其他代码
纯CSS百分比圆形进度条插件

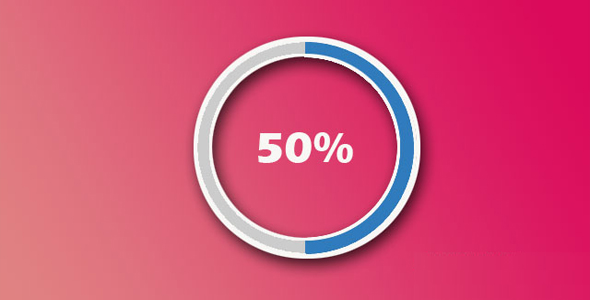
percircle 是一款简单实用的纯 CSS 百分比圆形进度条插件。你不需要做任何设置,只需要按该圆形进度条插件提供的标准 HTML 结构来编写代码,就可以生成一个漂亮的百分比圆形进度条。
使用方法
使用该幻灯片插件需要在页面中引入 jQuery 和 percircle.css 以及 percircle.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/percircle.css" />
<script src="js/jquery.min.js"></script>
<script src="js/percircle.js"></script>
HTML 结构
使用该圆形进度条插件需要注意的是每一个圆形进度条容器元素的 ID 都以 circle 结尾。下面是 50%的蓝色大圆形进度条的 HTML 结构:

<div id="bluecircle" class="c100 p50 big">
<span>50%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
下面是默认的 65%的橙色圆形进度条的 HTML 结构:

<div id="orangecircle" class="c100 p65 orange">
<span>65%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
下面是小型的粉红色圆形进度条的 HTML 结构:

<div id="pinkcircle" class="c100 p82 small pink">
<span>82%</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ