
也想出现在这里?联系我们吧


HTML5 视频(videos)缩放JavaScript插件
ckin是一款HTML5精美视频播放器插件。该视频播放器内置有三种皮肤,并且允许你修改控制按钮的颜色,遮罩层透明度和视频封面等。 使用方法: 在页面中引入下面的ckin.css和ckin.js文件。 HTML代码: 在页面中添加如下…

基于owl-carousel卡片水平轮播展示特效
这是一款基于owl-carousel的卡片水平轮播展示特效。该卡片轮播展示特效可以通过前后导航按钮来切换卡片,它是响应式设计,在手机等小屏幕设备上,会自动调节为只展示一个卡片。 使用方法 在页面中引入bootstrap.css和st…

过渡动画效果Bootstrap窗口弹窗
这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。 …

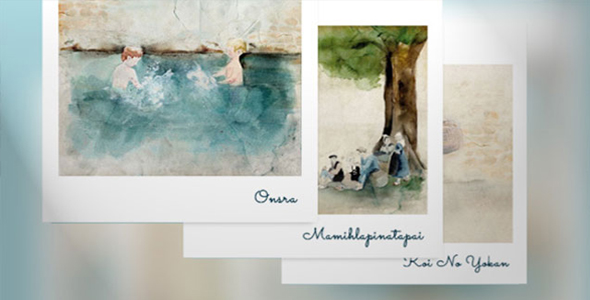
手风琴鼠标滑过图片标题水平滑动切换
鼠标滑过图片水平切换滚动,类似手风琴效果,用jquery特效制作水平手风琴切换效果,提高用户体验设计,是一般内容展示和图片展示中非常常用的jquery网页特效。

纯CSS3响应式扁平风格垂直时间轴
responsive-timeline是一款非常酷的纯CSS3响应式扁平风格垂直时间轴UI设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。 HTML结构 LOREM IPSUM D…

html5+js拖拽式超弹性效果堆叠图片切换展示特效
Elastistack是一个能让你拖动显示下一张图片的非常具有弹性效果的堆叠图片展示插件。非常具有弹性的意思是:当你拖动顶部的图片,其它的图片就像是被弹簧连接在一起,跟着运动。当拖动到一定的距离,被拖动的图片将被弹性释放,下一张图片…

微软Xbox One样式消息框特效
这是一款仿照微软Xbox One样式的消息框制作的jQuery和CSS3通知消息框特效。该消息框分为三个部分,每个部分在消息框被激活时将依次打开,再依次关闭,效果非常的酷。 HTML结构: 该消息框的HTML结构如下,主要结构分为三…

Carousel - 响应式水平滚动旋转木马jQuery插件
Carousel.js是一款非常实用的jQuery响应式水平滚动旋转木马插件。它使用简单,样式可以完全自定义,并且会随屏幕的大小自适应容器的宽度和高度。 使用方法: 使用该旋转木马插件要引入jQuery和jquery-carouse…

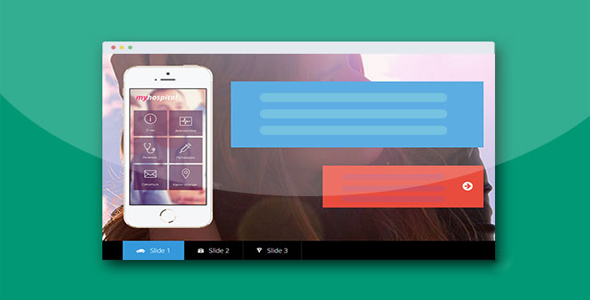
jQuery+CSS3选项卡TAB样式幻灯片特效
这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。 HTML结构: 该TAB样式幻灯片的基本HTM…

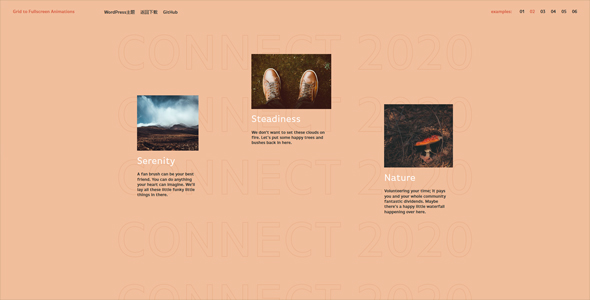
基于threejs炫酷全屏放大动画特效
这是一款基于threejs的炫酷缩略图到全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。 Github网址:https://github.com/Anemolo/GridT…

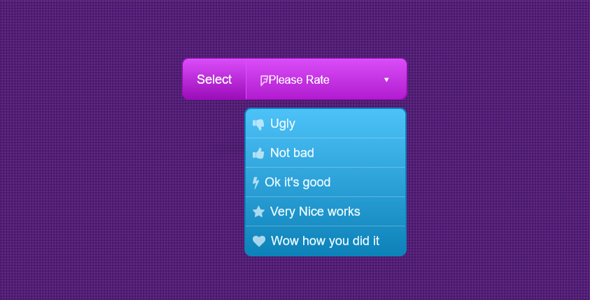
漂亮的select下拉框代码
漂亮的select下拉框代码,基于css带动态效果。

全屏带视频banner轮播图片幻灯片jQuery特效代码
jQuery大气的网站banner轮播图片中穿插视频MP4播放,轮播切换视频会自动实现播放或暂停,视频正常播放不会被轮播图时间打断。demo中的图片及视频仅供个人学习使用,不可用于商业。


 PetitQ
PetitQ
