
也想出现在这里?联系我们吧


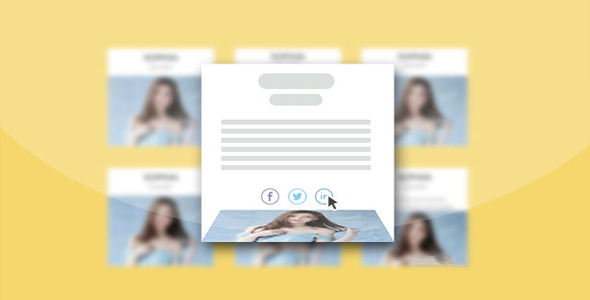
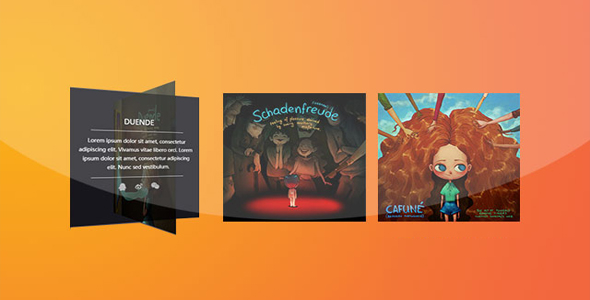
纯CSS3人物信息卡片UI设计效果
这是一组纯CSS3人物信息卡片UI设计效果。这组人物信息卡片共9种效果,每种效果在鼠标滑过卡片时,通过CSS3使图片和HTML元素变形生成 非常漂亮的鼠标滑过动画特效。 HTML结构 该人物信息卡片的基本HTML结构如下: 标题 子…

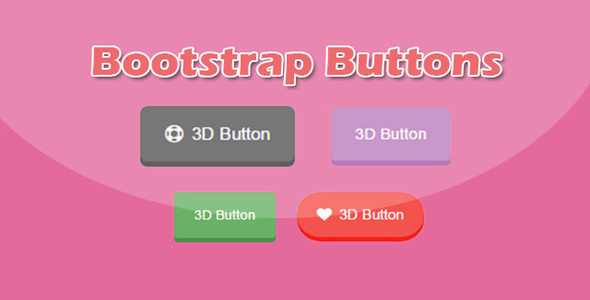
Bootstrap 超酷3D按钮设计效果
这是一款基于Bootstrap的超酷3D按钮设计效果。该3D按钮通过在按钮底部设置阴影效果来形成3D效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。 HTML结构 这个3D按钮效果采用Bootstrap的按钮样式,你可以…

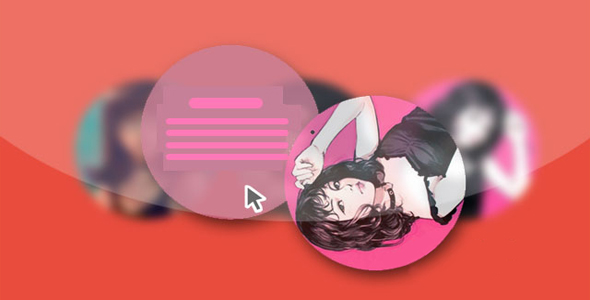
纯CSS3圆形鼠标滑过旋转翻盖动画特效
这是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效。该CSS3特效中,当鼠标滑过圆形图片时,图片以顶边的一个定位点为中心向下旋转,显示出下面的圆形说明文本。 HTML结构 该特效使用bootstrap网格系统来布局,基本的…

纯CSS Tooltips工具提示特效库
tootik是一款纯CSS Tooltips工具提示特效库。该工具提示效果使用CSS3/SASS来制作,支持使用data属性来配置tooltips的位置和属性,效果非常炫酷。 使用方法 在页面中引入tootik.min.css文件。…

CSS3炫酷预加载Loading指示器动画特效
这是一组效果非常酷的纯CSS3炫酷预加载Loading指示器动画特效。这组loading指示器共6种效果,都是使用:before和:after伪元素,以及CSS帧动画来完成各种不同的预加载指示器动画。 音频波形Loading动画 使…

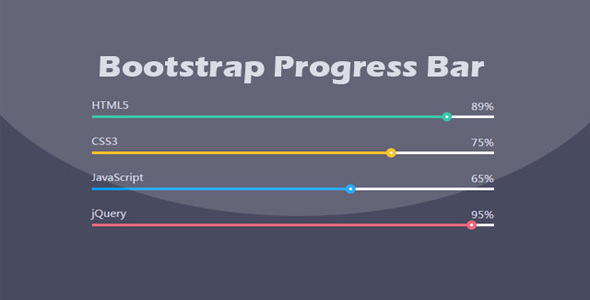
Bootstrap超酷进度条动画UI设计
这是一款基于原生Bootstrap进度条组件制作的超酷进度条动画UI设计效果。该进度条在原生Bootstrap进度条组件的基础上,通过简单CSS3代码制作出非常炫酷的进度条动画特效。 HTML结构 该进度条的HTML结构如下,每一个…

CSS3鼠标滑过图片3D翻转动画特效
这是一款效果非常炫酷的CSS3鼠标滑过图片3D翻转动画特效。该特效基于Bootstrap网格系统来布局,通过简单的CSS3代码,在鼠标滑过图片时对图片进行3D翻转,效果非常的酷。 HTML结构 该特效使用Bootstrap网格系统来…

纯CSS响应式六边形网格布局
hexagons.css是一款纯CSS3响应式六边形网格布局系统。通过hexagons.css预设的样式,可以非常轻松的制作出六边形图片网格布局。它的特点还有: 六边形网格会根据容器的宽度自动调整。 六边形网格会保持它们的比例。 每…

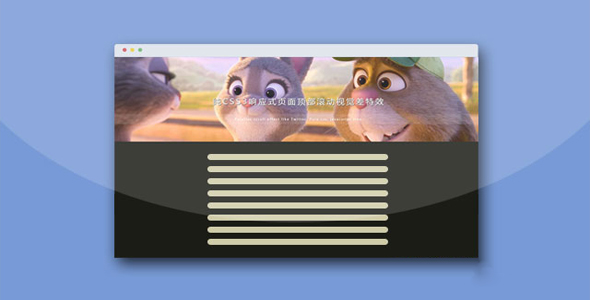
纯CSS3页面顶部滚动视觉差特效
这是一款使用纯CSS3制作的炫酷响应式页面顶部滚动视觉差特效。该特效在页面向下滚动时,页面顶部的图片和正文的内容形成视觉差效果,非常炫酷。 HTML结构 该视觉差效果使用一个<header>元素作为页面的头部。 Para…

CSS3超酷3D文字跑马灯特效
这是一款使用纯CSS3制作的超酷3D文字跑马灯特效。该跑马灯特效将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。 HTML结构 使用该3d跑马灯效果使用一个<div>作…

pills - 简单响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。 使用方法 使用该CSS网格额系统需要在页面中引入pills.css文件。 HTML结构 在…

炫酷纯CSS3星级评分动画特效
starability.css是一款炫酷纯CSS3星级评分动画特效。该特效中共有6种不同的星级评分动画效果,分别是滑动动画,淡入淡出动画,旋转动画,发光动画和复选框动画。该星级评分特效使用纯HTML和CSS来制作,你甚至可以使用键盘…


 PetitQ
PetitQ
