布局框架
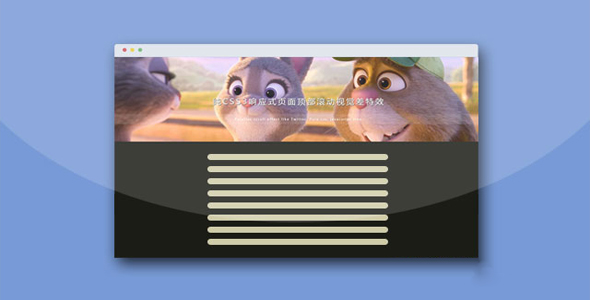
纯CSS3页面顶部滚动视觉差特效

这是一款使用纯 CSS3 制作的炫酷响应式页面顶部滚动视觉差特效。该特效在页面向下滚动时,页面顶部的图片和正文的内容形成视觉差效果,非常炫酷。
HTML 结构
该视觉差效果使用一个<header>元素作为页面的头部。
也想出现在这里?联系我们吧

<header>
<h1>Parallax header</h1>
<p>Parallax scroll effect like Twitter. Pure css, javacsript free.</p>
</header>
CSS 样式
整个页面被制作为透视度为 1 像素的 3D 空间。由于 IE 浏览器不支持 transform-style: preserve-3d;属性,所以在 IE 中看不到视觉差效果。
body {color: #fff;
margin:0;
padding:0;
-webkit-perspective: 1px;
perspective: 1px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
header 元素制作视觉差的代码如下:
header {box-sizing: border-box;
min-height: 40vw;
padding: 30vw 0 5vw;
position: relative;
-webkit-transform-style: inherit;
transform-style: inherit;
width: 100vw;
}header, header:before {
background: 50% 50% / cover;
}header::before {
bottom: 0;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
display: block;
background-color: #8a8;
background-image: url(../img/demo.jpg);
background-size: cover;
-webkit-transform-origin: center center 0;
-webkit-transform: translateZ(-1px) scale(2);
transform-origin: center center 0;
transform: translateZ(-1px) scale(2);
z-index: -1;
min-height: 100vh;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ