幻灯片/轮播
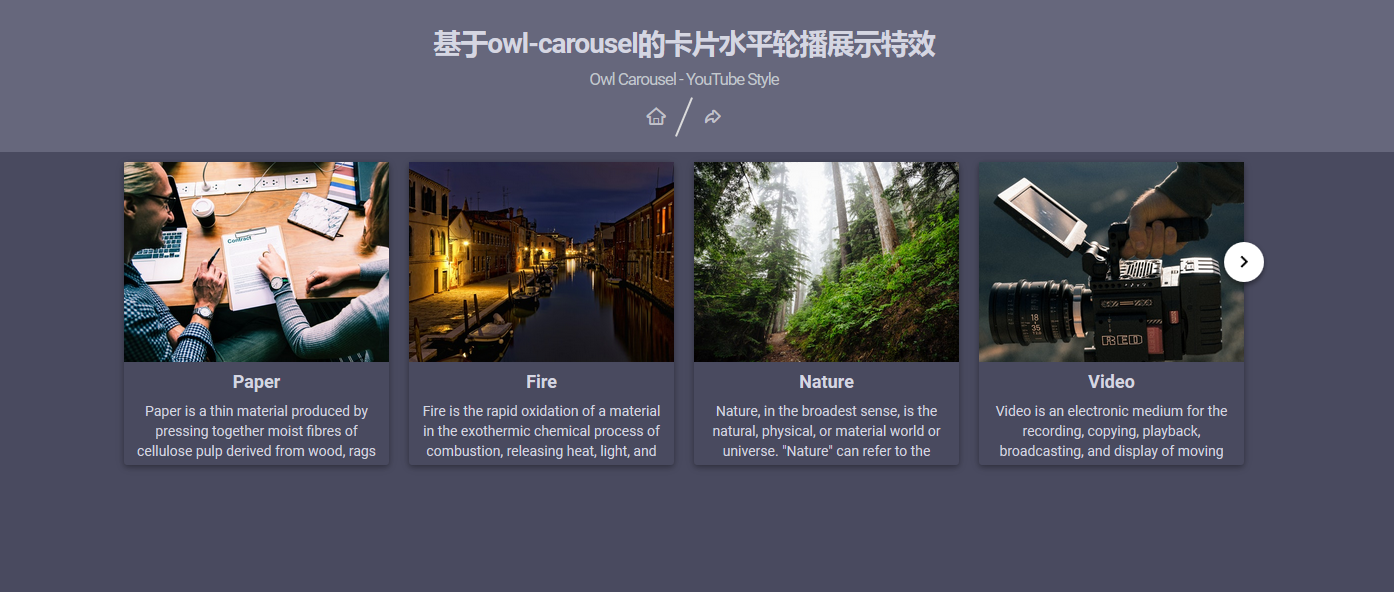
基于owl-carousel卡片水平轮播展示特效

这是一款基于 owl-carousel 的卡片水平轮播展示特效。该卡片轮播展示特效可以通过前后导航按钮来切换卡片,它是响应式设计,在手机等小屏幕设备上,会自动调节为只展示一个卡片。
使用方法
在页面中引入 bootstrap.css 和 style.css 文件,以及 jquery 和 owl.carousel.min.css 和 owl.carousel.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/owl.carousel.min.js"></script>
HTML 结构
该卡片水平轮播展示特效的基本的使用方法如下:
<div class="container">
<div class="mhn-slide owl-carousel">
<div class="mhn-item">
<div class="mhn-inner">
<img src="https://source.unsplash.com/600x400/?paper">
<div class="mhn-img">
<div class="loader-circle">
<div class="loader-stroke-left"></div>
<div class="loader-stroke-right"></div>
</div>
</div>
<div class="mhn-text">
<h4>标题</h4>
<p>描述信息</p>
</div>
</div>
</div>
<!--可以添加更多的mhn-item-->
......</div>
</div>
Javascript
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化 owl-carousel 插件。
$(function(){
$('.mhn-slide').owlCarousel({
nav:true,
//loop:true,slideBy:'page',
rewind:false,
responsive:{
0:{items:1},
480:{items:2},
600:{items:3},
1000:{items:4}
},
smartSpeed:70,
onInitialized:function(e){
$(e.target).find('img').each(function(){
if(this.complete){
$(this).closest('.mhn-inner').find('.loader-circle').hide();
$(this).closest('.mhn-inner').find('.mhn-img').css('background-image','url('+$(e.target).attr('src')+')');
}else{
$(this).bind('load',function(e){
$(e.target).closest('.mhn-inner').find('.loader-circle').hide();
$(e.target).closest('.mhn-inner').find('.mhn-img').css('background-image','url('+$(e.target).attr('src')+')');
});
}});
},
navText:['<svg viewBox="0 0 24 24"><path d="M15.41 7.41L14 6l-6 6 6 6 1.41-1.41L10.83 12z"></path></svg>','<svg viewBox="0 0 24 24"><path d="M10 6L8.59 7.41 13.17 12l-4.58 4.59L10 18l6-6z"></path></svg>']
});
});
该基于 owl-carousel 的卡片水平轮播展示特效的原文地址为:https://codepen.io/khadkamhn/pen/RxVKXP
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ