文本/链接
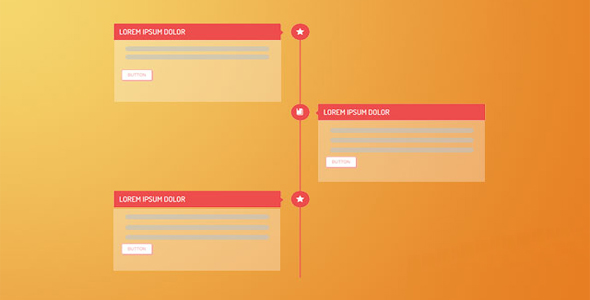
纯CSS3响应式扁平风格垂直时间轴

responsive-timeline 是一款非常酷的纯 CSS3 响应式扁平风格垂直时间轴 UI 设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。
HTML 结构
<div id="timeline">
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/star.svg" alt=""> </div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/book.svg" alt=""> </div>
<div class="timeline-content right">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/star.svg" alt=""> </div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
</div>
也想出现在这里?联系我们吧

所有的时间轴样式代码都放置在 base.css 文件中。CSS 代码非常简单,请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ