文本/链接
CSS3超酷3D文字跑马灯特效

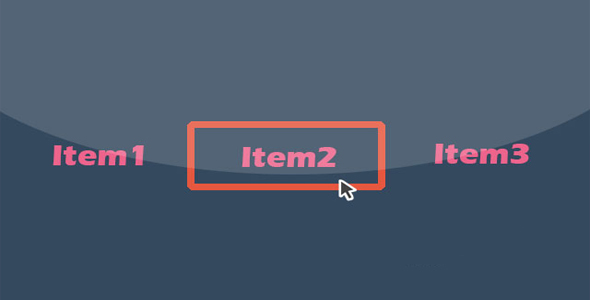
这是一款使用纯 CSS3 制作的超酷 3D 文字跑马灯特效。该跑马灯特效将跑马灯背景制作为 3D 立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。
HTML 结构
使用该 3d 跑马灯效果使用一个<div>作为容器,里面有两个子<div>元素,分别用于制作跑马灯墙面的左右两个部分。aria-hidden="true"属性用于避免屏幕阅读器抓取时产生重复。
也想出现在这里?联系我们吧

<div id="marquee">
<div><span>欢迎访问jQuery之家</span></div>
<div aria-hidden="true"><span>欢迎访问jQuery之家</span></div>
</div>
CSS 样式
跑马灯容器元素#marquee 上被设置了 3D 透视效果,透视度为 500。它里面的 div 元素显示为内联块级元素,并设置了相对宽度和高度。定位方式为相对定位。
#marquee {
margin-top: 3rem;
-webkit-perspective: 500px;
perspective: 500px;
font-size: 0;
font-family: "Microsoft YaHei","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif;
}#marquee div {
display: inline-block;
height: 12rem;
width: 30rem;
position: relative;
}#marquee div {
font-size: 8rem;
overflow: hidden;
}#marquee div span {
position: absolute;
width: 400%;
line-height: 1.4;
}
然后通过 div:first-of-type 和 div:last-of-type 分别为左右两个墙面设置背景,转换原点,文字颜色和旋转角度。
#marquee div:first-of-type {
background: #e5233e;
-webkit-transform-origin: top right;
transform-origin: top right;
-webkit-transform: rotateY(-40deg);
transform: rotateY(-40deg);
color: #fff;
}#marquee div:last-of-type {
background: #b31e31;
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
color: #f8c9d9;
}
前后两个前面中的 span 元素用于制作跑马灯动画效果,它们分别执行 leftcrawl 动画和 rightcrawl 动画,这两个动画都在 14 秒时间内通过 translateX()函数使元素在 X 轴方向上运动。
@-webkit-keyframes leftcrawl {
to {-webkit-transform: translateX(-100rem);
transform: translateX(-100rem);
}}@keyframes leftcrawl {
to {-webkit-transform: translateX(-100rem);
transform: translateX(-100rem);
}}@-webkit-keyframes rightcrawl {
to {-webkit-transform: translateX(-130rem);
transform: translateX(-130rem);
}}@keyframes rightcrawl {
to {-webkit-transform: translateX(-130rem);
transform: translateX(-130rem);
}}#marquee div:first-of-type span {
-webkit-transform: translateX(60rem);
transform: translateX(60rem);
-webkit-animation: leftcrawl 14s linear infinite;
animation: leftcrawl 14s linear infinite;
text-shadow: 4px 0px 4px rgba(0, 0, 0, 0.3);
}#marquee div:last-of-type span {
-webkit-transform: translateX(30rem);
transform: translateX(30rem);
-webkit-animation: rightcrawl 14s linear infinite;
animation: rightcrawl 14s linear infinite;
}
最后,在设备屏幕的宽度小于 993 像素的时候,跑马灯会取消 3D 效果,显示为平面跑马灯效果。
@media all and (max-width: 993px) {
#marquee {
-webkit-perspective: none;
perspective: none;
}#marquee div:last-of-type {
opacity: 0;
height: 0;
}#marquee div:first-of-type {
width: 80%;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ