
也想出现在这里?联系我们吧


Day - 轻量级处理时间日期JavaScript库
Day.js是一个轻量的处理时间和日期的JavaScript库,和Moment.js的API设计保持完全一样. 如果您曾经用过Moment.js, 那么您已经知道如何使用Day.js。Day.js的特点有: 和 Moment.js …

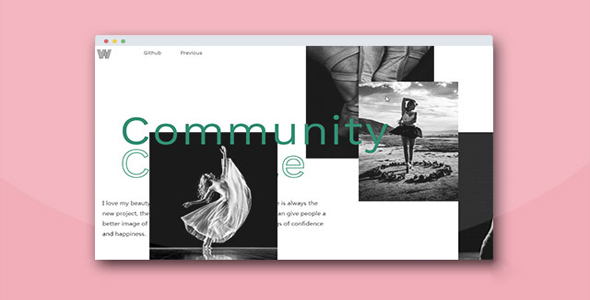
水平滚动展示图片jQuery特效
这是一款效果非常炫酷的jQuery水平滚动展示图片特效。该特效在滚动鼠标滚轮的时候,屏幕会水平滚动,展示图片内容。 使用方法 在页面中引入下面的文件。 HTML结构 基本HTML结构如下。 Community Capsule I l…

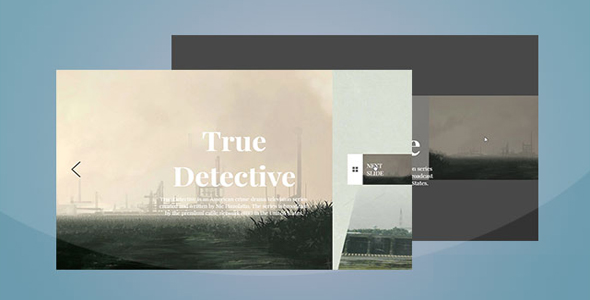
previewSlider 炫酷带预览效果js轮播插件
previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。 使用方法 在页面中引入preview-…

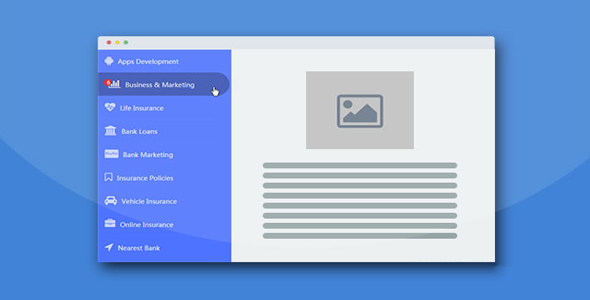
ssMenu - 固定侧边栏jQuery插件
ssMenu是一款jQuery固定侧边栏插件。ssMenu侧边栏插件使用简单,内置多种颜色主题,也可以自定义侧边栏菜单的颜色,非常实用。 使用方法 在页面中引入ss-menu.css、jquery和ss-menu.js文件。 HTM…

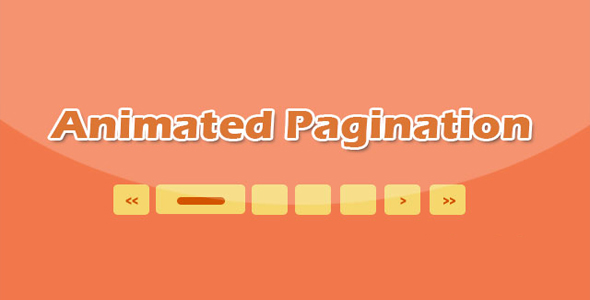
纯CSS3带过渡动画分页条ui设计
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。 HTML结构 该分页条的HTML结构如下…

纯JS和CSS3炫酷桌面便签贴纸特效插件
Sticker.js是一款使用纯JavaScript和CSS3来制作炫酷桌面便签贴纸特效的插件。通过该插件可以将任何块级元素转换为桌面便签,并且在鼠标滑过便签时,便签会随着鼠标移动产生卷纸弯曲效果,非常的酷。 使用方法 使用该桌面便…

炫酷CSS3鼠标滑过图片动画特效
这是一款使用CSS3制作的炫酷鼠标滑过图片动画特效。该特效中,当鼠标滑过图片时,图片会向上3D翻转并渐隐消失,图片原来的位置出现介绍文字和一些链接,整个效果非常炫酷。 HTML结构 该鼠标滑过图片动画效果的HTML结构使用Boots…

Bootstrap炫酷飞机跑道样式进度条动画特效
这是一款基于Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。 HTML结构 该进度条特效使用Bootstrap网格系统来进行…

移动优先的12列响应式CSS网格系统
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。 使用方法 使该网格系统需要在页面中引入simple-grid.css文件。 HTML结…

checkbox 复选框CSS3动画特效
checkbox.css是一组效果非常炫酷的checkbox复选框CSS3动画特效。通过使用checkbox.css样式,可以在点击复选框时产生各种非常酷的CSS3动画效果。 使用方法 使该checkbox动画特效需要在页面中引入c…

纯CSS3鼠标滑过按钮流光效果
这是一款效果非常炫酷的纯CSS3鼠标滑过按钮流光效果。当用户用鼠标滑过按钮的时候,一道流光会瞬间滑过按钮,就像玻璃的反光效果,非常漂亮。 HTML结构 该效果中的按钮是一个超链接<a>元素。 Link CSS样式 将超链…

Magic - 带64种动画效果的CSS3动画库
magic.css是一款带64种动画效果的CSS3动画库。magic.css中的动画分为12大类,全部使用CSS3 animation动画来完成。各种效果使用非常简单,只需要为元素添加和移除相应的class类即可。 使用方法 使用该…


 PetitQ
PetitQ
