
也想出现在这里?联系我们吧


HTML5跨浏览器纯CSS工具提示特效
Pure-CSS-Tooltips是一款跨浏览器HTML5纯CSS工具提示特效。该工具提示特效使用HTML5 data属性和伪元素来将一个元素转换为tooltip,不需要额外的HTML标签和js代码。 HTML结构 一个最基本的工具…

纯CSS3时尚进度条UI设计效果
这是一款纯CSS3时尚进度条UI设计效果。该进度条使用bootstrap网格进行布局,通过简单的CSS代码和animation动画来制作带动画效果的进度条。 使用方法 在页面中引入bootstrap相关文件和font-awesome…

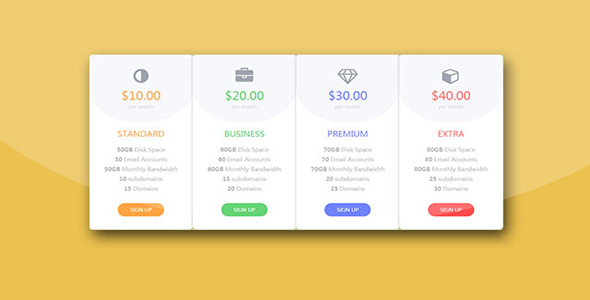
基于Bootstrap精美商品价格表设计
这是一款基于Bootstrap网格系统制作的精美价格表效果。该价格表效果时尚大方,在鼠标滑过价格表时,当前价格表会有变色和放大的动画特效。 HTML结构 该价格表的HTML结构如下: $10.00 per month Standar…

超酷汉堡包菜单按钮变形动画
这是一款使用CSS3和少量jQuery代码来完成的汉堡包菜单按钮变形动画特效。该特效使用CSS3 transition 和 transform 来完成变形动画效果,使用jQuery来触发按钮点击事件。 HTML结构 该汉堡包按钮的H…

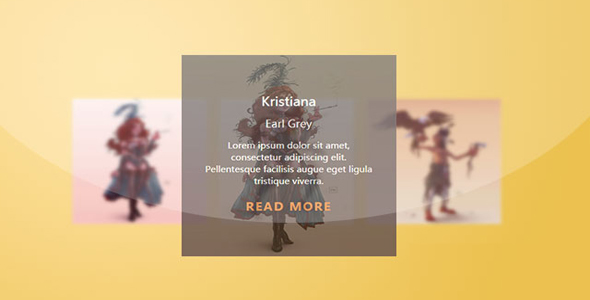
CSS3鼠标滑过图片标题和遮罩层动画
这是一款使用CSS3制作的简单的鼠标滑过图片标题和遮罩层动画特效。该鼠标滑过特效通过 CSS3 transitions 和 transform 属性,在鼠标滑过图片时制作遮罩层和图片标题动画效果。 HTML结构 该鼠标滑过图片特效的…

基于bootstrap鼠标滑过按钮动画特效
这是一款基于Bootstrap的鼠标滑过按钮动画特效。该特效中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。 HTML结构 该Bootstrap按钮使用超链接元素来制作。 …

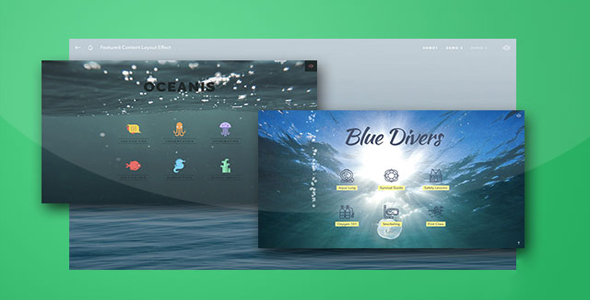
海洋风格网页布局面板切换特效
这是Codrops最新的一款作品:超酷海洋主题内容切换面板布局特效。该布局特效以海洋和潜水为主题,带音乐背景效果,通过SVG和CSS3特性来完成内容布局,效果非常炫酷。该布局使用了最新的CSS3属性,IE浏览器不支持该特效。下面是该…

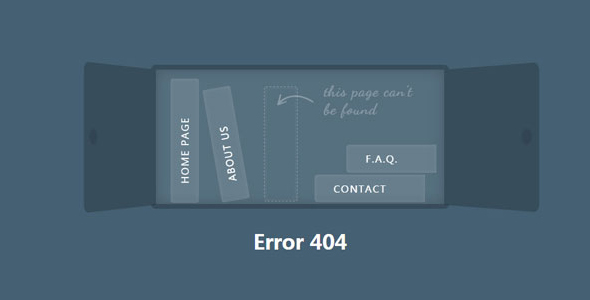
纯CSS3超酷书架样式404页面动画特效
这是一款使用CSS3帧动画来制作的炫酷404页面动画特效。该404页面以书架为主题,当某个页面不存在时,以书架中找不到这本书来表示,非常有创意。 HTML结构 该404页面使用一个<nav>元素来作为导航。 Home p…

下划线跟随CSS3下拉菜单特效
这是一款使用纯CSS3制作的带下划线跟随效果的下拉菜单特效。该下拉菜单通过CSS3 transform和transition来制作下划线跟随效果和下拉菜单效果。 HTML结构 该下拉菜单使用元素来包裹一个无序列表。 主页 关于我们 …

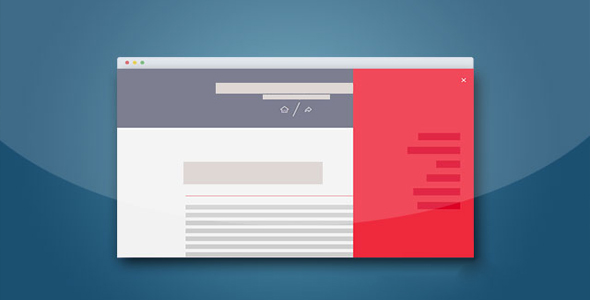
Material Design 风格侧边栏菜单变形效果
这是一款使用CSS3和少量jQuery代码来制作的Material Design风格侧边栏菜单变形效果。该侧边栏菜单开始时是一个汉堡包按钮,当用户点击该按钮之后,按钮会变形展开为右侧固定的侧边栏菜单。 HTML结构 该侧边栏菜单的H…

炫酷CSS3鼠标滑过图片标题动画特效
这是一组使用CSS3制作的超酷鼠标滑过图片标题动画特效。这组特效中共有8种不同的鼠标滑过效果,它们都是通过CSS3 transform来制作遮罩层的各种动画特效。 使用方法 在页面中引入imghover.css文件。 HTML结构 …

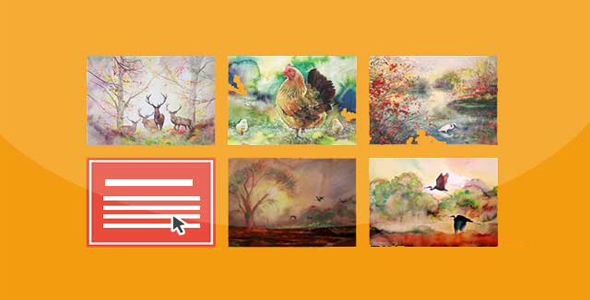
炫酷CSS3鼠标滑过图片标题文字动画特效
这是一款使用CSS3制作的鼠标滑过图片标题文字动画特效。该特效在鼠标滑过图片的时候,会展现遮罩层,并在遮罩层上以旋转的方式使图片描述文字逐一展现。 HTML结构 DEMO中使用bootstrap的网格系统来进行布局。整个图片放置在一…


 PetitQ
PetitQ
