件
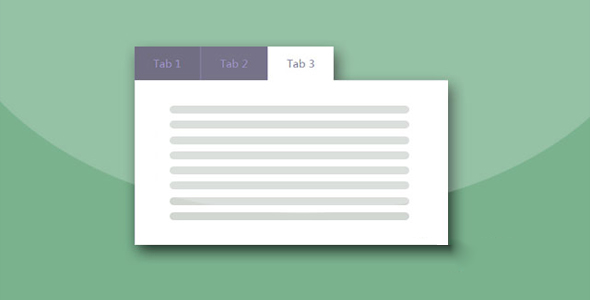
tabulous.js 是一款现代时尚的 jQuery 和 CSS3 Tabs 选项卡插件。该选项卡中可以放置任何 HTML 内容,它使用简单,并且在选项卡切换时可以设置各种的动画过渡效果。
使用方法:
使用该选项卡插件需要在页面中引入 tabulous.css,jquery 和 tabulous.js 文件。
也想出现在这里?联系我们吧

<link href='css/tabulous.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tabulous.js"></script>
HTML 结构:
选项卡的基本 HTML 结构如下:
<div id="tabs">
<ul>
<li><a href="#tabs-1" title="">Tab 1</a></li>
<li><a href="#tabs-2" title="">Tab 2</a></li>
<li><a href="#tabs-3" title="">Tab 3</a></li>
</ul>
<div id="tabs_container">
<div id="tabs-1">
<!--tab content-->
</div>
<div id="tabs-2">
<!--tab content-->
</div>
<div id="tabs-3">
<!--tab content-->
</div>
</div><!--End tabs container-->
</div><!--End tabs-->
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 tabulous()方法来初始化该选项卡插件。
$(document).ready(function ($) {
$('#tabs').tabulous();
});
或者在初始化时传入需要的动画效果参数。
$('#tabs').tabulous({
effect: 'scale'
});
配置参数:
effect:选项卡动画过渡的效果。默认值为:scale。可用值有:scale / slideLeft / scaleUp / flip。
tabulous.js 选项卡插件的 github 地址为:https://github.com/aarondo/tabulous.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ