音频/视频
HTML5 视频(videos)缩放JavaScript插件

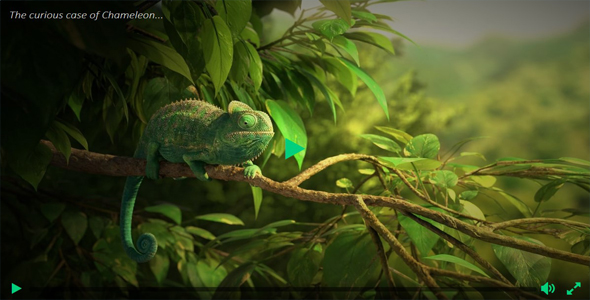
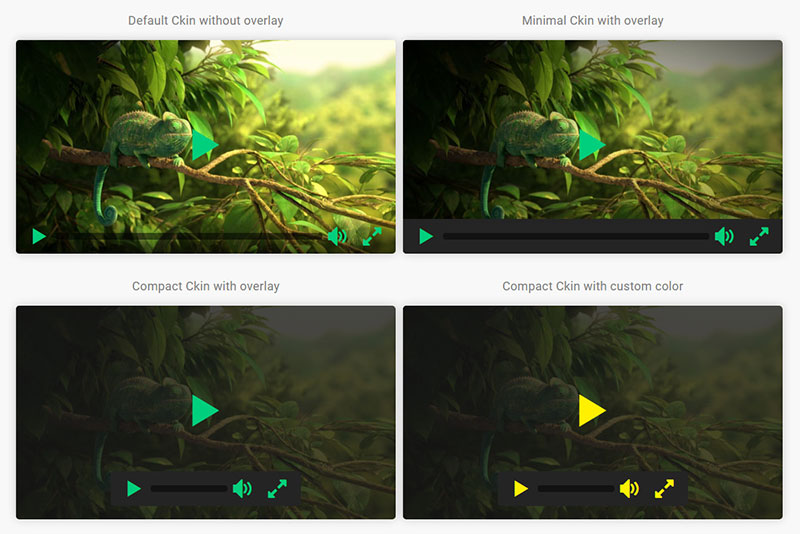
ckin 是一款 HTML5 精美视频播放器插件。该视频播放器内置有三种皮肤,并且允许你修改控制按钮的颜色,遮罩层透明度和视频封面等。
使用方法:
在页面中引入下面的 ckin.css 和 ckin.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/ckin.css">
<script src="js/ckin.js"></script>
HTML 代码:
在页面中添加如下的 HTML5 video 元素。
<video poster="ckin.jpg" src="ckin.mp4" data-overlay="1" data-title="The curious case of Chameleon..."></video>
配置参数:
该 HTML5 视频播放器插件的可用配置参数有:
data-ckin:视频播放器的皮肤。可选值有:default, minimum, compact
data-color:控制按钮的颜色。如:data-color="#fff000"
data-overlay:为视频播放器添加一个遮罩层。可选值为 1 和 2
poster:设置视频的封面。如:poster="video-background-image"
该 HTML5 精美视频播放器插件的 github 地址为:https://github.com/hunzaboy/Ckin-Video-Player
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ